WebBrowser
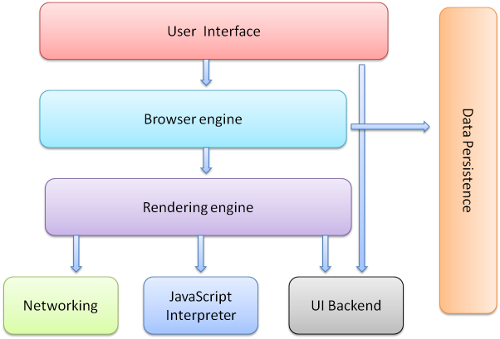
1.웹 브라우저 동작 목차

많은 질문들이 이 키워드 하나로 관통된다.
2022년 1월 6일
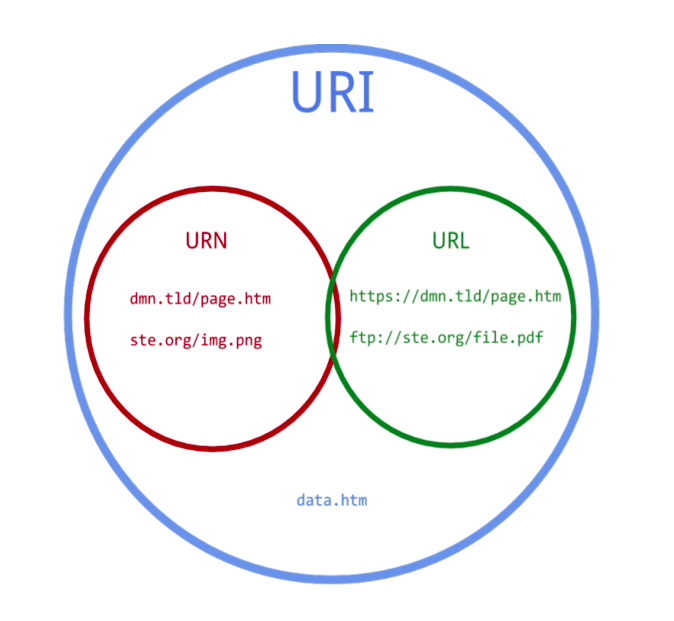
2.URI, URL, URN, ARN의 차이

URI는 규약이고, URL, URN은 규약에 대한 형태다. URI는 URL과 URN을 포함하는 개념이다.
2022년 1월 13일
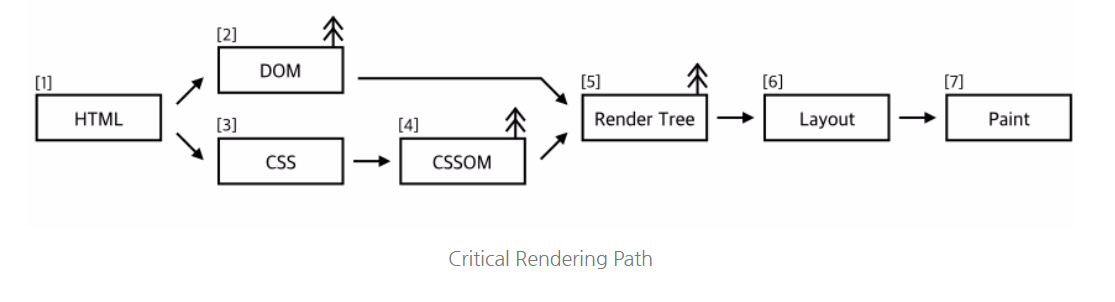
3.웹 브라우저 Render Tree 생성

