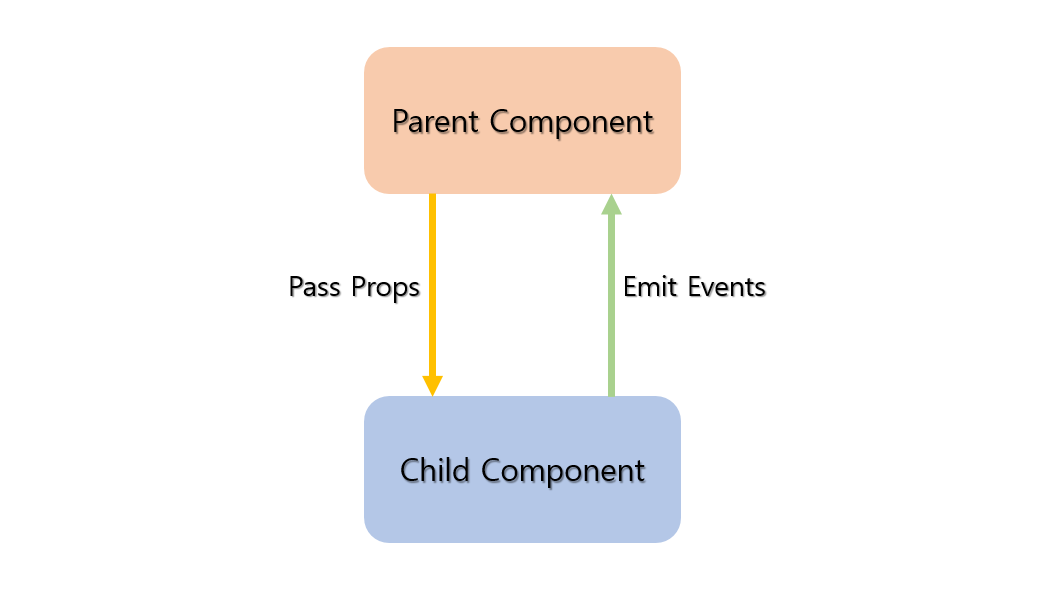
부모-자식 관계의 component 간에 state를 전달 할 수 있다.
단, 부모는 자식에게 데이터를 전달만 할 수 있으며
자식은 자식에게 일어난 일을 부모에게 알리는 것만 가능하다.
부모가 자식에게 데이터를 전달하는 것을 Pass Props라고 하며,
자식의 이벤트를 부모에게 알리는 것을 Emit event라고 한다.

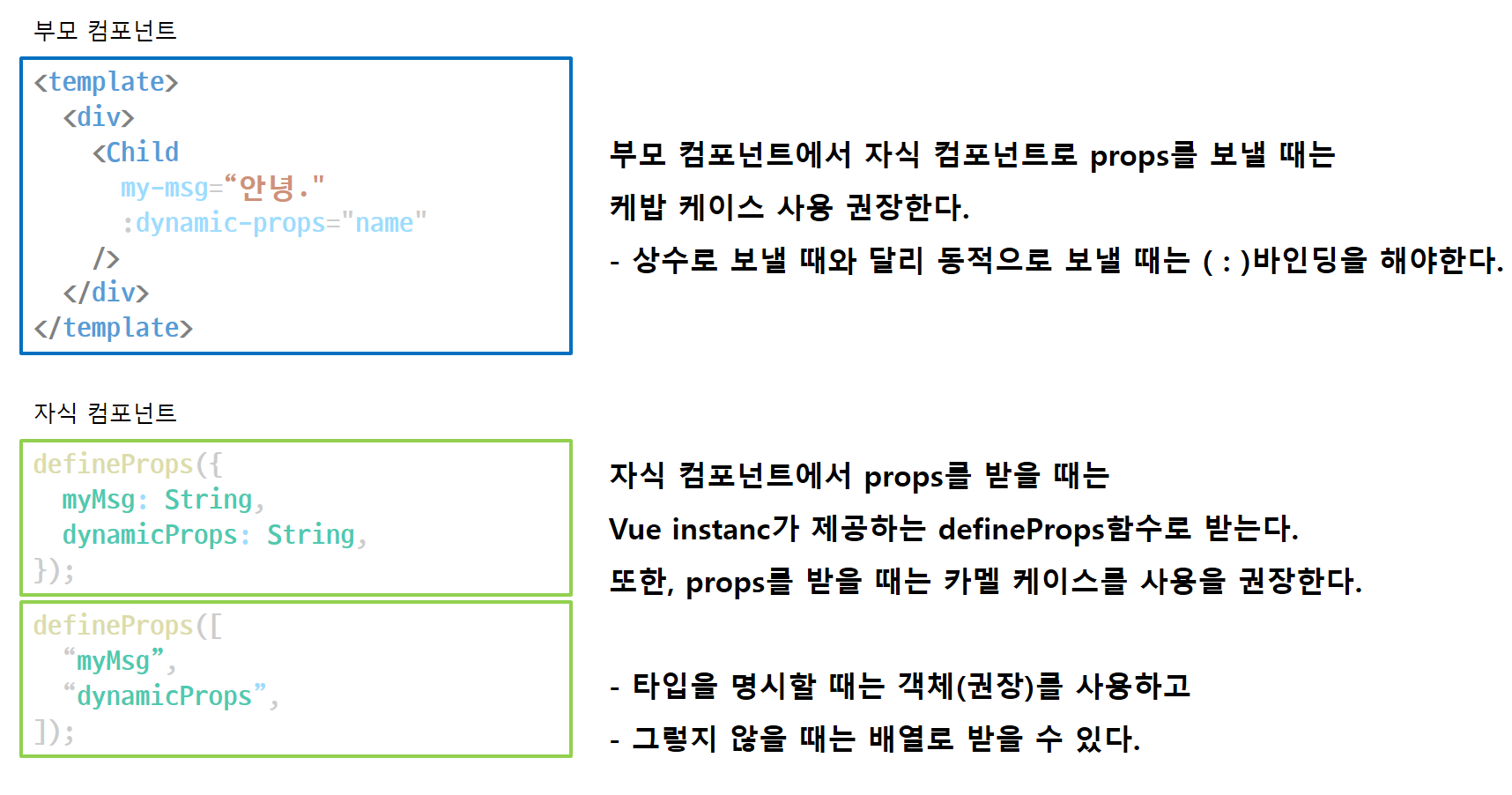
Props
: 부모 컴포넌트로부터 자식 컴포넌트로 데이터를 전달하는데 사용되는 속성
- One-Way Data Flow
모든 props는 자식 속성과 부모 속성 사이에 하향식 단방향 바인딩만 형성된다.
