
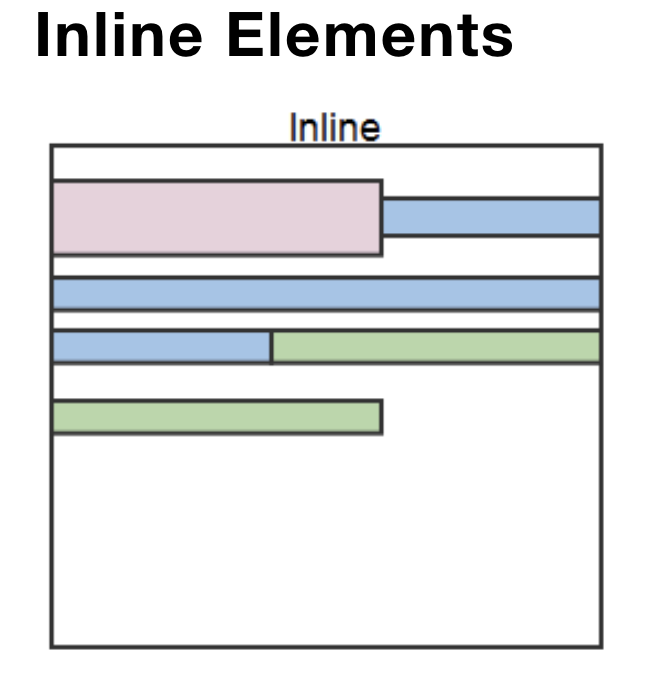
- Inline elements flow like text. They don’t start a new line and they are shown right next to the previous element.
- inline element will occupy only the size of its content.
The most used inline level elements are:
1. image tag: < img>
2. anchor tag to display links: < a>
3. inline text wrapper: < span>
4. input tag: < input> (will be covered together with forms in a separate lesson)
5. textarea tag: < textarea> (will be covered together with forms in a separate lesson)
6. button tag: < button> (will be covered together with forms in a separate lesson)
7. line break tag: < br>
8. italic text: < i>
9. italic text with emphasis: < em>
10. bold text: < b>
11. bold text with emphasis: < strong>
12. small text: < small>*
위에서 보면 < span> 은 semantic은 아니다.
< a>
The anchor < a> tag links the user from one document or URL to another, so it is of vital importance for developing a quality web app.
The most important attribute of the < a> element is the href attribute, which indicates the link’s destination.
- href - stands for hypertext reference. In human, this means the location (file, URL, etc.) the user will be directed to,
<a href="https://www.cnn.com">Go to CNN</a>
Links can:
- Direct to local files on your computer(index.html)
- Direct to internal or external URLs on a server(https://www.ironhack.com/en/contact)
- Direct you to a specific part of the same page
- 로컬파일로 보낼때
<!-- File Links -->
<a href="index.html">Home Page</a>
<a href="about.html">About Page</a>
<!-- Links to external website -->
<!-- This won't actually load because of Codepen -->
<!-- Give it a try locally though -->
<a href="https://www.cnn.com">CNN</a>- 같은 페이지안에 클릭후 웹페이지 부분별로 화면을 옮기게 할때
<h1>Sample Blog Post</h1>
<b>Table of Contents</b>
<a href="#first">First Section</a> <-- 클릭하면 id='first'에 매칭 되는 엘레멘츠로 화면이 지정된다
<a href="#second">Second Section</a>
<a href="#third">Third Section</a>
<a href="#fourth">Fourth Section</a>
<h2 id="first">First Section</h2>< span>
A span tag is an inline, generic wrapper for text.
< span> is useful for applying styles to specific parts of the text.
The span has no semantic meaning other than “Hey, this text is special and I am going to change it somehow”.
Summary
The most important thing to remember is that these elements will have the same size as its content.