브라우저가 하나의 화면을 그려내는 과정을 중요 렌더링 경로(Critical Render Path)라고 부른다. 서버에 HTTP 요청을 보내서 받아온 HTML 데이터를 가지고 실제 화면을 보여주는 과정이다.
2022년 1월 18일
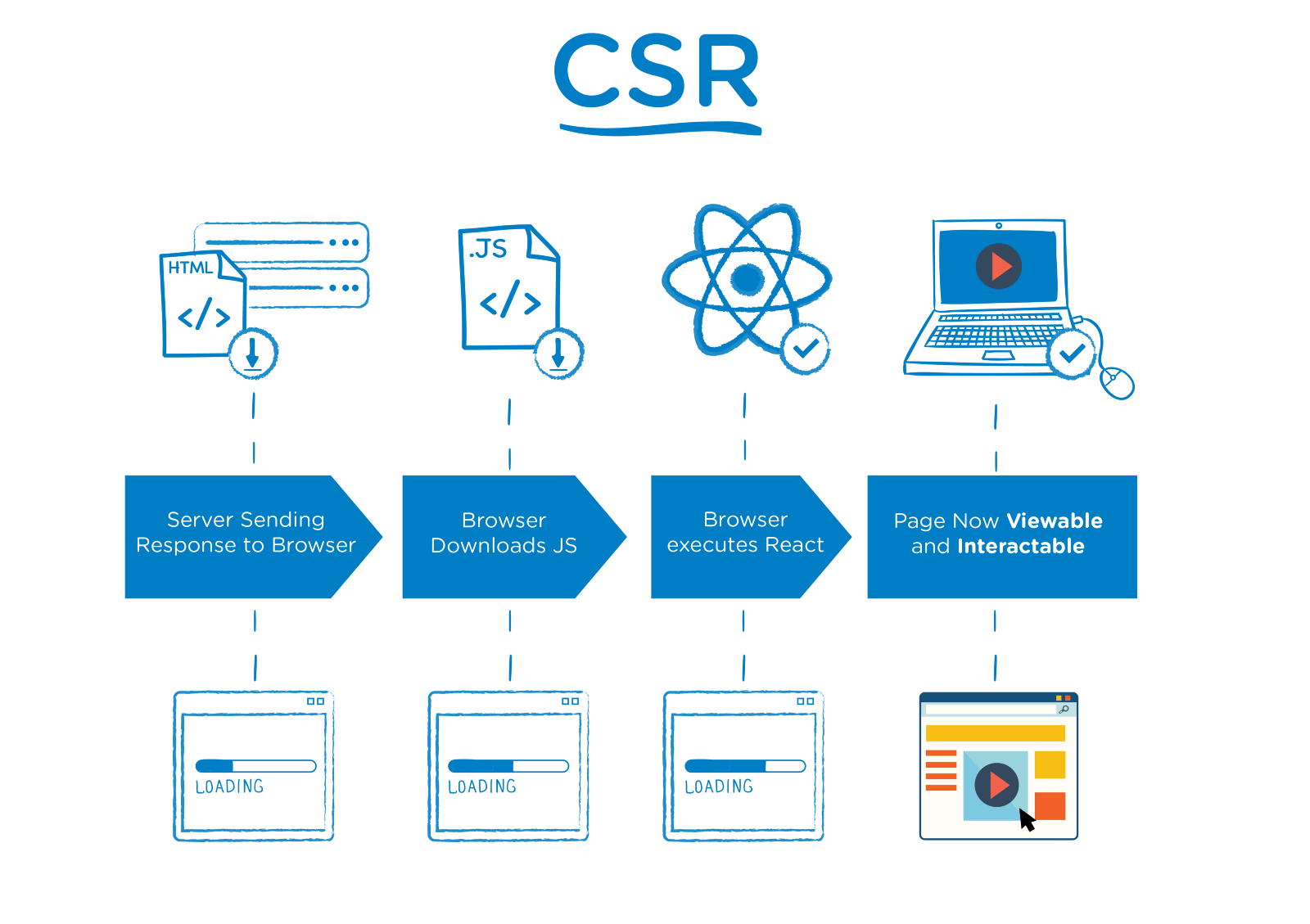
4.CSR, SSR, PR 장단점

React가 대표적이다. 모든 랜더링을 클라이언트에서 처리하게 된다. HTML 파일의 내용은 `app.js` 파일을 받아온다. `app.js` 에서 랜더링에 필요한 JS, CSS 파일을 받아와서 랜더링한다.
2022년 1월 20일