리액트로 끝말잇기 게임을 만들어보자
웹팩 설정 및 프로젝트 구조는 구구단과 웹팩 구현과 똑같다.
컨텐츠만 달라질뿐이다.
그러니 설정을 모두 생략한다.
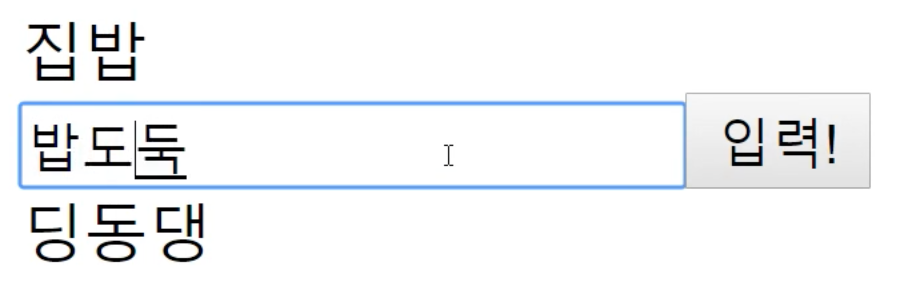
일단 완성 화면은 아래와 같다.

리액트 개발을 할때는
변경되는 항목과 변경되지 않는 항목(state),
구성 엘리먼트,
액션(이벤트)
3가지를 먼저 정리한후 개발해야한다.
변경이 일어나면 state이다.
끝말잇기에서 state는 위 그림에서
집밥이 적혀있는 제시단어
밥도둑이 입력되어 있는 입력창
딩동댕이라고 적혀있는 결과메시지
3가지이다.
필요한 엘리먼트는 위 그림에서
집밥부분,
input text,
입력 버튼,
딩동댕 결과
4가지이다.
이벤트는 위 그림에서
입력버튼을 누르는 이벤트,
text박스에서 입력을 받는 이벤트,
커서가 항상 text 박스로 포커싱되는 이벤트
3가지이다.
구현하자
const React = require('react');
const ReactDom = require('react-dom');
class WordRelay extends React.Component {
state = {
word: '국물',
value: '',
result: ''
};
onSubmitForm = (e) => {
e.preventDefault();
if (this.state.word[this.state.word.length -1] === this.state.value[0]) { //right
this.setState({
word: this.state.value,
value: '',
result: '정답입니다.'
});
}
else { //failed
this.setState({
value: '',
result: '틀렸습니다.'
});
}
this.input.focus(); //커서는 항상 input박스로!
}
input;
onRefInput = (c) => {
this.input = c;
}
onChangeInput = (e) => { //text박스에 입력 이벤트가 발생할때마다 value를 새로 렌더링
this.setState({ value: e.target.value })
}
render() {
return (
<>
<div>{this.state.word}</div>
<form onSubmit={this.onSubmitForm}>
<input ref={this.onRefInput} value={this.state.value} onChange={this.onChangeInput}/>
<button>입력</button>
</form>
<div>{this.state.result}</div>
</>
);
}
}
module.exports = WordRelay;