왜 CRA 대신 Vite인가?
Create React App(CRA)는 Webpack을 사용한다.
- Webpack은 자바스크립트 코드로 구성된 툴이다. 자바스크립트는 interpreted 언어이기 때문에 느리다.
- Hot Module Replacement(HMR)기능을 사용하더라도 느.리.다.
- Go와 같은 저급언어(low-level language)를 활용하여 자바스크립트 툴을 사용해 만든 빌드 툴인
ESbuild가 나왔다.
Vite는 Esbuild를 기반으로 만들어진 프론트엔드 빌드툴이다.
Vite의 핵심
ES Module을 사용해 브라우저가 필요로 하는 애플리케이션 코드 일부분만 변환하고 제공한다.
Vite는 먼저 애플리케이션의 모듈을 dependencies와 Source code 두가지에서 dev server start time을 개선한다.
-
dependencies
dependency 모듈은
node_modules폴더로부터 import 되는 자바스크립트 모듈. 대부분 개발 중에 자주 변경되지 않는 일반 자바스크립트이다.Vite는
esbuild를 사용해 dependency를 사전 번들링한다. esbuild는 Go로 작성되어 JavaScript 기반 번들러보다 10~100배 빠르게 종속성을 사전 번들링한다. -
Source Code
변환이 필요한 일반 자바스크립트가 아닌 것(JSX, CSS 등)이 포함되어 있는 경우가 많고 자주 편집한다. 또한 모든 소스 코드를 동시에 로드할 필요는 없다.
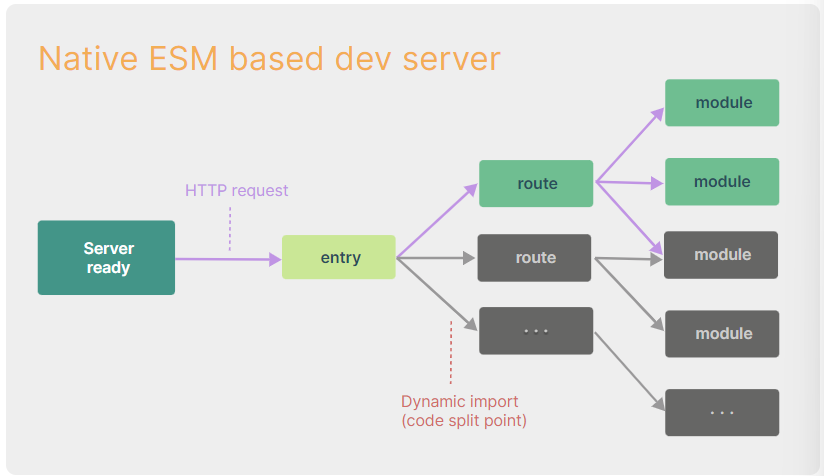
Vite는 native ESM을 통해 소스 코드를 제공한다. 이는 브라우저가 번들러의 작업 일부를 대신하도록 하는 것이다. Vite는 브라우저의 요청에 따라, 필요에 따라 소스 코드를 변환하여 제공하기만 하면 된다.


소스 코드 모듈 요청은 304 Not Modified를 통해 조건부로 처리하고, 종속성 모듈 요청은 캐시 제어: max-age=31536000,불변을 통해 강력하게 캐시하여 캐시된 후 서버에 다시 호출되지 않도록 합니다.
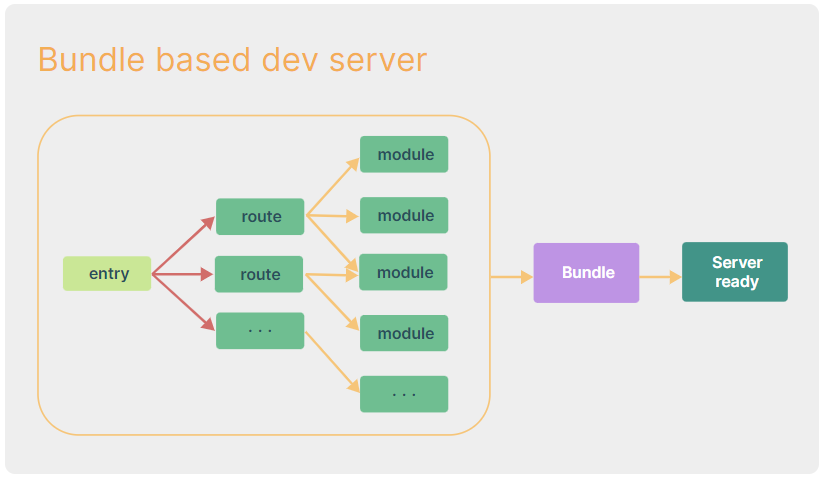
Vite의 빠른 속도를 경험해 보신다면 번들 개발을 다시 감수하고 싶지 않으실 겁니다.
따라서 일부 번들러는 페이지의 나머지 부분에 영향을 주지 않고 모듈을 '핫 교체'할 수 있는 핫 모듈 교체(HMR)를 지원합니다. 이는 DX를 크게 개선하지만, 실제로는 애플리케이션의 크기가 커지면 HMR 업데이트 속도도 크게 저하되는 것으로 나타났습니다.HMR : 페이지의 나머지 부분에 영향을 주지 않고 특정 모듈만 "즉시 반영" 될 수 있도록하는 Hot Module Replacement. 애플리케이션의 크기가 커지면 HMR 업데이트 속도도 크게 저하된다.
Vite에서 HMR은 native ESM을 통해 수행된다. Vite는 편집된 모듈과 가장 가까운 HMR 경계(대부분 모듈 자체만) 사이의 체인만 정확하게 무효화하면 되기 때문에 애플리케이션의 크기에 관계없이 일관되게 빠른 HMR 업데이트가 가능하다.
**Create React App과 Vite의 차이점**
-
Absolute imports
vite에서는 항상 절대경로를 사용해야한다.
import Cards from “/src/components/cards.jsx”-
aliasing해서 사용하기
-
project의 root 폴더에서
vite.config.js파일에서 설정 가능하다.
-resolve함수는 Node.js의 내장 모듈인path에서 제공된다.import { defineConfig } from "vite"; import react from "@vitejs/plugin-react-swc"; import { resolve } from "path"; // 추가 // https://vitejs.dev/config/ export default defineConfig({ plugins: [react()], //추가 resolve: { alias: [{ find: "@", replacement: resolve(__dirname, "src") }, { find: "@components", replacement: path.resolve(__dirname, "src/components"), }, ], }, }); -
resolve를 꼭 import 해와야한다.

