요즘은 HTML, TEXT, IMAGE, 음성, 영상, 파일, JSON 등 모든 것들을 HTTP로 전송한다. 많이 쓰이는 만큼 중요한 HTTP의 기본적인 흐름과 특징들에 대해 알아보겠다.
웹 브라우저 요청 흐름

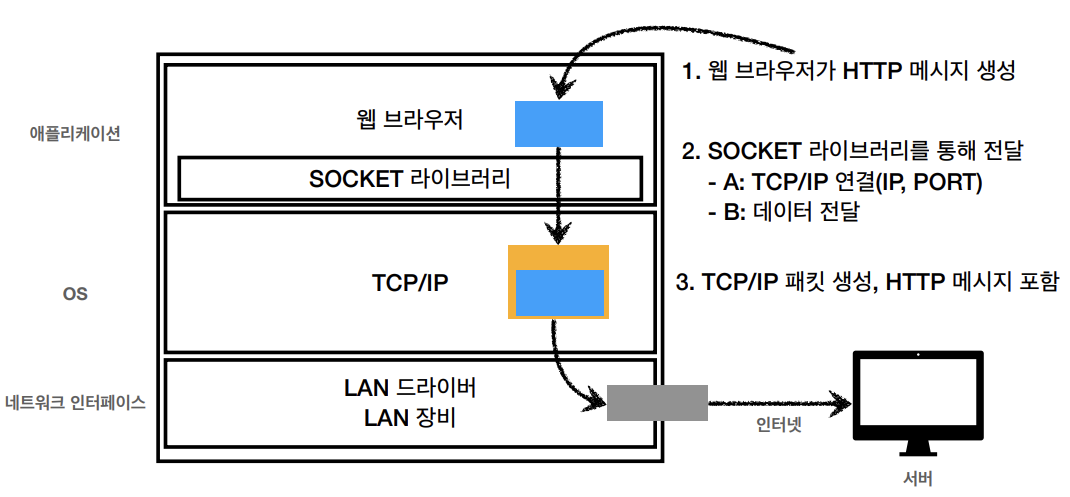
웹 브라우저에서 HTTP request를 생성 후 socket을 통해 os계층으로 전달한다. 이를 TCP/IP 패킷으로 감싼 후 서버로 전송하게 된다. 클라이언트는 요청을 보낸 후 응답을 받을 때까지 대기하였다가 응답을 받으면 그에 대한 실행을 한다.
HTTP의 역사
-
HTTP/0.9 1991년: GET 메서드만 지원, HTTP 헤더X
-
HTTP/1.0 1996년: 메서드, 헤더 추가
-
HTTP/1.1 1997년: 가장 많이 사용, 우리에게 가장 중요한 버전
RFC2068 (1997) -> RFC2616 (1999) -> RFC7230~7235 (2014)
-
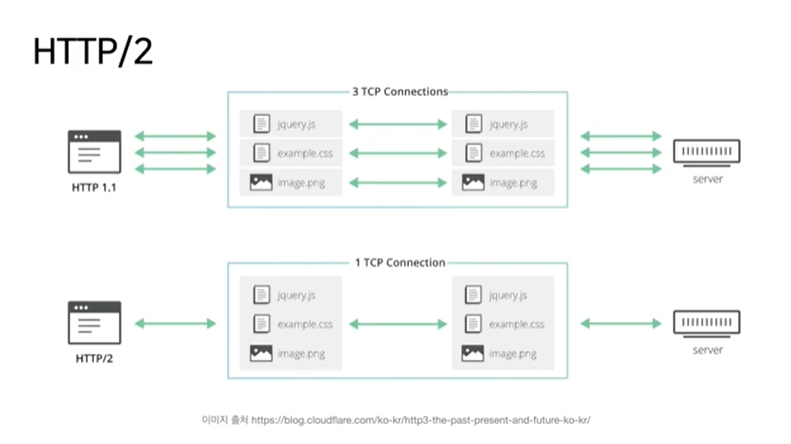
HTTP/2 2015년: 성능 개선
-
HTTP/3 진행중: TCP 대신에 UDP 사용, 성능 개선
현재는 HTTP/1.1을 가장 많이 사용하지만 HTTP/2, HTTP/3 도 점점 증가하는 추세이다.
HTTP의 특징
무상태 Stateless
서버가 클라이언트의 상태를 보존하지 않는 특성을 말한다. Stateful(상태유지)와 Stateless 차이를 생각하면 이해가 더 쉽다.
예를 들어, 가게에서 물건에 대해 문의하기 위해 점원과 대화 중이다. '상태 유지'는 물건에 대해 대화를 할 때 같은 점원과 대화를 이어가는 것이고, '무상태'는 말을 한 마디 할 때 마다 점원이 바뀌는 것이다.
이런 경우에 '상태 유지'에서는 기존에 대화하던 점원이 내가 이전에 말했던 정보를 알고 있으므로 문의가 끝날 때까지 점원이 바뀌면 안된다. 그러나 '무상태'에서는 점원이 내가 말한 정보를 모르기 때문에 바뀌어도 된다. 다만 말할 때 마다 계속 정보를 말해야 할 것이다.

