
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://unpkg.com/vue@3/dist/vue.global.js"></script>
</head>
<body>
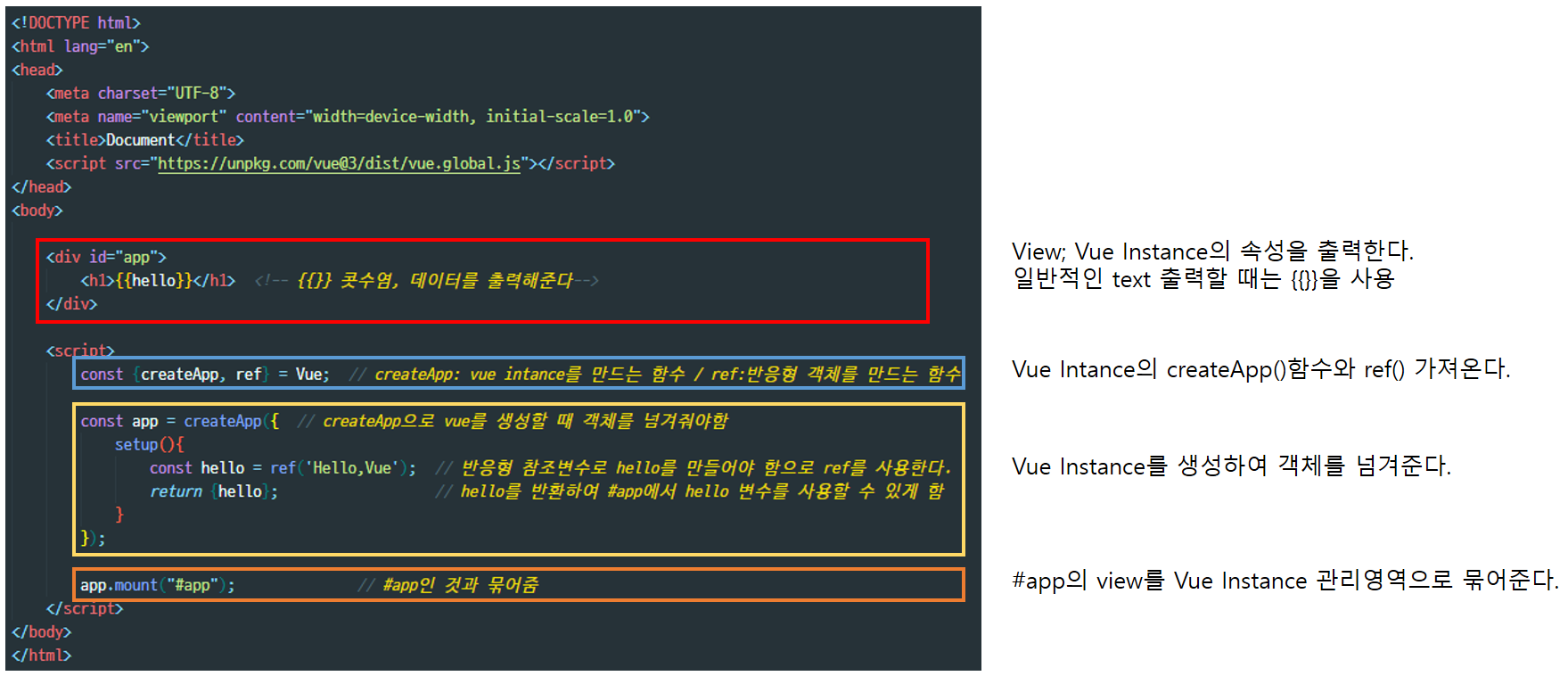
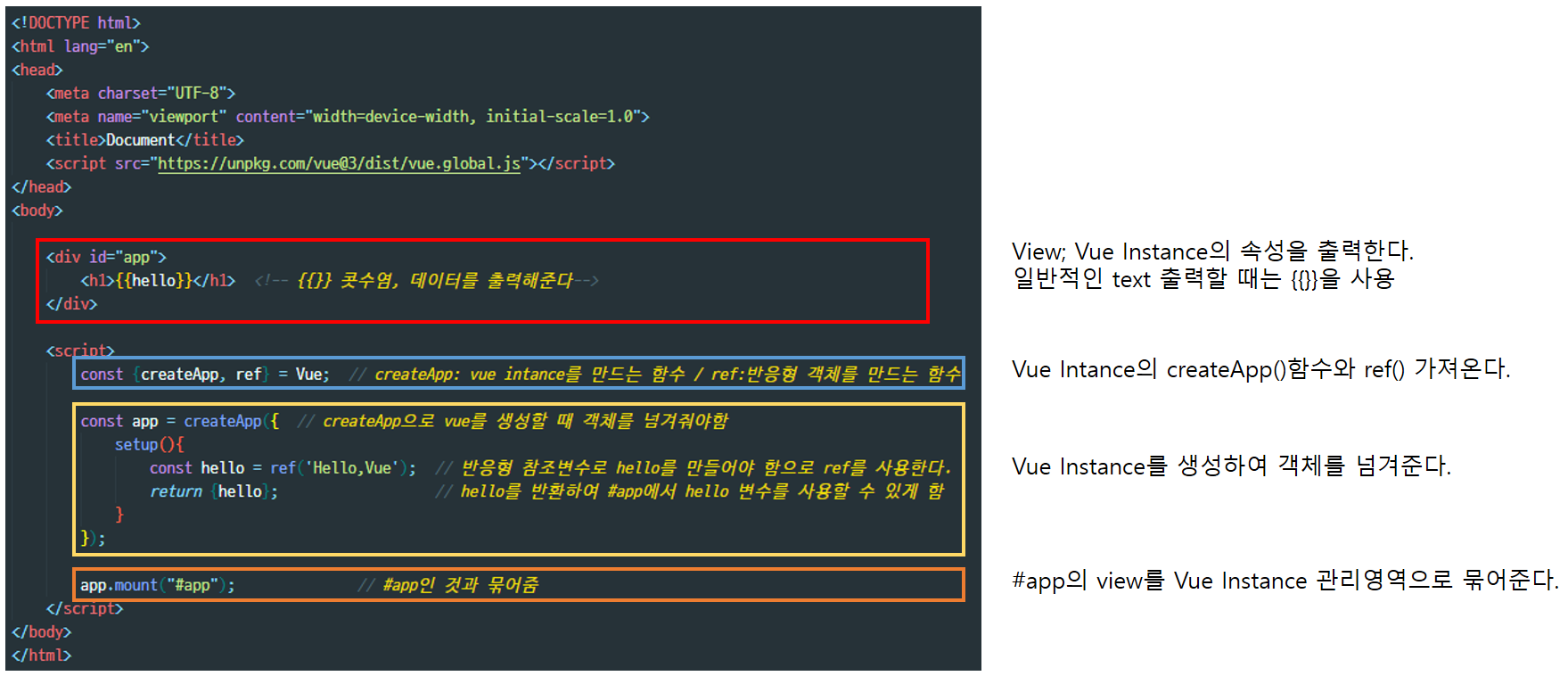
<div id="app">
<h1>{{hello}}</h1>
</div>
<script>
const {createApp, ref} = Vue;
const app = createApp({
setup(){
const hello = ref('Hello,Vue');
return {hello};
}
});
app.mount("#app");
</script>
</body>
</html>
🔴 Text Interpolation
- 이중 괄호(콧수염 구문)는 데이터 바인딩의 기본적인 형태로 데이터를 일반 텍스트로 해석한다.
- 아래 코드는 해당 구성 요소의 인스턴스(vue)의 msg 속성 값으로 대체되어 속성이 변경될 때만다 업데이트 된다.
<p> {{ data }} </p>