들어가며
핵심 기능이 마무리되고 자잘한 버그도 고치고 나도 CSS 디자인 작업 지원에 들어갔다. 우리 팀은 역할분배가 명확했다. 너무 명확한나머지 로직 구현을 주로 담당하면서 CSS를 거의 안건들이다보니 CSS 까막눈이 됐다. 프로젝트가 끝나면 CSS 중심으로 공부해야겠다.
어떻게든 도움이 되어야하니 우선 flex 개념부터 빠르게 익혔다. 게임을 통해 배우는게 나에게 가장 맞는다. 내가 진행했던 게임은 Flexbox Froggy다. 24번까지 끝까지 풀다보면 자연스럽게 Flex개념을 이해하게 된다.
하지만 여기서 나오지 않았던 반응형에 대한 이슈 때문에 오늘 고생했다. 이 내용을 빼면 devlog를 쓸 수가 없다.
flex 환경에서 부모 넓이보다 넓은 자식 엘리먼트
다른 환경에선 정상적으로 동작함
사실 이 컴포넌트를 다른 환경에서 이미 만들었고 정상 작동을 확인했다. 가로로 화면을 줄이면 의도한대로 줄어들었다. 그리고 동일한 컴포넌트를 다른 환경에 가져와서 적용했는데 가로 사이즈가 고정되어있다. 이 에러를 해결하는데 대략 4시간을 소요했다.
flex-direction: column
기본 값은 row, 가로다. 가로를 메인 축으로, 세로를 교차축으로 가진다. 그래서 justify-content: center 같은 옵션으로 가운데 정렬을 할 수 있다. 그 과정에서 가로 길이는 고정되어있다. 교차축은 align-items: stretch; 옵션이 기본이므로 자동으로 줄어들고 늘어난다.
메인 축을 세로로 가지면 가로를 교차축으로 가지게 된다. 그렇다면 세로 길이는 고정되며 가로 길이는 align-items: stretch; 옵션을 자연스럽게 가진다. 의도한대로 가로 축을 기준으로 늘어나고 줄어든다.
다른 환경에서 잘 동작했던 이유는 해당 환경에선 반응형일 때 저 옵션이 활성화됐다. 그래서 티가 안났었다.
export const Container = styled.div`
display: flex;
width: 100%;
margin: auto;
