잡학사전
1.[Git 협업] Forking Workflow 방식

1\. 소스코드, 프로젝트의 공유가 편리하다. Git은 분산형 버전 관리 시스템으로 코드 뿐만 아니라 코드의 변경 내역까지 모두 가져올 수 있다.포트폴리오 관리에 용이하다.모든 프로젝트 참여자가 개인 로컬 저장소와 공개된 자신의 원격 저장소(중앙 원격 저장소를 fork
2.마크다운(markdown) 작성법

Markdown은 텍스트 기반의 마크업언어로 2004년 존그루버에 의해 만들어졌으며 쉽게 쓰고 읽을 수 있으며 HTML로 변환이 가능하다. 특수기호와 문자를 이용한 매우 간단한 구조의 문법을 사용하여 웹에서도 보다 빠르게 컨텐츠를 작성하고 보다 직관적으로 인식할 수 있
3.[React] 리액트란

리액트는 인터렉션이 많은 웹 앱을 개발하기 위해서 주로 사용된다.프레임워크ex) Angular, Vue소프트웨어 개발을 위한 개발 환경 및 토대. 즉, 기반 시설을 제공. 앱의 운영을 위해 필수적으로 갖춰야 할 기반 요소 기능을 미리 만들어 둔 것라이브러리 : 공통으로
4.[React] Docker로 React 실행하기

\*\* Docker 더 자세히 공부하기 Docker를 사용하는 이유어떠한 프로그램을 다운 받는 과정을 간단하게 만들기 위해서!가지고 있는 서버, 패키지 버전, 운영체제 등등에 따라 프로그램 설치 과정 중 많은 에러가 발생.설치 과정도 매우 복잡컨테이너를 사용하여 응용
5.[React] 간단한 To-Do 앱 만들면서 리액트 익히기 - 개념편

Create React App으로 설치된 리액트 기본 구조 살펴보기
6.[React] TDD를 활용한 쇼핑몰 앱 만들기 - 모듈편
테스트 주도 개발실제 코드를 작성하기 전 테스트 코드를 먼저 작성함이후 그 테스트 코드를 pass 할 수 있는 실제 코드 작성장점 TDD를 하므로 인해 많은 기능을 테스트하기에 소스 코드가 안정적실제 개발하면서 많은 시간이 소요되는 부분은 디버깅 부분이다. TDD를 사
7.Git에서 reset 대신 revert를 써야하는 이유가 무엇일까?

git reset과 git revert는 둘다 특정 시점 commit으로 되돌리고 싶을 때 사용하는 명령어입니다.git reset은 HEAD가 가리키는 브랜치가 가리키던 commit을 변경하는 것입니다. 이때, soft, mixed, hard의 옵션이 있습니다.따라서
8.Git의 다양한 Merge Type들

Git에서 branch merge의 방법은 2가지가 있습니다. 다른 명령어와 함께 쓰는 방법은 추가로 3개지가 더 있습니다.아래 블로그들을 참고하여 정리한 내용입니다.https://velog.io/@devp1023/GIT-병합-충돌-해결-3-way-merge-
9.Git의 checkout과 reset을 차이점(with switch)

HEAD가 가치키던 브랜치가 다른 커밋을 가치키도록 합니다. 결국 간접적으로 HEAD가 가리키는 commit을 변경하므로 그 후에 commit을 하면 새로운 commit이 생성되고 원래 연결되어있던 commit은 연결성이 없어서 삭제된 것 처럼 보입니다.3가지 옵션을
10.62.5% Font Size Trick

반응형 페이지를 위한 rem을 더 잘 사용해보자 (with. 62.5% Font Size Trick)
11.This 탐구생활

스터디원들과 JavaScript this에 대해 이야기하다가 의문점이 풀리지 않아서 ChatCPT와 100분 토론을 했다. 생각보다 멍청한 자식..이었지만 구글링의 수고를 덜어줘서 고마웠다. 잘못된 정보도 있어서 여러 블로그도 함께 참고했다.JavaScript에서 현재
12.리액트에서 배열을 렌더링할 때 key를 써야 하는 이유가 뭘까?