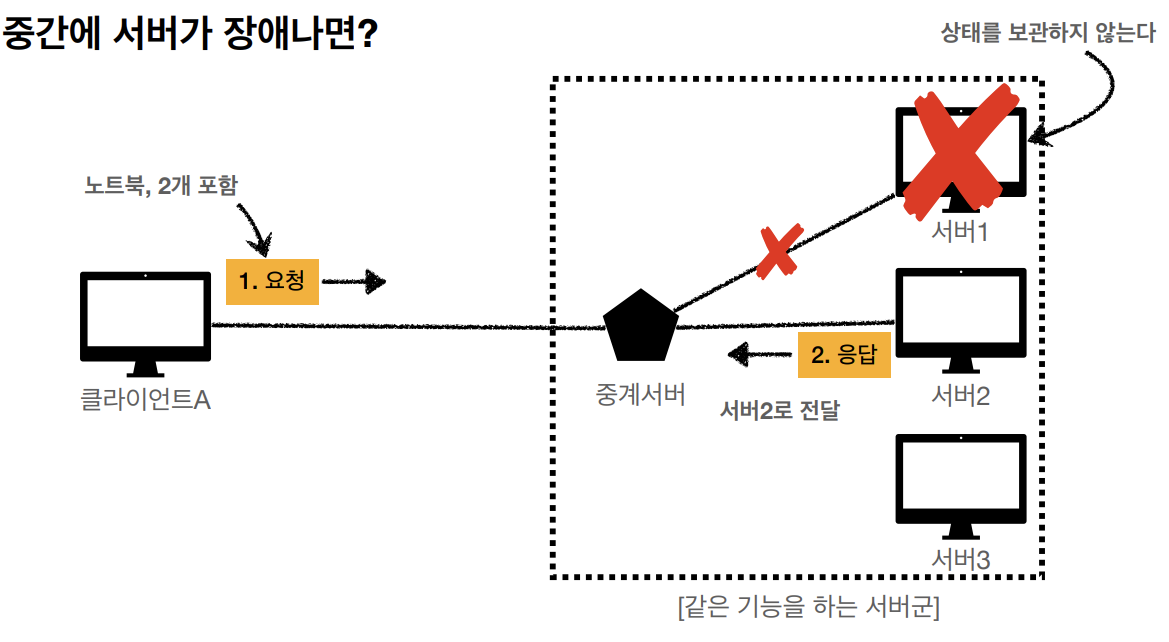
이러한 예시를 통해 정리하자면 stateless는 상태를 유지하지 않으므로 응답 서버를 바꿀 수 있다. 이는 클라이언트 요청이 증가할 경우 서버를 대거 투입할 수 있고, 기존에 요청을 보냈던 서버에 error가 발생해도 다른 서버가 쉽게 대체할 수 있다는 장점이 있다. 즉, 서버 확장성이 높다는 의미이다.
물론 단점도 있는데 클라이언트가 계속해서 추가 데이터를 전송해야 하고, 로그인 유지와 같이 모든 경우에서 무상태로 설계가 가능한 것이 아니라는 것이다. 상태 유지를 위해 일반적으로 브라우저 쿠키와 서버 세션등을 사용하나 상태 유지를 최소화해야 한다.
비연결성 Connectionless
HTTP는 기본이 연결을 유지하지 않는 모델로 요청에 대한 응답을 보내고 나면 연결을 종료한다. 일반적으로 초 단위의 이하의 빠른 속도로 응답하며 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작아 빠르게 응답할 수 있다.
연결을 유지할 경우 서버의 자원이 소모되나, 연결을 유지하지 않을 경우 서버 자원을 매우 효율적으로 사용할 수 있다.

