TDD(Test Driven Development)
- 테스트 주도 개발
- 실제 코드를 작성하기 전 테스트 코드를 먼저 작성함
- 이후 그 테스트 코드를 pass 할 수 있는 실제 코드 작성
- 장점
- TDD를 하므로 인해 많은 기능을 테스트하기에 소스 코드가 안정적
- 실제 개발하면서 많은 시간이 소요되는 부분은 디버깅 부분이다. TDD를 사용하면 디버깅 시간이 줄어들고 실제 개발 시간도 줄어든다.
- 소스 코드 하나하나를 더욱 신중하게 짤 수 있기 때문에 코드가 깨끗하다.
React Testing Library
공식 문서
https://testing-library.com/docs/react-testing-library/intro/
- React 구성 요소 작업을 위한 API를 추가하여 DOM Testing Library 위에 구축됨
- Don Testing Library : Dom node를 테스트 하기 위한 매우 가벼운 solution
create react app으로 생성된 프로젝트는 즉시 React Testing Library를 제공함- 원래는
npm install --save-dev @testing-library/react사용해서 설치해야함
- 원래는
- 에어비앤비에서 만든 Enzyme을 대신할 수 있는 solution
- Enzyme : 구현 주도 테스트 (Implementation Driven Test)
- React Testing Library : 행위 주도 테스트 (Behavior Driven Test)
Jest
- React Application을 테스트하기 위해 React Testing Library와 더불어 사용
- FaceBook에 의해서 만들어진 테스팅 프레임 워크
- 최소한의 설정으로 동작하며 Test Case 를 만들어서 어플리케이션 코드가 잘 돌아가는지 확인해줌
- 단위 (Unit) 테스트를 위해서 이용
// Jest 시작하기
// 1. Jest 라이브러리 설치
npm install jest --save-dev
// 2. Test 스크립트 변경
"test" : "jest" or "jest --watchAll
// 3. 테스트 작성할 폴더 및 파일 기본 구조 생성/test
/integration (통합 테스트)
대상이름.test.init.js
/unit (단위테스트)
대상 이름.test.js
create react app으로 생성된 프로젝트는 이미 설치 되어있음- Jest가 Test 파일을 찾는 법
- {filename}.test.js
- {filename}.spec.js
- All files inside "tests" folders
Jest file 구조
describe // 과일
test(= it) // 바나나
expext <-> matcher