배열을 렌더링할 때 key를 지정하지 않으면 다음과 같은 오류가 뜨는 것을 볼 수 있다.Key를 지정하더라도 배열의 인덱스 같이 데이터를 구분할 수 없는 고유하지 않은 값으로 Key를 지정하면 렌더링이 잘못될 수 있다.Key는 React가 어떤 항목을 변경, 추가 또는
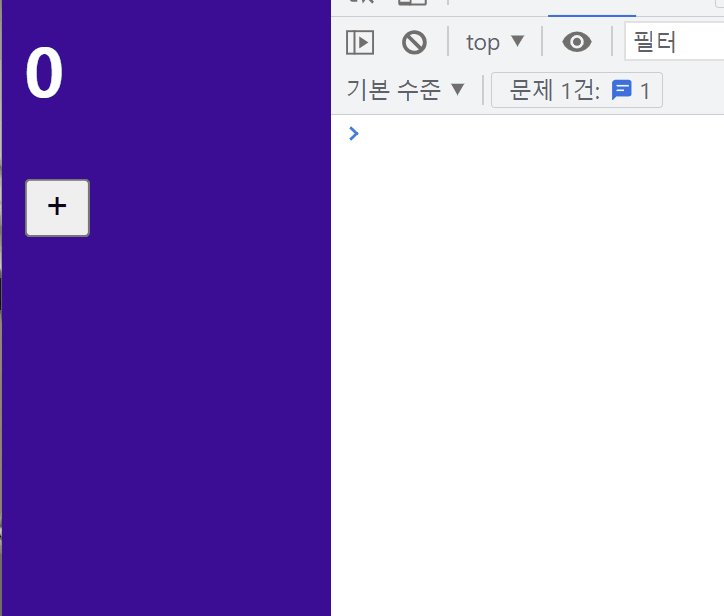