-
lint 설정 파일에서도 설정 가능 - eslint 플러그인 사용
-
.eslintrc.jsmodule.exports = { ...settings: { 'import/resolver': { node: { extensions: ['.js', '.vue', '.ts', '.d.ts'], },alias: { extensions: ['.vue', '.js', '.ts', '.scss', '.d.ts'], map: [ ['@/components', './src/components'], ['@/pages', './src/pages'], ], }, }, }, ... };
-
-
.eslintrc.cjs와vite.config.js에서 alias 하는 것의 차이.eslintrc.cjs파일은 ESLint에서 모듈을 가져오는 데 사용되고,vite.config.js파일은 Vite에서 모듈을 가져오는 데 사용한다.- 따라서
.eslintrc.cjs에서 설정하면, ESLint를 사용해 JavaScript 코드를 분석할 때, 상대 경로 대신 alias를 사용하여 모듈을 가져온다. vite.config.js로 설정하면 Vite를 사용하여 프로젝트를 빌드하고 실행할 때, 상대 경로 대신 alias를 사용하여 모듈을 가져온다- 이 파일들의 alias 설정은 서로 독립적으로 작동하고, 다른 파일에서 별도로 설정해야한다.
결론적으로, alias를 설정하는 것은 주로 모듈 번들러나 빌드 도구에서 수행하는 것이 좋다. ESLint에서 alias를 설정하는 것은 코드 분석에 영향을 미치지 않으므로 적절하지 않다.
-
-
**Environment variables**
//Instead of this REACT_APP_ API_KEY = 1234567890.. //Use this VITE_API_KEY = 1234567890..- vite-plugin-env-compatible package를 설치해서 이름을 변경하지 않고 기존 환경 변수를 사용할 수도 있다. (아래 불로그 참고)
-
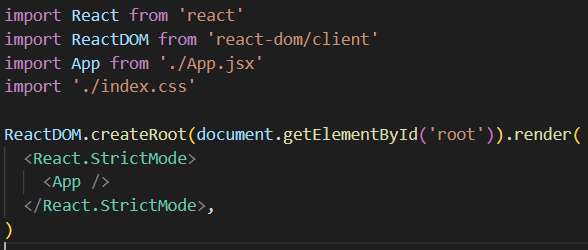
코드 엔트리포인트
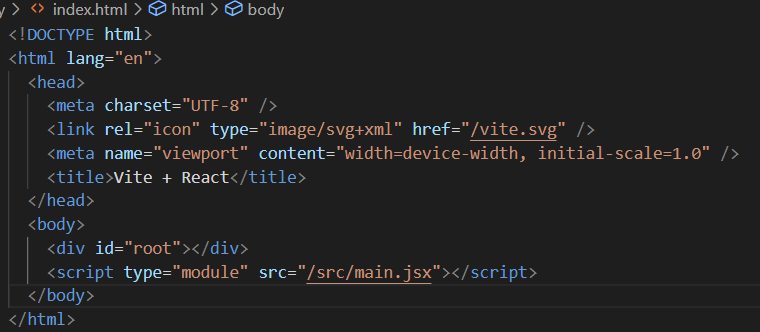
vite에서는 index.html을 보면 main.jsx파일부터 시작한다. CRA에서는 app.js가 엔트리포인트이다.
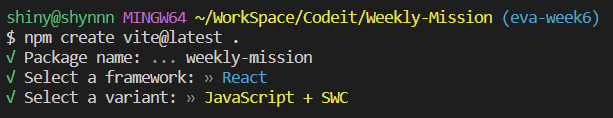
Vite 사용하기
npm create vite@latest
npm install
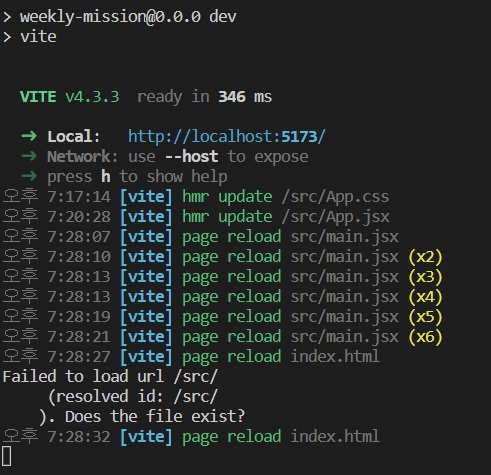
npm run dev // pord 5173Vite는 3000번이 아닌 5173 포트를 사용한다.



- index.html

- main.jsx