
spiralTraversal
문제
2차원 배열 M x N 을 나선형(spiral)으로 순회해야 합니다.
입력
인자 1 : matrix
- 세로 길이(
matrix.length)가M, 가로 길이(matrix[i].length)가N인 2차원 배열 matrix[i]는string타입을 요소로 갖는 배열matrix[i][j].length는 1
출력
string타입을 리턴해야 합니다.
주의사항
- 순회는 좌측 상단 (0,0)에서 시작합니다.
- 배열의 모든 요소를 순서대로 이어붙인 문자열을 리턴해야 합니다.
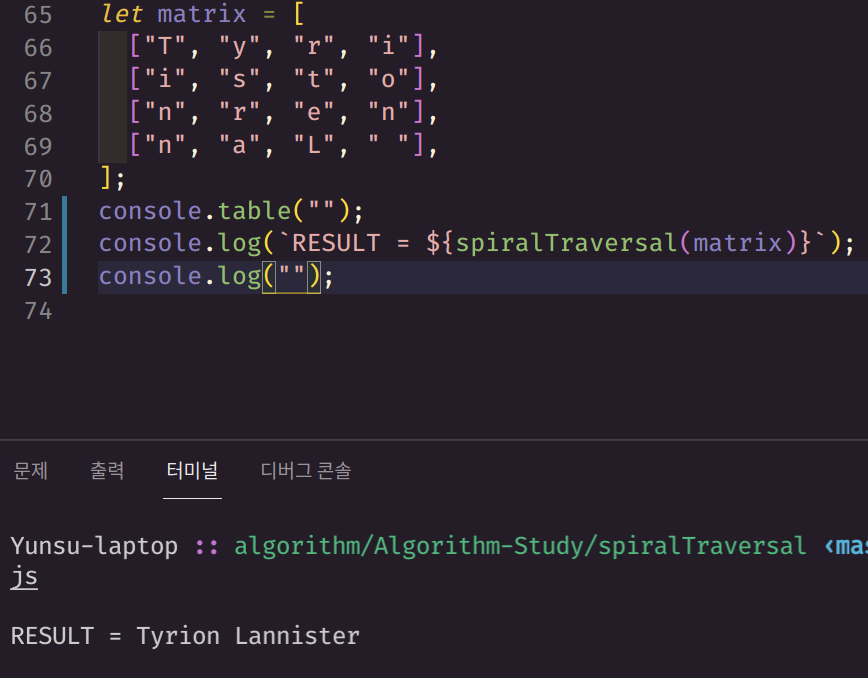
입출력 예시

나의 코드

나선형 순회는 matrix의 가장 외곽에 있는 요소들을
- 오른쪽
- 아래쪽
- 왼쪽
- 위쪽
네 번 순회하고, 외곽선을 제외한 나머지 matrix에 다시 위 과정을 수행합니다.
그래서, 네 가지 해야할 일(?)을 함수로 만들고, 가장 외곽 요소를 제외한 새로운 matrix를 만들어 재귀를 수행했습니다.
결과

소스 코드
const spiralTraversal = function (matrix) {
let result = "";
return recur(matrix, result);
};
const recur = function (matrix, result) {
if (matrix.length === 0) {
// matrix 길이가 0이 되면 result 반환하고 재귀 종료
return result;
}
const m = matrix.length; // 세로길이
const n = matrix[0].length; // 가로길이
if (m === 1) {
//가로 길이가 1인 경우 그 모든 요소를 result에 더한다
for (let j = 0; j < n; j++) {
result += matrix[0][j];
}
}
if (m > 1) {
// 가로 길이가 1이 아닌 경우 외곽선을 순회하며 result에 붙인다
// 해야할 일이 네가지 있음
for (let i = 1; i < 5; i++) {
if (i === 1) {
// 1. 맨 위쪽 요소들을 result에 붙인다
for (let j = 0; j < n - 1; j++) {
result += matrix[0][j];
}
}
if (i === 2) {
// 가장 오른쪽 요소들을 result에 붙인다
for (let j = 0; j < m - 1; j++) {
result += matrix[j][n - 1];
}
}
if (i === 3) {
// 가장 아래쪽 요소들을 result에 붙인다.
// (세로길이부터 1씩 감소하도록 반복 수행)
for (let j = n - 1; j > 0; j--) {
result += matrix[m - 1][j];
}
}
if (i === 4) {
// 가장 왼쪽 요소들을 result에 붙인다.
for (let j = m - 1; j > 0; j--) {
result += matrix[j][0];
}
}
}
}
let copied = [];
// 재귀를 돌릴 새로운 배열 : 가장 바깥 외곽선을 제외한 나머지 배열들
for (let i = 1; i < m - 1; i++) {
copied.push(matrix[i].slice(1, -1));
}
return recur(copied, result);
// 위 네가지 일을 수행하고, 외곽선을 제외한 새로운 배열을 다시 반복한다
};