단방향인 이유는, 하위 컴포넌트가 상위 컴포넌트의 상태를 변경하여 데이터 흐름을 이해하기 어렵게 하는 것을 방지하기 위함이다. - 자식 컴포넌트 내부에서는 props를 변경할 수 없다. 즉, readonly!!
- 부모 컴포넌트가 업데이트 될 때마다 자식 컴포넌트의 모든 props가 최신 값으로 업데이트 된다.
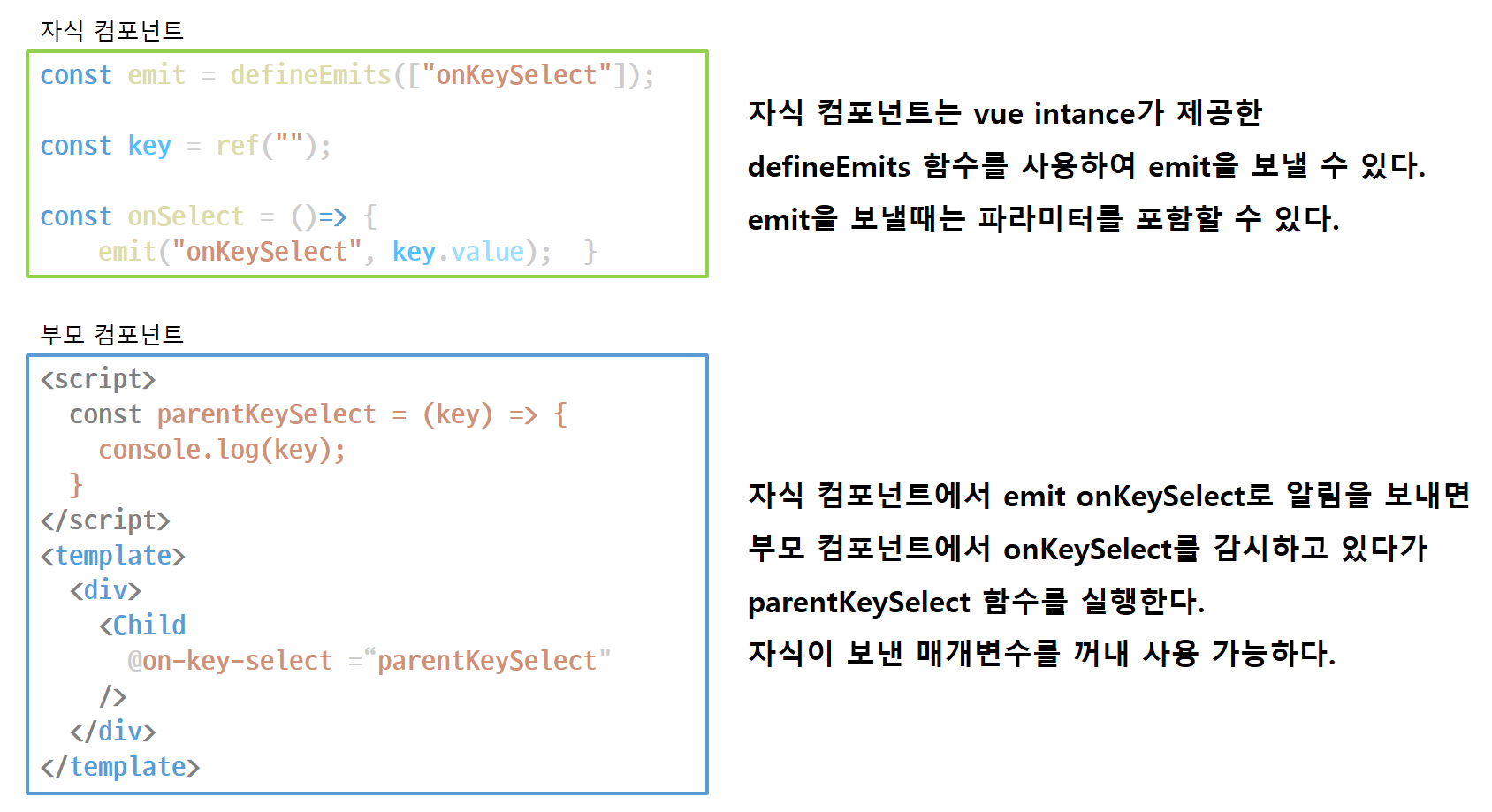
Emit Event
: 자식 컴포넌트로부터 부모 컴포넌트로 자신에게 일어난 일을 알리는 속성
- component 내에서는
$emit(event, ...args)를 사용할 수 있다. <script>내에서는$emit()을 사용할 수 없기 때문에defineEmits()을 사용하여 이벤트를 선언한다,
Props - Emit Event 사용하기