들어가며
오늘 스프린트는 많이 빡셌다. MVC가 개념이라서 추상적인 내용을 설명하는 영상 하나 그리고 곧바로 실습이었다. 몸으로 구르는 교육 코드스테이츠. 체험형 교육인가? 코드를 보니까 무슨 개념을 설명하려고 했는지 알겠다. 그래도 설명이 조금 부족한게 아니었나??? 아무튼 잘 알아들었으니 오케이.
MVC 디자인 패턴
- MVC 디자인 패턴과 같이, 코드를 각각 다른 부분으로 나누어 작성해야 하는 이유를 이해할 수 있다.
- Model, View, Controller가 각각 어떤 역할을 하는지 이해할 수 있다.
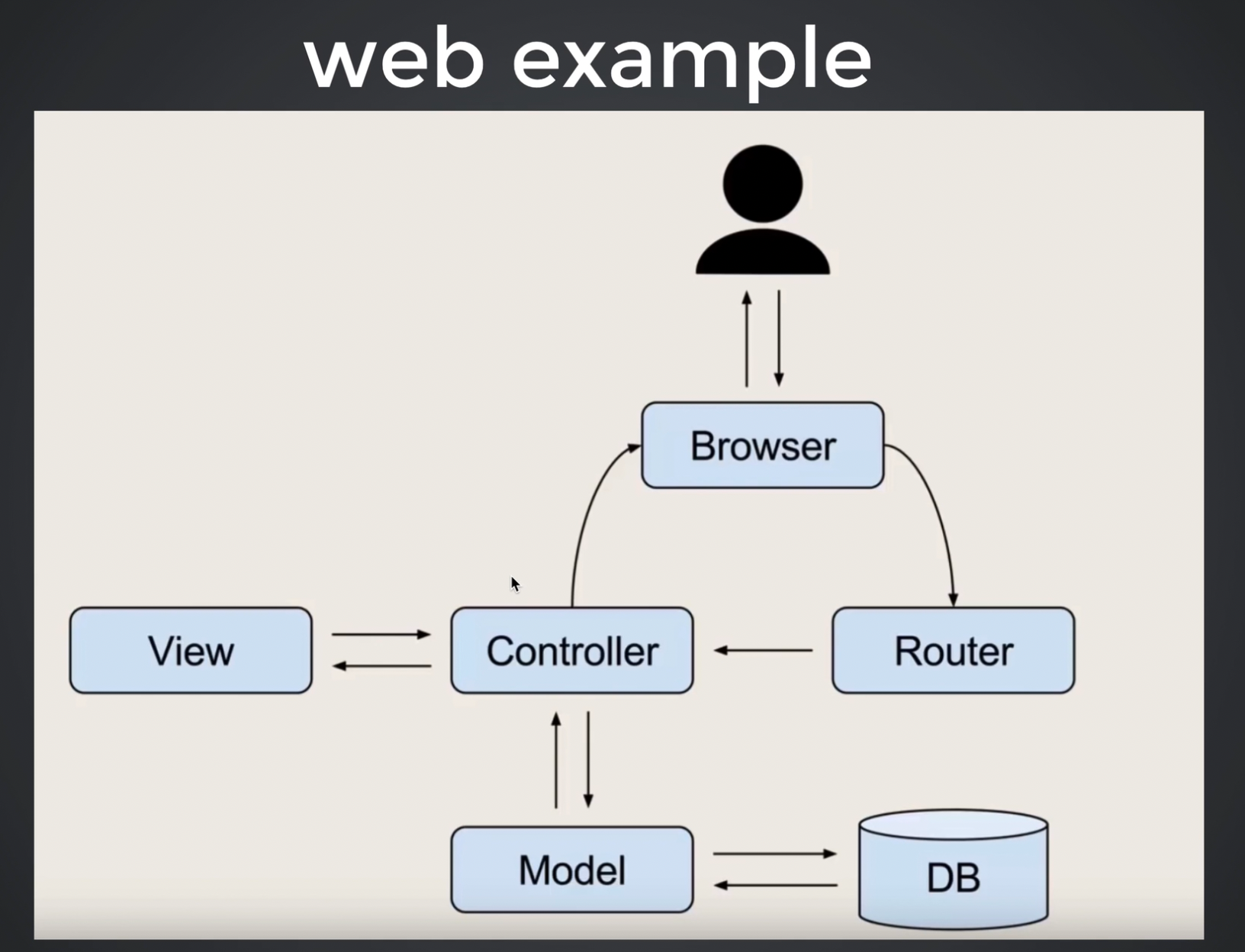
MVC 패턴은 소프트웨어가 돌아가는 패턴 중 하나다. 각 기능별로 나눠서 (controller, view, model) 작업을 처리하는 방식을 의미한다. 코드 가독성과 관리, 효율성 증대를 기대할 수 있다. NodeJS에선 Express가 대표적인 프레임워크다.

Router
유저가 액션이 일어나면 특정 주소로 이동한다. Endpoint 분기(Routing)를 도와주는 역할. Endpoint에 맞는 Controller를 호출한다. Controller는 바로 View를 호출하거나 Model을 거쳤다가 View를 호출한다. 주소에 따라서 다른 페이지를 보여주는 것이 대표적인 동작이다.
const express = require('express');
const router = express.Router();
const itemsRouter = require('./items');
const usersRouter = require('./users.js');
// TODO: Endpoint에 따라 적절한 Router로 연결해야 합니다.
router.use('/items', itemsRouter);
router.use('/users', usersRouter);
module.exports = router;Controller
View에서 일어나는 액션을 Model로 전달해서 작업을 처리한다. Model에서 받은 자료를 그대로 보내기보다 가공해서 View에게 보내주는 역할도 담당한다.
const models = require('../models');
module.exports = {
items: {
get: (req, res) => {
// * DB 접근 함수 실행 결과를 반환
models.items.get((error, result) => {
if (error) {
res.status(500).send('Internal Server Error');
} else {
res.status(200).json(result);
}
});
},
},
orders: {
get: (req, res) => {
const userId = req.params.userId;
// TODO: 요청에 따른 적절한 응답을 돌려주는 컨트롤러를 작성하세요.
models.orders.get(userId, (error, result) => {
if (error) {
res.status(500).send('Internal Server Error');
} else {
res.status(200).json(result);
}
});
},
...
Model
데이터를 직접 다루는 계층. 데이터베이스와 통신하면서 데이터를 다루는 섹션이다. Controller에게 명령을 받아서 데이터를 관리한다.
const db = require('../db');
module.exports = {
items: {
get: callback => {
// TODO: Cmarket의 모든 상품을 가져오는 함수를 작성하세요
const queryString = `SELECT * FROM items`;
db.query(queryString, (error, result) => {
callback(error, result);
});
},
},View (exReact)
유저가 직접 보는 화면을 (HTML/CSS, React) 보여주는 역할이다. View에서 만든 페이지를 Controller에게 보내고 Controller는 유저에게 전달한다. View는 Controller만 통신한다. view에서 일어난 액션을 가지고 Controller는 유저와 소통하고 필요한 데이터를 주고받는다.
