시작
시작할 때 '시작'이라는 헤더가 좋다. 어떻게 시작할지 고민하지 않고 곧바로 시작! 이라고 써서 글에 대한 아이스브레이킹이 된다. 이걸 안써놓으면 '어떻게 시작하지?' 라고 고민하면서 짧게는 10분씩 길게는 30분씩 멍하게 있는다. 이렇게 아무말이나 쓰고 있다보면 자연스럽게 손가락이 움직이고 쓸 내용이 자연스럽게 떠오른다. 어쩌면 시작이라는 섹션은 이 페이지와 조금은 친해지고 있는 과정이 아닐까? 그럼 이제 오늘을 돌아보자.

Sprint 유효성 검사
오늘은 DOM 관련해서 과제까지 주말에 다 해버려서 실질적으로 DOM 관련해서 코딩하지는 않았다. 생각해보니 단 한줄도 안썼다. 주말동안 질리게 봐서 그럴지도 모른다. 같이하는 페어님도 과제를 주말동안 다 해오시고 몇번씩 반복해서 작성하셔서 확실하게 개념을 익히셨다고 하셨다. 엄청난 열정!!!
CSS 영감
과제의 핵심 기능을 다 구현했으니 오늘은 CSS에 더 집중하고 싶었다. 매일매일 HTML/CSS 친해지기 프로젝트를 겸사겸사 끝내버렸네. CSS를 몇번 안했는데도 다른 분들이 잘 만든 페이지를 보고 영감을 얻어서 반영하다보니 금방 느는 것 같다. 컴퓨터 앞이 아니라도 좋은 영감을 주는 코드나 내용을 보면 어떻게 구현할지 생각이 드는데 CSS는 특별히 어려운 기술이 들어가지는 않아서 생각하는 것 만으로도 구현할 계획과 영감이 떠오른다.
CSS 배경 이미지
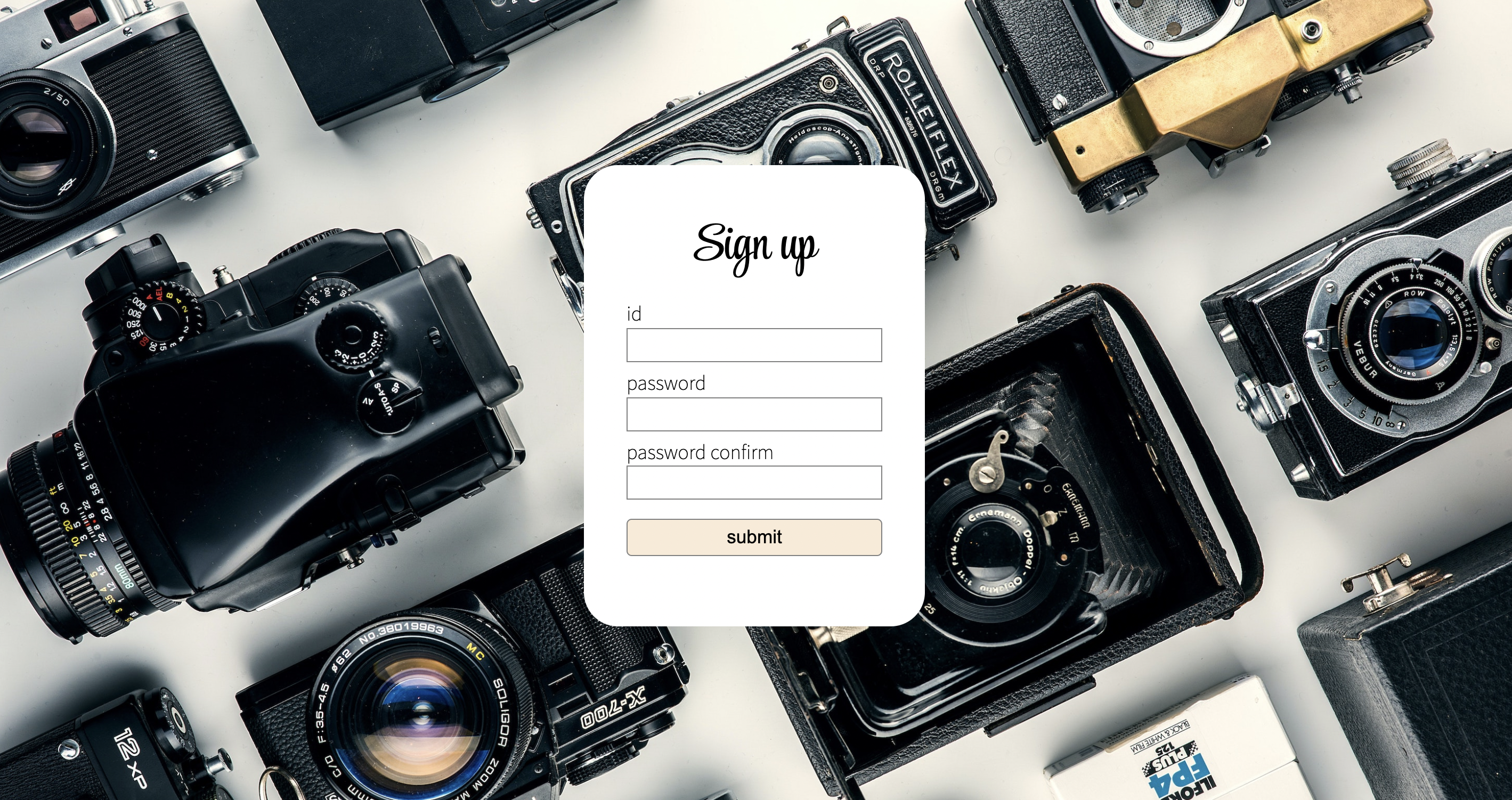
배경 이미지 구현하는게 어려웠다. 하기 전에는 정말 쉬워보였는데 하다보니 내 마음대로 되는게 거의 없었다. 다 만들고 보니까 간단한데 만드는 과정에서는 수많은 시행착오가 있었다. 라이브 서버 확장기능이 없었으면 새로고침 버튼이 아주 조금 닳아졌을수도 있다.
