들어가며
웹 브라우저 동작은 프론트앤드 개발자에게 필수적으로 알아야 되는 이론이다. 복잡한 구현은 브라우저가 알아서 처리해주지만 필수적으로 알아야 된다. 그리고 많은 질문들이 이 키워드 하나로 관통된다. OSI 7계층이라던가, HTTPS 보안통신 같은 질문들도 포함된다.
간단하게 정리한 유튜브 영상부터 엄청나게 자세한 글까지, 다양한 레벨에서 정리된 글이 많았다. 글 하나로 풀어내기엔 조금 아쉬워서 여러개의 글로 나눠서 정리하고자 한다.
핵심 키워드

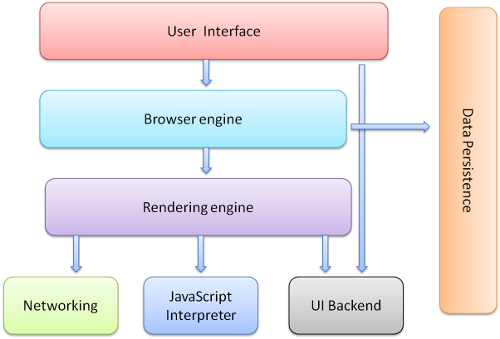
- 사용자 인터페이스
- 뒤로 가기, 앞으로 가기, 홈으로 버튼 등 사용자와 소통
- 브라우저 엔진
- 사용자 인터페이스와 랜더링 엔진을 연결
- 랜더링 엔진
- HTML과 CSS를 파싱하여 웹 페이지를 표시
- 네트워크
- 네트워크 요청 수행
- UI Backend
- Select, Input, Button, Checkbox 등 기본적인 위젯을 그리는 인터페이스
- Javascript Interpreter
- 자바스크립트 코드 실행 (ex. 크롬 V8 엔진)
- 데이터 저장
- Cookie, Local Storage, Session Storage 보조 기억장치에 데이터를 저장
참조 URL
- 브라우저는 어떻게 동작하는가?
https://d2.naver.com/helloworld/59361 - How browsers work
http://taligarsiel.com/Projects/howbrowserswork1.htm
