버튼이나 배너 등을 아무리 보기 좋게 디자인한다고 해도
원하는 위치에 놓지 못하면 의미가 없다.

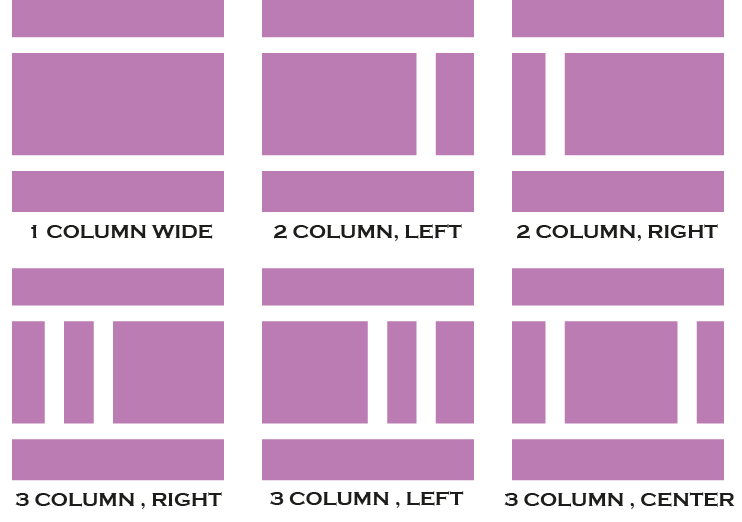
구획을 나누는 태그는 div span table 등이 있는데 예전에는 table태그를 레이아웃에 많이 활용했으나 요새는 주로 div를 이용해 레이아웃을 구성한다.
하지만 div태그는 아무 의미도 가지고 있지 않기 때문에 HTML5에서 새롭게 추가된 시맨틱 태그를 사용하는 것이 좋은 방법이다(IE에서는 작동하지 않기 때문에 주의!!!)
header - 페이지의 헤더를 의미한다.
nav - 페이지의 네이게이션을 의미한다.
aside - 주 컨텐츠와는 분리된 사이드에 위치하는 공간을 의미한다.
section - 본문의 여러 내용(article)을 포함하는 공간을 의미한다.
article - 본문의 주내용이 들어가는 공간을 의미한다.
footer - 푸터를 의미한다.

div 와 span태그는 모두 의미 없는 컨테이너의 역할을 하는데 두 요소의 차이는 블록레벨 요소와 인라인레벨 요소를 이해하여야 한다.(CSS에서 다시!)