1. 오늘 할 것
오늘은 어제까진 db로 자료를 보내줬으니 그 자료를 화면에 띄워보려고 한다.
1. 잠시 복습
- 우선 apollo를 사용하기 위해 우리는 app.js파일과 index.js 파일에 코딩을 해주어야 한다.
- 이 과정에서 우리는 백엔드 api주소를 기입해주고 임포트 익스포트 등의 작업을 진행 한다.
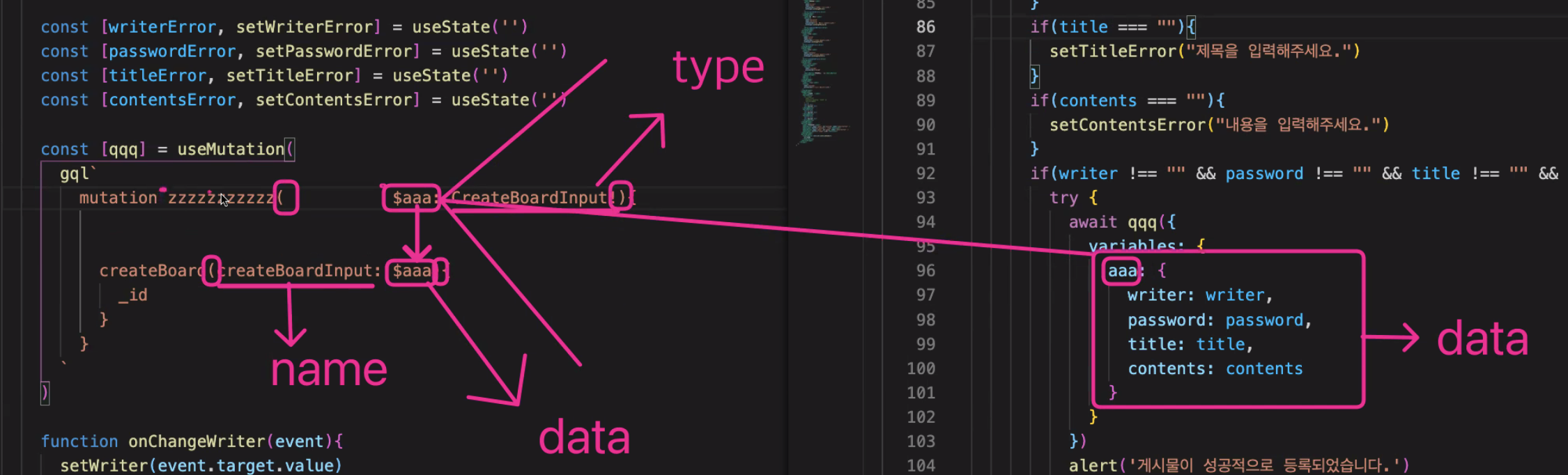
- 그리고서 네임 데이터, 타입의 일치..

무슨소리야..
2. 약간의 java script 언어 공부
우리는 string, number, boolean 과 같은 변수/상수를 객체와 배열 등의 형태로 입력 하게 된다.
let aaa = 'bbb'
이경우 aaa라는 상수에 'bbb'라는 string 값을 저장해 놓은건데
aaa는 하나의 주소가 된다.
해서 우리가 이 aaa를 불러오게 되면 값으로 bbb가 출력 되는데 이것은 aaa가 bbb로 변한게 아니라
aaa의 칸에 bbb가 들어있기 때문에 bbb를 데리고 오는것이다.
aaa를 집 bbb를 세입자라고 생각해 볼때,
aaa를 수정해주게 되면 aaa가 변하는게 아니라 aaa안에 있는 bbb의 세입자가 바뀌게 되는것이다.
이 세입자는 객체 일수도 배열일수도 있다.
const는 전세 let은 월세 정도로 생각해도 될까?...
3. Router
A에서 B로 넘어갈때 우리는 B페이지로 라우팅 한다 라고 한다.
페이지 이동 이꼬르 라우터.
우선 next 기능중에 router를 가지고 와서 push해준다.

push 해주고...
2. 마치며..
push해주고 너무 많이 배웠고 페이지도 만들어 봤지만
아직 내 블로그는
' 이런것들을 해봤다~'
정도의 일기장이지
'이런것들은 이러하니 이만큼을 가져가세요~'
하는 블로그는 못되는것 같다.
글을 적을때도
'~~ 다.'
라고 문장을 맺기 보단
'~~ 라더라~ / ~~라고 하셨다~'
쯤으로 맺는걸 보니 아직 하아아아안 참 멀었다고 생각한다.
화이팅.