특히 background-size:cover 옵션을 안주니까 이미지보다 더 큰 뷰포트에서 그림이 뜨는 현상이 발생했다.
body {
background-image: url('./pexels-alex-andrews-1983038.jpg');
/* background-image: url('./pexels-rakicevic-nenad-769525.jpg'); */
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
/* background-position: center; */
}CSS 박스 가운데 정렬
이거도 간단한데 적용할 때 애를 먹었다. body에 바로 넣기보다 바로 아래에 div를 만들고 그 div가 전체 크기를 차지하고 실제 내용이 가운데 오게 하고 싶었다. 억울한게 다 해놓고 보니까 너무 간단해서 민망하다. 넓이는 100% 적용이 되는데 높이는 100%로 하니까 화면 최상단에 붙어버리게 됐다. 뷰포트를 기준으로 높이를 지정하자 의도한대로 구현됐다.
#background {
/* 가운데 정렬 */
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100vh;
}웹 폰트 적용
다른 분들이 했던 페이지를 보면 폰트가 달라서 굉장히 눈이 갔는데 웹 폰트라고 해서 나도 이번에 적용해봤다. 구글 폰트 사이트에서 내가 원하는 폰트 패밀리를 정하고 가져올 수 있게 링크를 만들어준다. 나는 HTML과 CSS 파일에 적용만 하면 끝. 정말 간단하고 만족감도 높았다. 앞으로도 계속 사용할 기능이 될 것 같다.
CSS 목표
-
애니메이션
다른 분들이 만든 페이지 중에 애니메이션을 넣은 페이지가 있었는데 굉장히 세련된 느낌을 받았다. -
물결치는 배경화면
이것도 애니메이션중 하나. CSS로 구현한 배경화면인데 간단하면서도 좋았다.
background-linear-gradient -
SVG 파일
웹에서 이미지 파일의 형식이라고 하는데 화면 크기를 조절해도 유지되는 것 같았다. -
material-icons
이메일 입력칸에 이메일 아이콘이 임시값으로 연하게 들어가있고 비밀번호는 자물쇠 아이콘이 있었다. 굉장히 세련된 느낌을 받았는데 현업에서도 많이 쓰는 양식이라고 한다. 이거도 바로 적용할 수 있을 것 같다. 알고보니 아이콘 모양의 폰트를 활용해서 텍스트처럼 입력한거더라.
코드스테이츠 과제 제출 용량 제한
다 끝나고 CSS까지 적용해서 제출하려고 하니까 에러가 발생했다. 이것과 관련되어서는 아고라스테이츠에 잘 정리해놨는데 간단하게 정리한다.
npm run submit
1. 7메가 크기의 이미지 파일 때문에 과제 제출이 안돼서 첫번째로 제출실패가 됐다.
2. 실패하는 과정에서 생겨난 7메가 크기의 압축파일이 지워지지 않고 남아있어서 제출이 실패했다.
3. 압축 파일과 이미지 파일을 지우자 제출이 됐다.
결론은 너무 큰 이미지파일은 제출이 안된다.
용량제한이 있는 것 같은데 정확히는 모르겠으나 3메가 이하면 제출이 될 것 같다. 미리보기 앱으로 이미지 크기를 40%로 변환해서 제출하니까 정상적으로 제출됐다.
이벤트 객체
- 기초적인 event를 알고, event handler를 element에 적용할 수 있다
- onclick event
- onclick 에 직접 할당하는 것과 addEventListener의 차이
- eventHandler 함수를 만들고, eventHandler의 첫번째 인자를 사용할 줄 안다.
이벤트 객체 내용은 간단하게 보고 넘어갔는데 onclick 하고 어떤 버튼을 통해서 이벤트가 호출됐는지에 대한 내용이 중요했다. 간과하고 지나쳤는데 event 객체의 활용에 대해서 다시 한 번 정리해야 될 것 같다. 다음에 배우는 고차함수에서 관련 내용이 나오는데 함께 정리하면 좋을 것 같다.