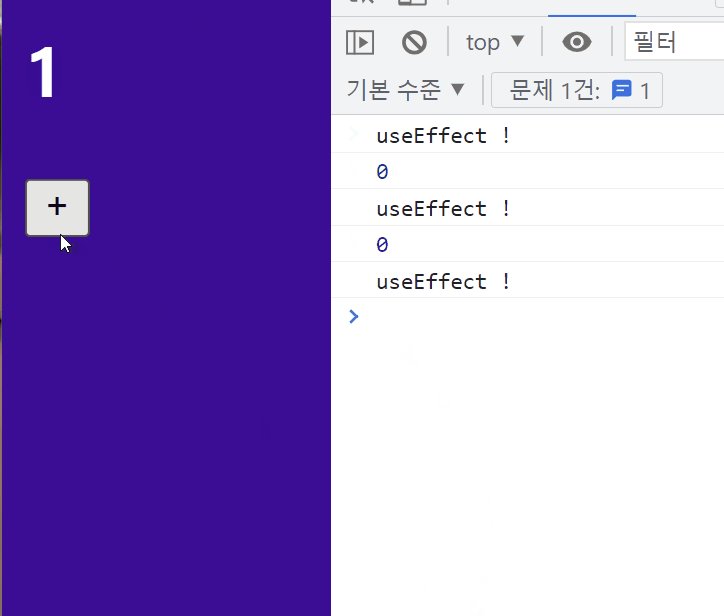
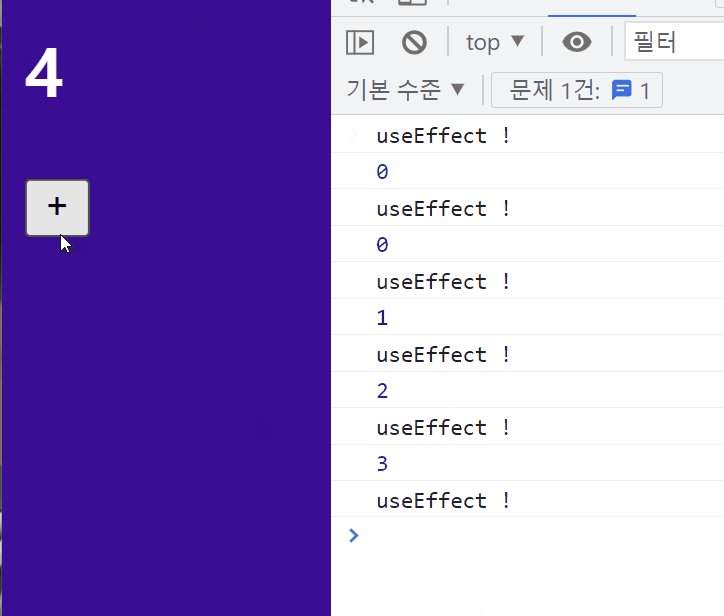
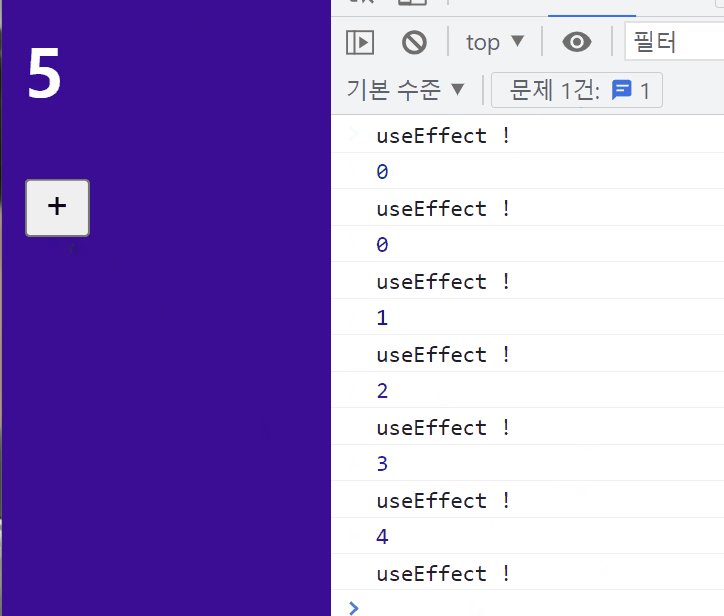
13.React useEffect Hook의 Life Cycle와 Clean-up

