들어가며
최근 업무상 ReactAdmin 이라는 프레임워크로 된 프로젝트에서 기능을 추가했다. 그 중 인풋 텍스트에 있는 값을 변환하면 되는 아주 간단한 작업을 이틀이나 소모했다. 충격이었다. 간단한 개념을 놓쳐서 발생한 문제라서 더 충격이었다.
빠르게? 차분하게
새로운 무언가를 빠르게 배우고 활용하는 일이 개발자의 가장 중요한 능력이다. 여기서 빠르게 라는 단어에 집중하면서 문제가 발생한다. 핵심 개념을 놓치면서 어떻게든 기능 구현만 집중하게 된다. 그러면서 작은 힘으로 해결될 문제에 큰 힘을 쓰는 문제가 발생한다.
정말 간단하고 사소한 기능을 하나 추가하는 것도 개념을 놓치고 작업하면 왜 안돼? 라고 생각하며 답답함만 늘어가지 않나. 특히 간단한 라이브러리는 용서받을지 몰라도 프레임워크에선 안된다.
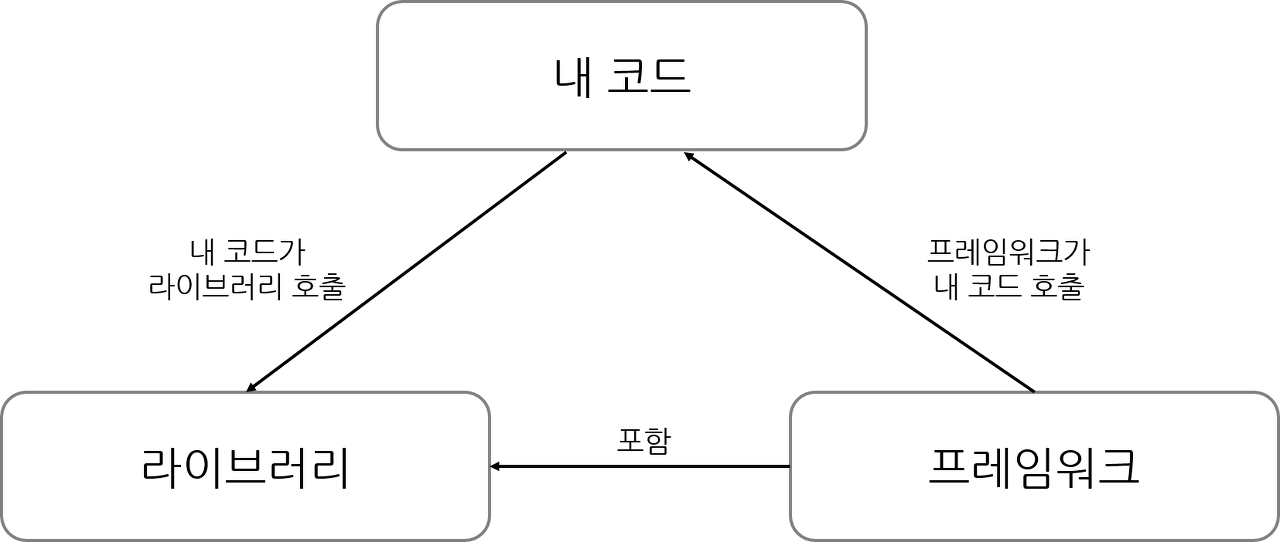
프레임워크와 라이브러리의 차이
- 프레임워크
- 소프트웨어 특정 문제를 해결하기 위해서 상호 협력하는 클래스와 인터페이스의 집합
- 라이브러리 모음
- 제어반전의 개념
- 프레임워크가 코드를 호출, 흐름을 주도
- 라이브러리
- 소프트웨어를 개발할 때 컴퓨터 프로그램이 사용하는 비휘발성 자원의 모임
- 코드가 라이브러리를 호출하고 흐름을 주도
프레임워크는 제어반전의 개념이 있어 흐름 제어를 프레임워크가 담당한다. 개발자는 그 흐름 안에서 기능을 추가하면서 비즈니스 로직에 집중하는 장점이 있다.
반대로 프레임워크의 흐름을 이해하지 못한 상태라면 왜 이렇게 되는지 이해하기 힘들다. 거기에 라이브러리를 스스로 제어하니 2-3단계를 뛰어넘는 복잡도를 가진다.
리액트는 라이브러리다. 사용자가 원할 때 호출할 수 있으니까.

버전 따라 바뀌는 라이브러리
프레임워크는 여러 라이브러리를 보유하고 있다. 심지어 버전에 따라 라이브러리가 아예 바뀌기도 한다.
ReactAdmin 4버전부터 react-form 에서 react-final-form 으로 변경됐다. 그러면서 공식 문서가 많이 바뀌게 되었다. 사용하는 메소드가 바뀌고 인자값이 변하기도 한다.
구글 검색도 날짜와 버전을 고려해서 찾아야 된다.
마치며
ReactAdmin이 결코 나쁜 프레임워크가 아니다. 쓰는 사람이 잘 쓰면 되는데 난 그러지 못했을 뿐이고.
간단한 기능 추가에 많은 시간을 쏟고 결국 처음으로 돌아가서 개념을 익혔다.
초심으로 돌아간 느낌이다. 시간이 지나더라도 항상 겸손함을 잃지 않아야겠다. 안그러면 반드시 고생하니까.
나에게 나무를 자를 여섯 시간을 준다면, 나는 먼저 네 시간을 도끼를 날카롭게 하는 데에 쓰겠다.
_아브라함 링컨
참조 URL
https://canoe726.tistory.com/23
https://terms.naver.com/entry.naver?docId=2837536&cid=40942&categoryId=32837
https://marmelab.com/blog/2022/04/12/react-admin-v4-new-form-framework.html