flex-direction: column; //row <<<<<<
.content {
/* width: fit-content; */
margin: 0 auto;
padding: 3.5rem 0;
border: 3px solid red;
@media screen and (max-width: 960px) {
/* width: auto; */
margin: 0 2rem;
}
}
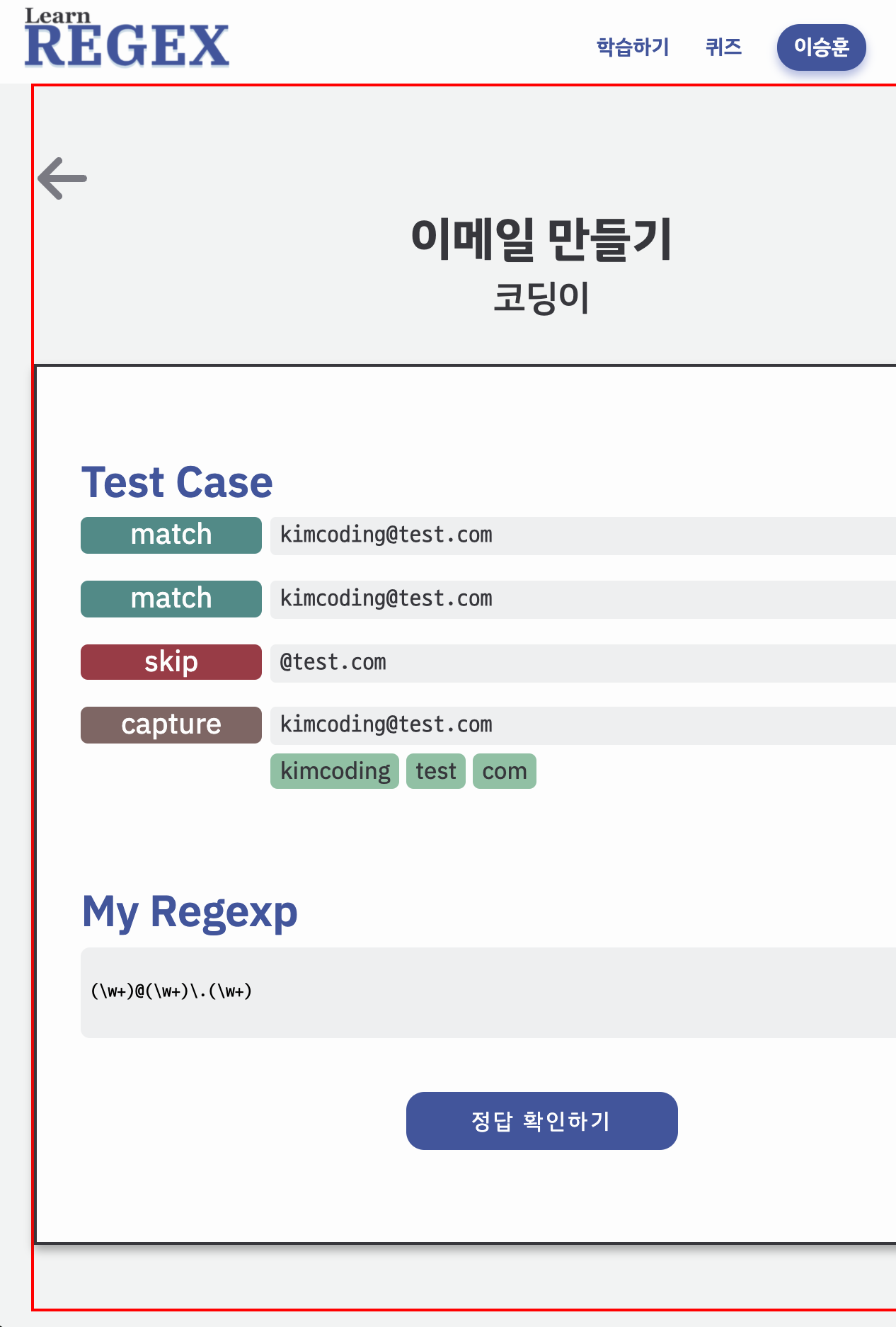
에러 화면

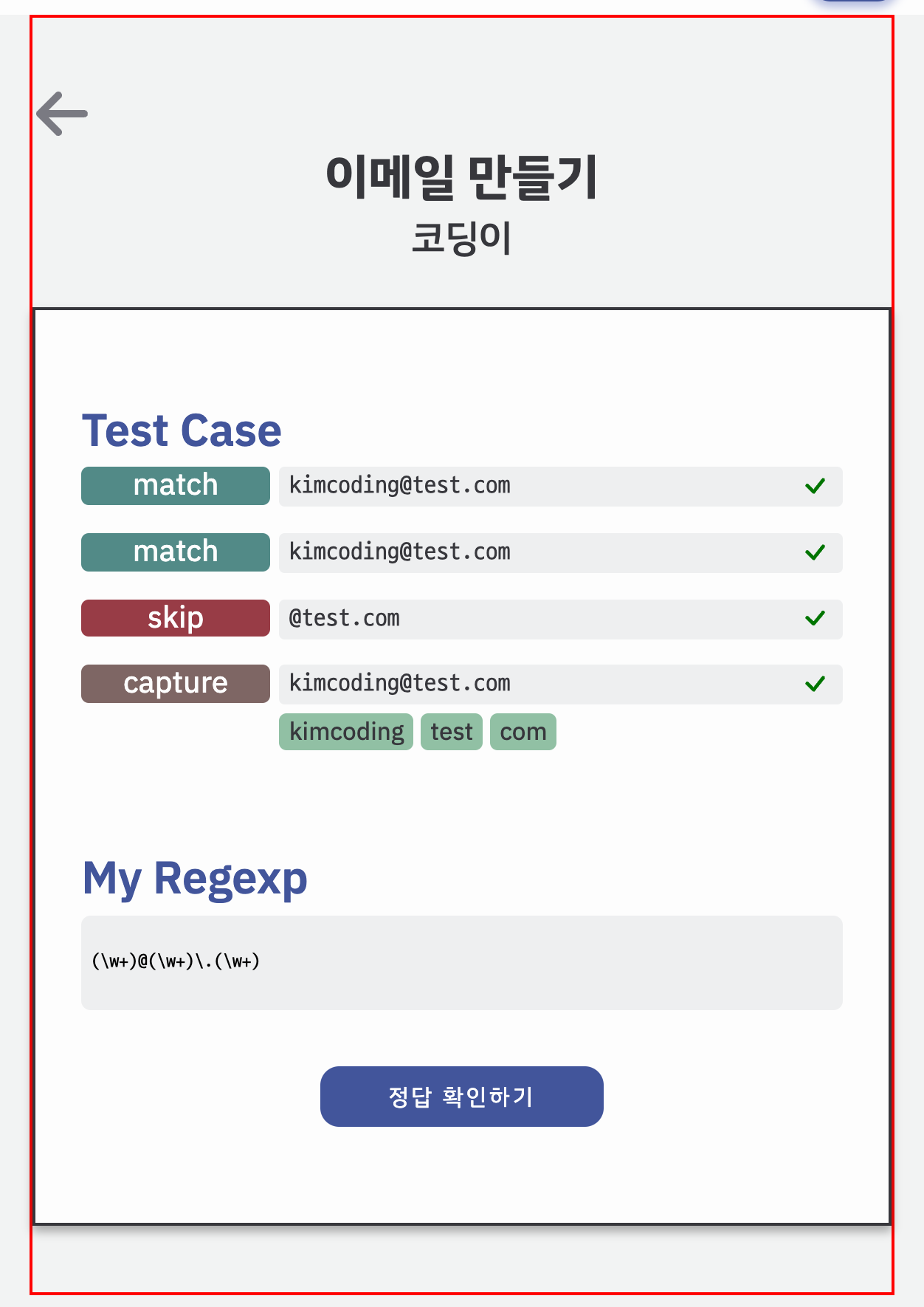
해결된 화면

flex-grow
TestCase 입력하는 창을 끝까지 늘리는데 flex-grow: 1 옵션이 유용했다. 늘리는 것에 대해서 노이로제가 걸려서 이 부분도 정리하고 싶었다. 반응형일 때 늘려야 되는 컨텐츠를 메인축을 기준으로 flex-grow로 늘려줄 수 있다.
export const TestCaseBox = styled.div`
/* background-color: blue; */
display: flex;
/* margin-bottom: rem; */
/* position: relative; */
flex-wrap: wrap;
span {
flex-grow: 1;
font-size: 1.3rem;
/* flex-shrink: 0; */
}
input {
flex-grow: 1;
font-size: 1.3rem;
}
button {
flex-shrink: 0;
font-size: 1.6rem;
@media screen and (max-width: 768px) {
font-size: 1.4rem;
}
}
.capture {
display: flex;
flex-direction: column;
flex-grow: 1;
position: relative;
/* min-height: 2.8rem; */
/* min-height: 10rem; */
.groupElement {
margin: 0.7rem 0;
}
}
`;