useEffect Hook은 React에서 제공하는 기능 중 하나로, 컴포넌트의 상태 변화나 생명주기에 따라 콜백 함수를 실행할 수 있도록 해줍니다.<function>은 useEffect가 실행할 콜백 함수이며, <array>는 콜백 함수를 실행시킬 조건으
14.이제는 CRA보다 Vite?!

Create React App(CRA)는 Webpack을 사용한다. Webpack은 자바스크립트 코드로 구성된 툴이다. 자바스크립트는 interpreted 언어이기 때문에 느리다.Hot Module Replacement(HMR)기능을 사용하더라도 느.리.다.Go와 같은
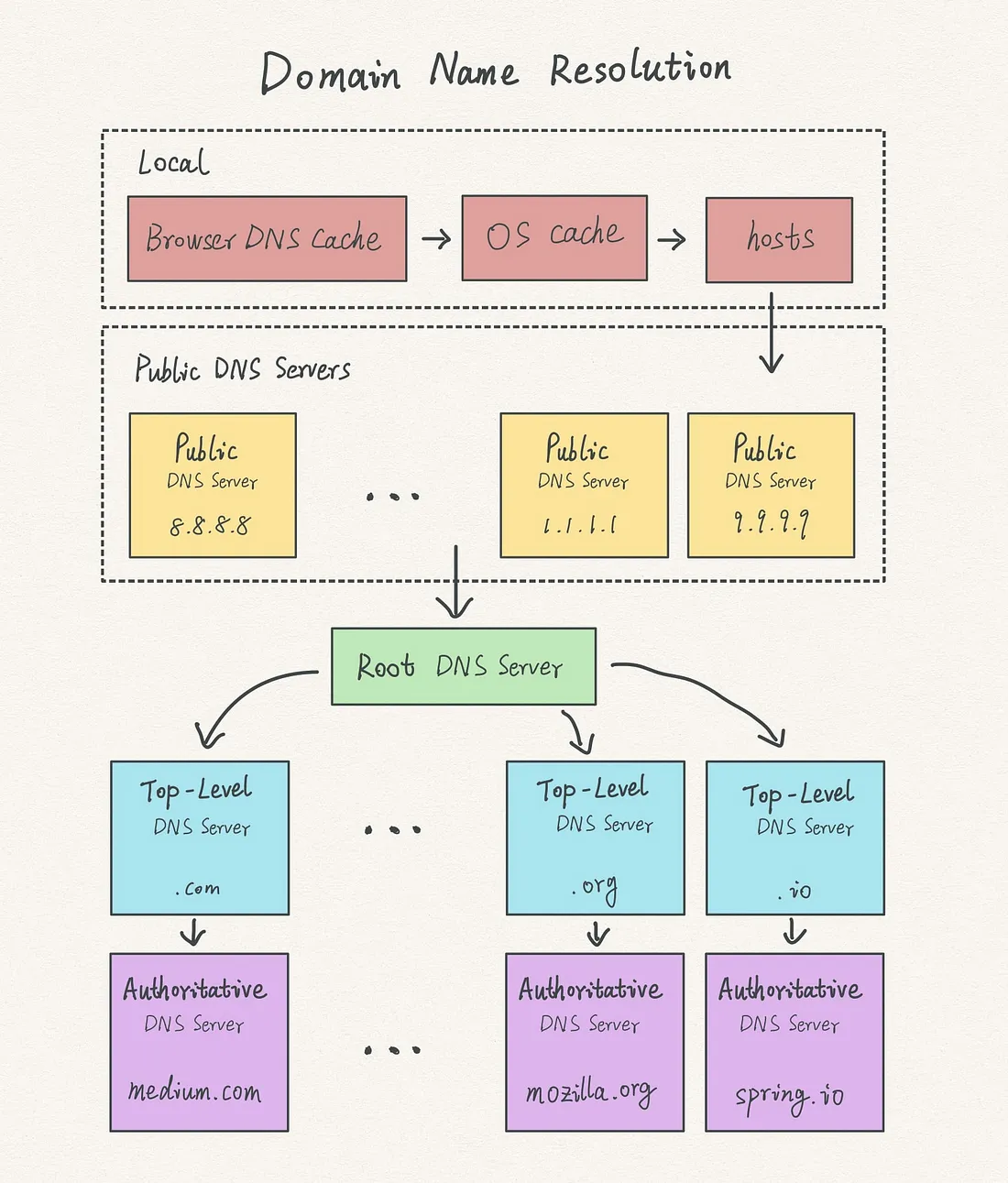
15.Domain Name Resolution

브라우저는 인터넷에서 데이터를 주고 받기 위한 TCP/IP모델을 사용합니다. 따라서 브라우저는 리소스를 요청하기 위해 대상 서버의 IP 주소가 필요합니다. 브라우저가 도메인에서 IP 주소를 받는 과정을 Domain Name Resolution이라고 합니다.우리가 브라우
16.브라우저 렌더링

브라우저 렌더링이란 브라우저가 서버로부터 요청해 받은 내용을 브라우저 화면(view)에 표시해주는 작업을 말합니다. 즉, 브라우저가 서버로부터 HTML, CSS, JavaScript 문서를 전달받아 브라우저 엔진이 각 문서를 해석해 브라우저 화면을 그려주는 것이죠. 예
17.리액트의 Strict 모드

코드의 잠재적인 문제가 실제 버그로 발전하기 전에 잡아내는 데 도움이 되는 개발 도구입니다.Strict mode는 개발 모드에서만 활성화되며, 제품 모드에서는 동작하지 않습니다.CRA나 vite 등으로 웹앱을 설정하면 자동으로 StrictMode가 추가됩니다.porps
18.React 클래스형 컴포넌트에서 함수형 컴포넌트로 바뀐 이유?

현재 리액트 공식 문서에서는 함수형 컴포넌트와 Hook을 사용하는 것을 권장하고 있습니다. 클래스 컴포넌트는 라이프 사이클 기능과 state 관리 기능이 코드에 구현되며, 함수형 컴포넌트는 hook 을 통해 라이프 사이클 기능과 state 관리 기능 코드를 짤 수 있는