box-sizing
Q. box1과 box2의 크기가 다른 이유는?
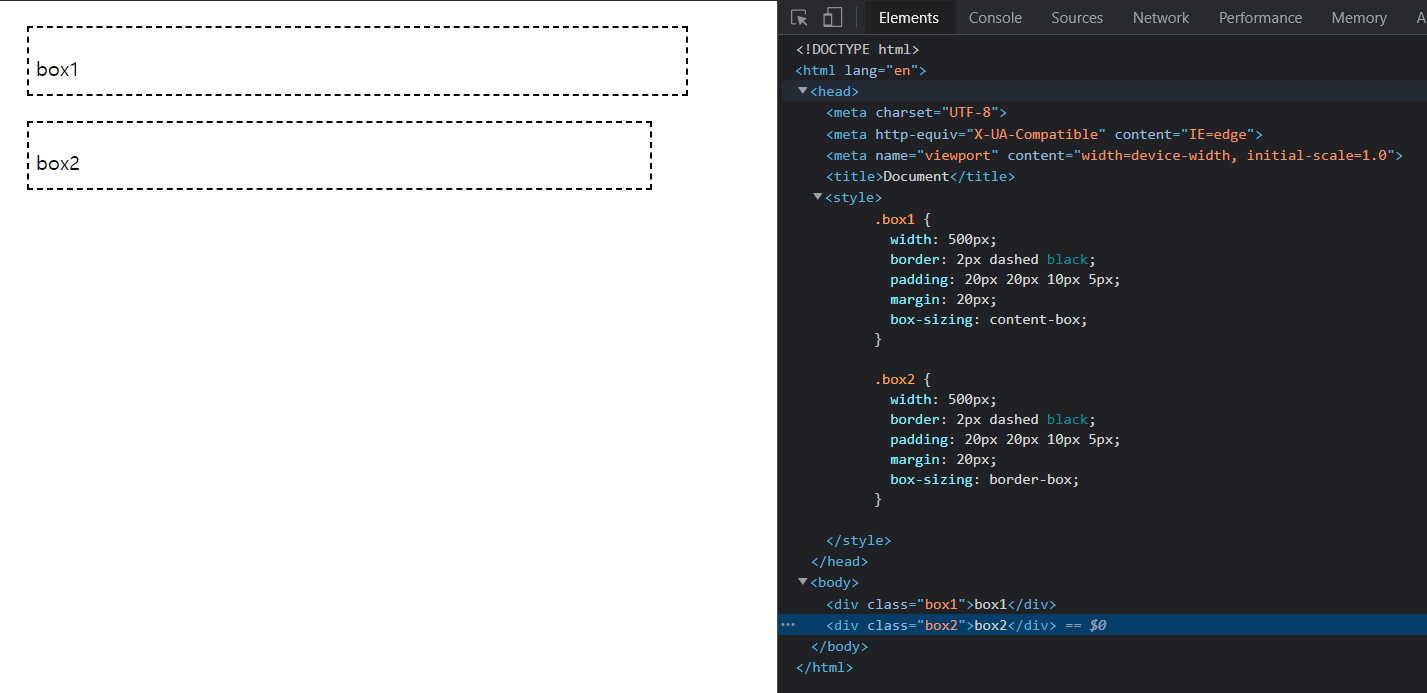
box1과 box2의 width는 동일하게 500px로 설정됐다.
하지만 첨부된 사진처럼 실제 크기는 다르다.
그 이유는 box-sizing에 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 500px;
border: 2px dashed black;
padding: 20px 20px 10px 5px;
margin: 20px;
box-sizing: content-box;
}
.box2 {
width: 500px;
border: 2px dashed black;
padding: 20px 20px 10px 5px;
margin: 20px;
box-sizing: border-box;
}
</style>
</head>
<body>
<div class="box1">box1</div>
<div class="box2">box2</div>
</body>
</html>
box1의 컨텐츠 크기는 500px이고
box2의 컨텐츠 크기는 471px이다.

box-sizing 속성
box-sizing CSS 속성은 요소의 너비와 높이를 계산하는 방법을 지정
- 기본적으로 모든 요소의
box-sizing은content-box
- padding을 제외한 순수 contents 영역만을 box로 지정- 다만, 일반적으로 영역을 볼 때,
border까지의 너비를 100px로 보는 것을 원함
- 그 경우box-sizing을border-box로 설정
1) content-box
(box1)
컨텐츠 크기 = content-box
전체 크기 = content-box + padding + border
2) border-box
(box2)
컨텐츠 크기 = border-box - padding - border
전체 크기 = border-box(content + border + padding)
정리
box1 = 콘텐츠 영역이 500px
box2 = 콘텐츠 영역이 471px, 테두리를 포함한 크기가 500px
-> box2 = 471 + border 좌(2)+우(2) + padding 좌(5)+우(20)
-> width만 설정했기 때문에 '좌/우'만 생각해주면 된다.