test(= it) // 사과
expext <-> matcher
test(= it) // 포도
expext <-> matcherdescribe(name, fn): 여러 관련 테스트를 그룹화하는 블록it(name, fn, timeout)=test: 개별 테스트를 수행하는 곳expect(): 값을 테스트할 때마다 사용됨. matcher와 반드시 함께 사용됨matcher: 다른 방법으로 값을 테스트
test('two plus two is not five', () => {
expect(2+2).not.toBe(5);
})
// not.toBe(5)가 matcherReact Testing Library 주요 API
npx create-react-app react-testing-app
import { render, screen } from '@testing-library/react';
import App from './App';
test('renders learn react link', () => {
render(<App />);
const linkElement = screen.getByText(/learn react/i);
expect(linkElement).toBeInTheDocument();
});render(): DOM에 컴포넌트를 랜더링하는 함수. 파라매터로 랜더링할 React Component가 들어감 (screen 객체 사용)
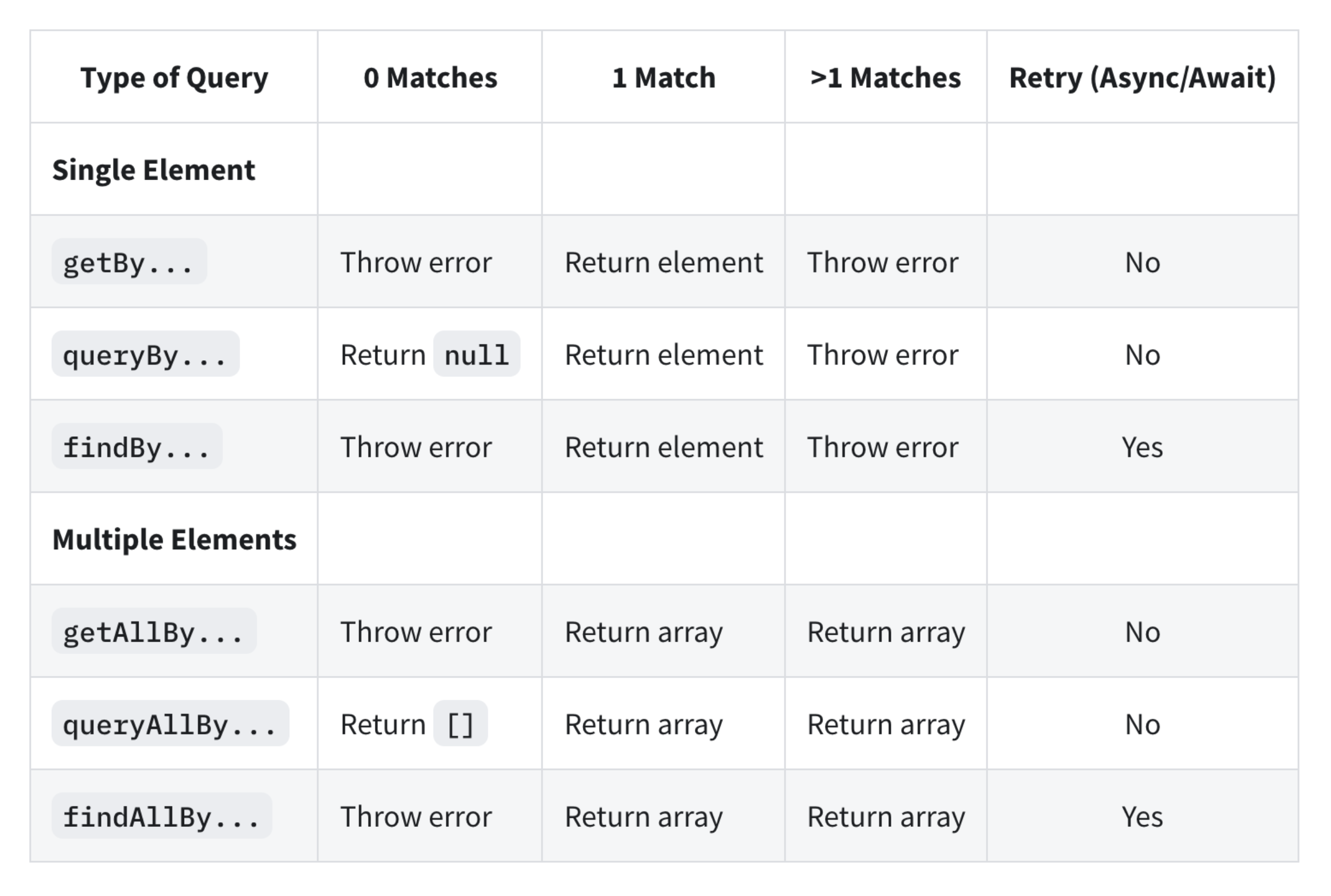
Query 함수
- 쿼리 : 페이지에서 요소를 찾기위해 테스트 라이브러리가 제공하는 방법
get,fine,query유형의 쿼리가 있음
get, find, query의 차이점
- 요소가 발견되지 않으면 쿼리에서 오류가 발생하는지 또는 Promise를 반환하고 다시 시도하는지 여부

getBy
- 쿼리에 대해 일치하는 노드를 반환하고 일치하는 요소가 없거나 둘 이상의 일치가 발견되면 설명 오류를 발생
- 둘 이상의 요소가 예상되는 경우 대신 getAllBy 사용
queryBy
- 쿼리에 대해 일치하는 노드를 반환하고 일치하는 요소가 없으면 null을 반환
- 존재하지 않는 요소를 어설션하는 데 유용 둘 이상의 일치 항목이 발견되면 오류 발생
- 확인된 경우 대신 queryAllBy 사용
findBy
- 주어진 쿼리와 일치하는 요소가 발견되면 Promise를 반환
- 요소가 발견되지 않거나 기본 제한 시간인 1000ms 후에 둘 이상의 요소가 발견되면 약속이 거부됨
- 둘 이상의 요소를 찾아야 하는 경우 findAllBy를 사용
getBy + waitFor = findBy
waitFor
- 일정 기간 동안 기다려야 할 때 waitFor를 사용하여 expect가 통과할 때까지 기다릴 수 있음.
