들어가며
오늘은 집에서 벗어나서 카페에서 과정을 진행했다. 페어 프로그래밍이 없는 날이라서 오디오를 신경쓰지 않아도 되고, 무엇보다 PC 모니터 신호가 자꾸 끊어져서 노트북 모니터로만 쓰고 있는게 답답해서다. 문제의 원인은 케이블 문제로 보여져서 주문을 넣어뒀다. 불량을 대비해서 2개나 구입했으니 곧 괜찮아지겠지.
오랜만에 나온 밖은 여전히 좋았다. 날씨가 조금 풀리나 싶었는데 여름이 다시 온 것처럼 조금 무더운 날이었다. 과정을 진행하다보면 밤에만 돌아다니게 되는데 가끔은 페어를 하더라도 조용한 카페에 가서 하는 것도 괜찮겠다.
컴포넌트 디자인
- 컴포넌트 기반 Bottom-up 방식 개발이 무엇인지 이해한다.
- 컴포넌트 UI 개발에 도움을 주는 라이브러리인 Storybook을 활용할 수 있다.
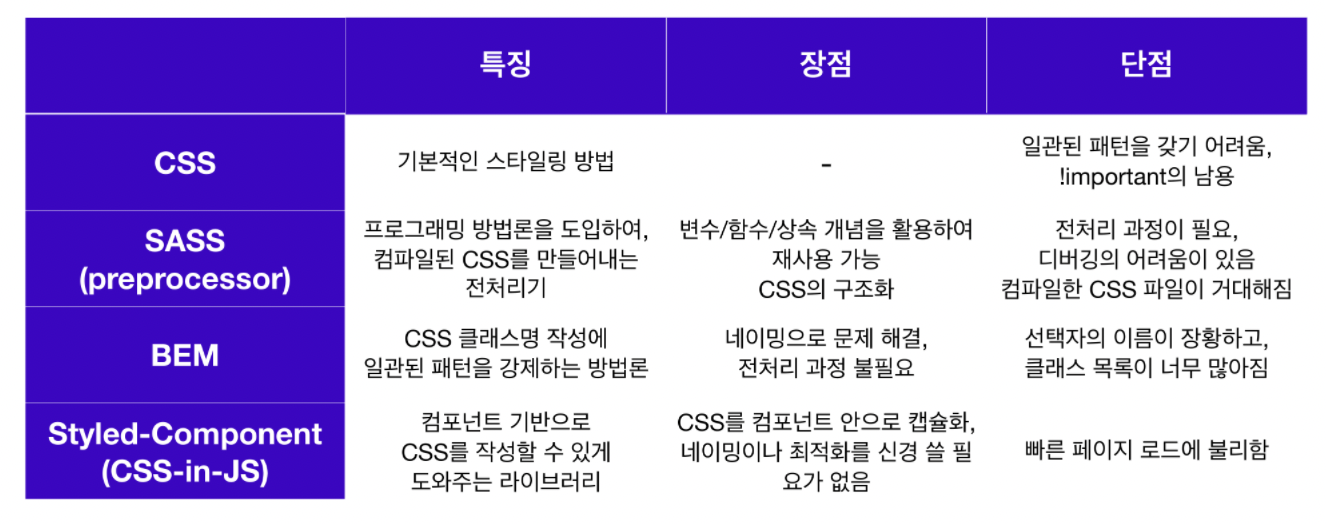
- 구조적으로 CSS를 작성하는 방법의 발전과 이유에 대해서 이해한다.
- 컴포넌트 기반 CSS 작성에 도움을 주는 라이브러리인 Styled-Component를 활용할 수 있다.
- DOM Reference를 활용하기 위한 useRef Hook을 활용할 수 있다.

오늘 진행한 내용은 다시 리액트로 돌아가서 CSS에 대한 내용이다. CSS 공부를 하다보면 불편하고 비효율적이라고 느꼈던 적이 많았다. 2000줄 이상의 CSS 코드를 치거나 유지보수 한 적은 없었지만 비효율적이고 개선이 필요하다고 느끼고 있었다. 과정에서 강조하는 내용도 어떤 불편함 때문에 지금의 형태를 하게 된지에 집중했다.