Front-End
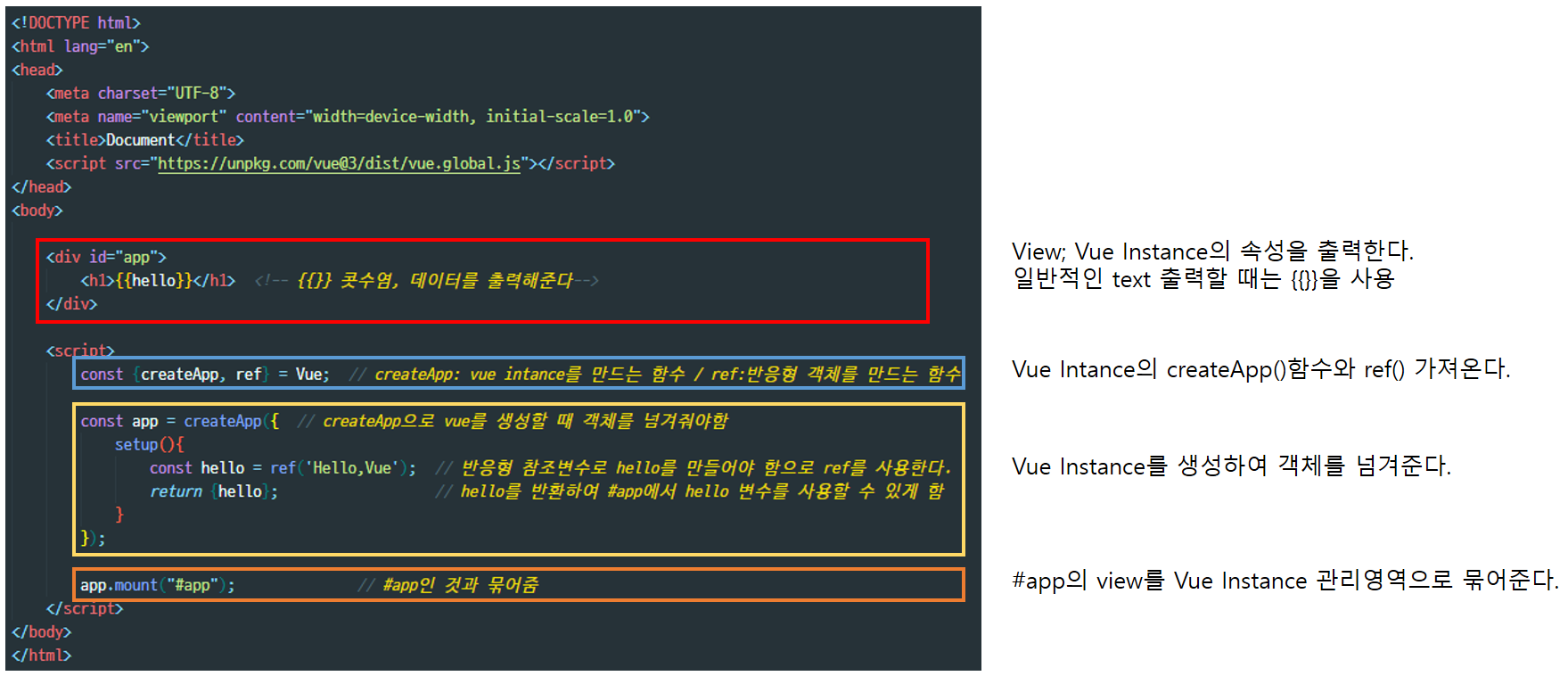
1.[Vue3] Vue Instance 생성

2.[Vue3] 양방향 데이터 바인딩

양방향 데이터 바인딩을 사용하기 위해서는 v-bind와 v-on을 함께 사용하거나, v-model을 사용하면 된다.양방향 데이터 바인딩: vue 데이터 변경시 화면단의 요소가 변경되고, 화면단의 요소 변경 시 vue 데이터가 변경된다.v-bind로 vue 데이터 변경시
3.[Vue3] computed vs watch

미리 계산된 속성을 사용하여 함수가 불릴 때마다 매번 rendering을 하지 않기 때문에 불필요한 반복 연산을 줄일 수 있다.computed 속성은 의존된 반응형 데이터를 자동으로 추적한다.computed VS methodcomputed 속성은 의존된 반응형 데이터를
4.[Vue3] Component State Flow

부모-자식 관계의 component 간에 state를 전달 할 수 있다.단, 부모는 자식에게 데이터를 전달만 할 수 있으며자식은 자식에게 일어난 일을 부모에게 알리는 것만 가능하다.부모가 자식에게 데이터를 전달하는 것을 Pass Props라고 하며,자식의 이벤트를 부모
5.[Vue3] Router

간단히 Routing이란?네트워크에서 경로를 선택하는 프로세스이다. 웹 애플리케이션에서는 다른 페이지 간의 전환과 경로를 관리하는 기술을 말한다.서버는 사용자가 방문한 URL 경로를 기반으로 응답을 받아 처리한 후 HTML을 보내어 응답을 수신한다. 즉 브라우저에서는
6.[Vue3] Laze Loading

원래 Vue는 single page rendering이기 때문에 사이트를 들어올 때 모든 resorce를 다운받는다. 그러나 사이트가 커지고 resorce가 많이지게 되면 사용자 입장에서는 초기 로딩 속도가 느린 경험을 할 수 있다. 이를 개선하기 위해 Laze Loa
7.[Front-End] - HTML5

🚩 웹 문서를 구성하는 3가지 요소1\. HTML2\. CSS3\. JavascriptHypertext Marup Language1990년도 이후 웹(Web, World Wide Web)에서 사용하는 문서 양식문서를 웹 브라우저에 표현할 때 tag를 사용W3C에서 H
8.[Front-End] HTML - Table

열 병합
9.[Front-End] - CSS3

🚩 웹 문서를 구성하는 3가지 요소1\. HTML2\. CSS 3\. JavascriptCascading Style SheetsW3C에서 공인한 표준이다.인라인 스타일Element 내에서 style속성을 사용해 스타일 부여내부 스타일<head>태그 안에서 작성외
10.[FrontEnd] JavaScript - 선언

<script> 태그를 사용하여 코드를 작성script는 가능한 마지막에 포함시키기\`\`\`코드를 입력하세요
11.[FrontEnd] JavaScript - AJAX

비동기 통신fetch() : 비동기 통신으로써 promise 객체를 반환.then : 요청을 보낸 후 다른 코드를 실행하다가 응답이 도착했을 때 해당 함수를 실행하라는 의미
12.[Front-End] Javascript

Javascript 문법 자료형 |자료형|typeof|설명| |:-:|:-:|:-| |숫자형|number|정수 or 실수형|