Django
- Django is a high-level Python Web framework that encourages rapid devlopment and clean, pragmatic design.
- It takes care of much of the hassle of Web development, so you can focus on writing your app without needing to reinvent the wheel
Web Framework
Framework Architecture
(여기서 framework는 함수, class, 변수 등)
MVCDesign Pattern(model-view-controller)- 사용자 인터페이스로부터 프로그램 로직을 분리하여
(역할 분담)애플리케이션의 시각적 요소나 이면에서 실행되는 부분을서로 영향없이쉽게 고칠 수 있는 애플리케이션을 만들 수 있음 - Django는
MTVPattern
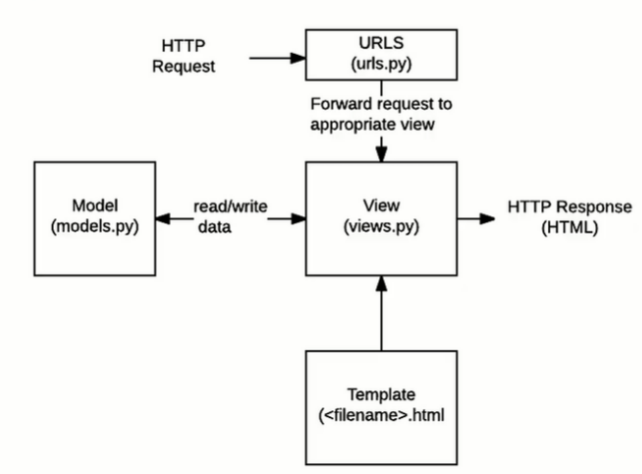
MTV Pattern

-
Model
:사용자의 data
: 응용프로그램의 데이터 구조를 정의하고데이터베이스의 기록을 관리 -
Template
:사용자가 보는 화면
: 파일의 구조나 레이아웃을 정의 -
View
: HTTP요청을 수신하고 HTTP응답을 반환
: Model을 통해요청을 충족시키는데 필요한데이터에 접근
: template에게 응답의 서식 설정을 맡김
T -> V -> M
V는 둘 사이의 중재자 역할
Django Intro
# django 설치
pip install django
# 현재 환경에 설치된 패키지 목록 확인
pip list
# 프로젝트 생성
# 프로젝트 이름에 Python이나 Django에서 사용 중인 키워드 및 "-"(하이픈) 사용 불가
django-admin startproject intro .
# django 서버 실행
python manage.py runserver
# application 생성_일반적으로 복수형 권장
python manage.py startapp pagesProject 구조
프로젝트 구조
__init__.py
: python 에게 이 디렉토리를 하나의 python 패키지로 다루도록 지시asgi.py
: Asynchronous Server Gateway Interface
:django 애플리케이션이 비동기식 웹 서버와 연결 및 소통하는 것을 도움settings.py
: 애플리케이션의 모든 설정을 포함urls.py
: 사이트의 url과 적절한 views의 연결을 지정wsgi.py
: Web Server Gateway Interface
: django 애플리케이션이 웹서버와 연결 및 소통하는 것을 도움manage.py
: Django 프로젝트와 다양한 방법으로 상호작용하는 커맨드 라인 유틸리티
ex)python manage.py <command> [options]
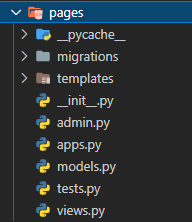
Application 구조
application 구조
admin.py
: 관리자용 페이지를 설정하는 곳apps.py
: 앱의 정보가 담긴 곳models.py
: 앱에서 사용하는 Model을 정의하는 곳tests.py
:프로젝트의 테스트 코드를 작성하는 곳views.py
: view 함수들이 정의되는 곳
코드 작성 순서
URL - View - Template