들어가며
오늘은 페어 없이 챕터를 듣는 날이었다. 페어로 진행하는게 익숙해져서 이제 조용하게 글을 읽는게 어색하다. 익숙해진다는 건 무섭구나. 나 혼자서라도 소리내서 읽으면서 진행하니까 조용히 읽을 때 보다 더 집중이 된다. 인형이라도 붙잡고 설명할까?? 🤣
엔지니어 시절 자주 보던 그 그림이다. TCP 통신쪽은 눈에 익는데 HTTP는 잘 모른다. 에러 종류만 어느정도 아는 수준. 그냥 쭈욱 보는데 눈에 잘 안들어와서 혼났다. 이론쪽 공부하면 피곤한가보다.
URL과 URI의 차이
URL은 Uniform Resource Locator의 줄임말로, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타냅니다.
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 더해 query, bookmark를 포함합니다.
이 부분이 세션 끝까지 햇갈렸는데 약어를 보니 답이 있었다. URL은 위치 정보, URI는 위치에서 발생한 추가 정보 포함.
Must know concepts
아래 링크들을 추가 공부하라고 하는데 읽어보니 너무 좋은 내용이다. 너무 좋은 내용이라 오늘 다 보려고 하면 체할 것 같다.
MDN HTTP 요청 메서드
MDN HTTP 메세지
MDN HTTP 상태 코드
MDN MIME 타입
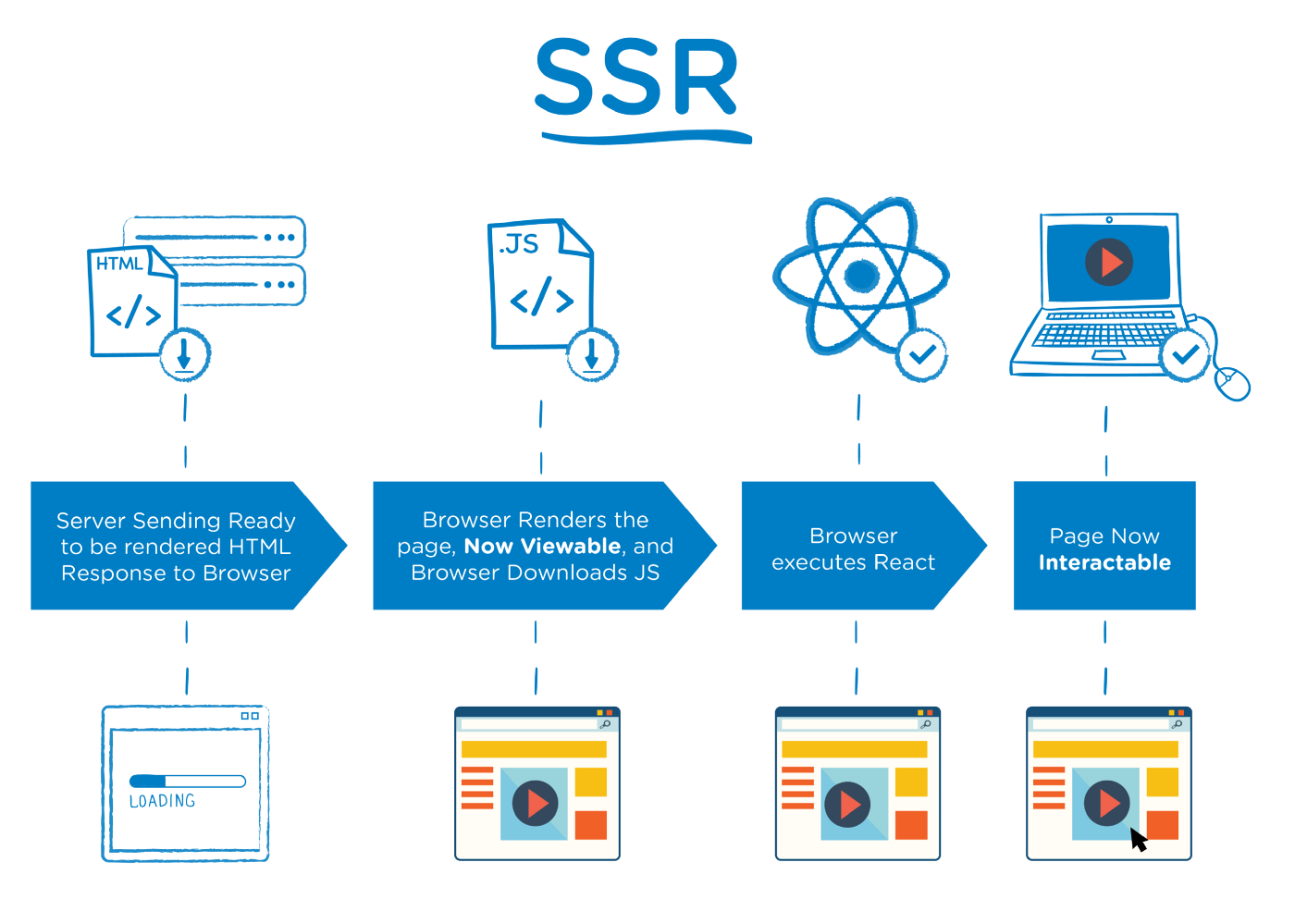
SSR
- SEO(Search Engine Optimization) 가 우선순위인 경우, 일반적으로 SSR(Server Side Rendering) 을 사용합니다.
- 웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에도, 단일 파일의 용량이 작은 SSR 이 적합합니다.
- 웹 페이지가 사용자와 상호작용이 적은 경우, SSR 을 활용할 수 있습니다.