도움을 주는 각종 모듈
테스팅할 때 matcher를 알맞게 쓰는지 확신이 들지 않을 때가 있으며, 코드의 형식이나 자바스크립트 문법 등을 올바르게 쓰지 못할 때가 있다. 따라서 이 부분을 도와주는 모듈에는 ESLint와 Prettier를 설치한다.
Prettier
- 주로 코드 형식을 맞추는데 사용
- 작은따옴표(')를 사용할지 큰 따옴표(")를 사용할지, Indent 값을 2로 줄지 4로 줄지등등, 에러 찾는것이 아닌 코드 포맷터 역할.
- 즉, Prettier는 코드 형식을 맞추는데 사용한다.
- VSCODE 익스텐션으로 설치 가능 (npm으로도 가능)
ESLint
- 개발자들이 특정한 규칙을 가지고 코드를 깔끔하게 짤수있게 도와주는 라이브러리
- 자바스크립트를 쓰는 가이드 라인 제시, 문법에 오류가 나면 알려주는 역할 등등
- ESLint는 포맷터(formatter) 역할도 하지만 주요 기능은 문법 오류 잡는 것
- 이미 Create React App 으로 리액트를 설치할 때 기본 eslint가 설정되어 있음
ESLint 설치 방법
-
VSCODE 익스텐션으로 설치 가능 (npm으로도 가능)
-
eslint 설정 파일 생성
.eslintrc.json -
package.json에 eslintConfig 부분 지우고 .eslintrc.json 파일 생성
-
ESLint Testing Plugins 설치
- Plugins : eslint에서 기본으로 제공하지 않는 다양한 규칙을 플러그인을 통해 사용가능
- 예를 들어 react에 관련된 린트설정을 위해서는 eslint-plugin-react를 사용하면 됨
- react hooks에 관련된 규칙을 적용시켜주려면 eslint-plugin-react-hooks를 사용하면 됨
- Plugins : eslint에서 기본으로 제공하지 않는 다양한 규칙을 플러그인을 통해 사용가능
-
npm install eslint-plugin-testing-library eslint-plugin-jest-dom --save-dev- testing-library: render로 Dom 그리는 부분
- jest-dom: expect-matcher로 테스트
-
내부 설정
{
"plugins": [
"testing-library",
"jest-dom"
],
"extends": [
// 플러그인을 추가 한 후에 규칙을 정해줘야 사용가능
"react-app",
"react-app/jest",
// vue, angular, react 중에 react 를 위한 규칙
"plugin:testing-library/react",
// recommended는 추천이 되는 걸 사용
"plugin:jest-dom/recommended"
]
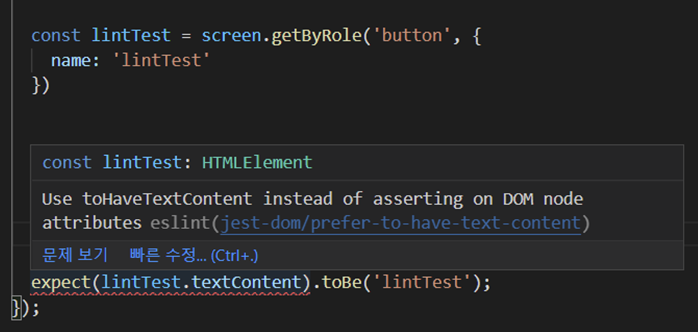
}- lint가 잘 작동하는지 확인
 -> fix 후
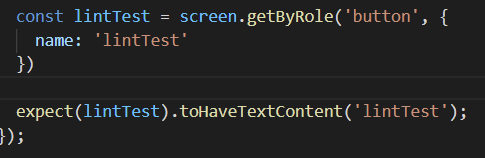
-> fix 후

잘 작동!