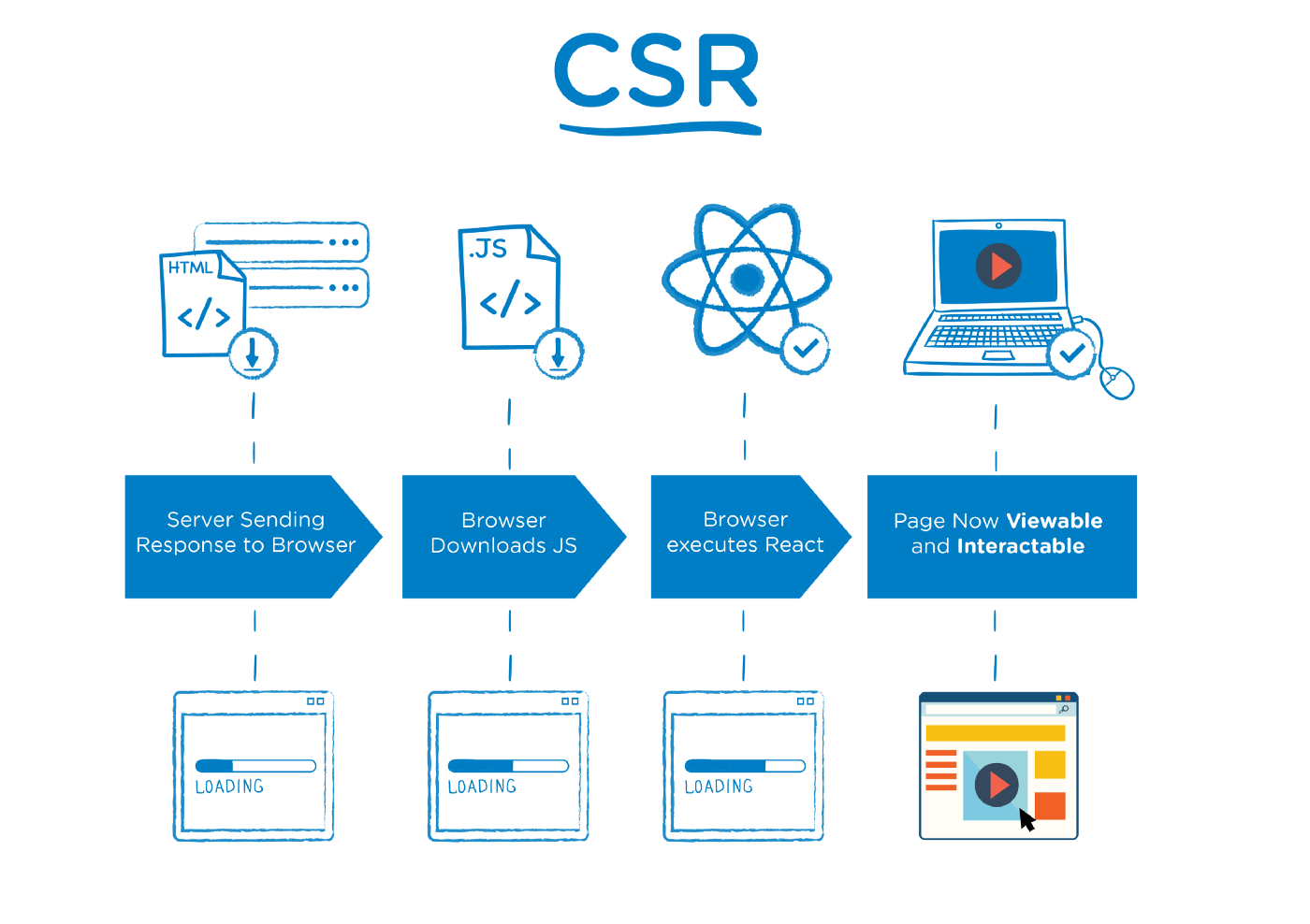
CSR
- SEO 가 우선순위가 아닌 경우, CSR을 이용할 수 있습니다.
- 사이트에 풍부한 상호 작용이 있는 경우, CSR 은 빠른 라우팅으로 강력한 사용자 경험을 제공합니다.
- 웹 애플리케이션을 제작하는 경우, CSR을 이용해 더 나은 사용자 경험(빠른 동적 렌더링 등)을 제공할 수 있습니다.

HTTP/네트워크 기초
- 클라이언트-서버 콘셉트를 이해할 수 있다.
- 클라이언트-서버 아키텍처를 이해할 수 있다.
- HTTP를 이용한 클라이언트-서버 통신을 이해할 수 있다.
- API의 개념을 이해할 수 있다.
- 브라우저의 작동 원리를 이해할 수 있다.
- 보이지 않는 곳의 통신을 이해할 수 있다.
- URL과 URI의 차이를 이해할 수 있다.
- IP 주소와 PORT에 대해 이해할 수 있다.
- DNS와 IP 주소의 관계를 설명할 수 있다.
- 크롬 브라우저의 에러 메시지를 통해 문제를 파악할 수 있다.
- 보이는 곳의 통신을 이해할 수 있다.
- AJAX의 개념을 이해할 수 있다.
- SSR과 CSR의 차이를 이해할 수 있다.
- CORS의 개념을 이해할 수 있다.
- 보이지 않는 곳의 통신을 이해할 수 있다.
- HTTP messages의 구조를 설명할 수 있다.
- HTTP의 동작 방식을 이해할 수 있다.
- HTTP requests와 responses를 구분할 수 있다.
- HTTP의 응답 메시지를 찾아볼 수 있다.
- Self Guided Lessons (Advanced)
- How the internet works
- Browser Security