하지만 이는 TCP/IP 연결을 새로 맺어야 하기 때문에 3 way handshake에 대한 시간이 추가된다. 이를 해결하기 위해 지금은 HTTP 지속 연결(Persistent Connections)을 사용한다.
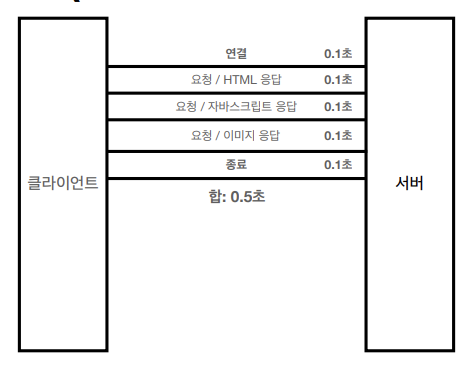
웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등
등 수 많은 자원이 함께 다운로드되는데 매 요청 마다 연결을 새로 하는 것이 아니라 얼마간 연결을 유지하여 위의 다운로드 작업을 한 번에 할 수 있게 된다. HTTP/2, HTTP/3에서는 더 많은 최적화가 이루어졌다.
HTTP 메시지

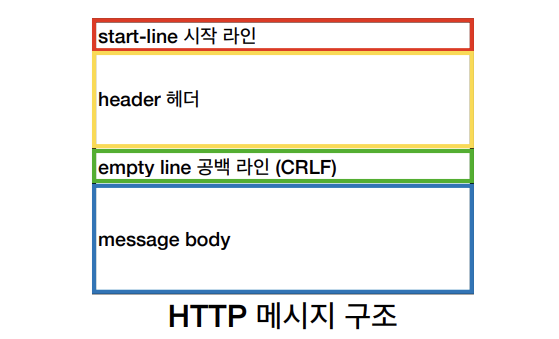
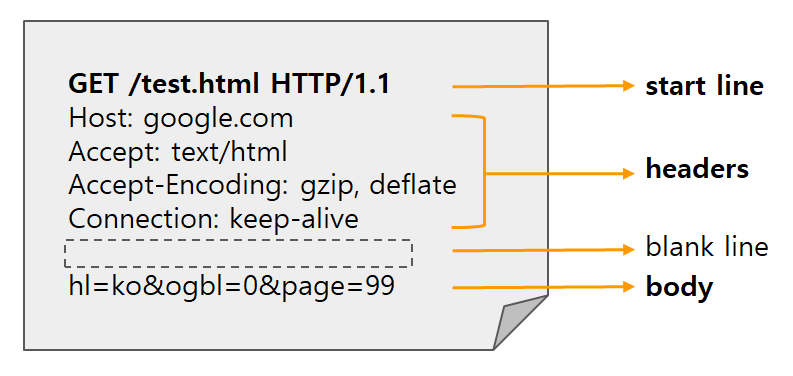
HTTP message는 start-line, header, 공백 line, body로 구성되어 있다. 요청과 응답 메세지의 구성은 다음과 같다.
HTTP Request message

-
start line
-
HTTP method : GET, POST, PUT, DELETE 등
-
Request target : HTTP Request가 전송되는 목표 주소
-
HTTP version : version에 따라 메시지 구조/데이터 구조 등이 다를 수 있어 명시
-
-
headers : HTTP 전송에 필요한 모든 부가정보
-
body
: 전송하는 데이터를 담고 있는 부분으로 전송하는 데이터가 없다면 비어있다. HTML 문서, 이미지, 영상, JSON 등 byte로 표현할 수 있는 모든 데이터를 전송할 수 있다.
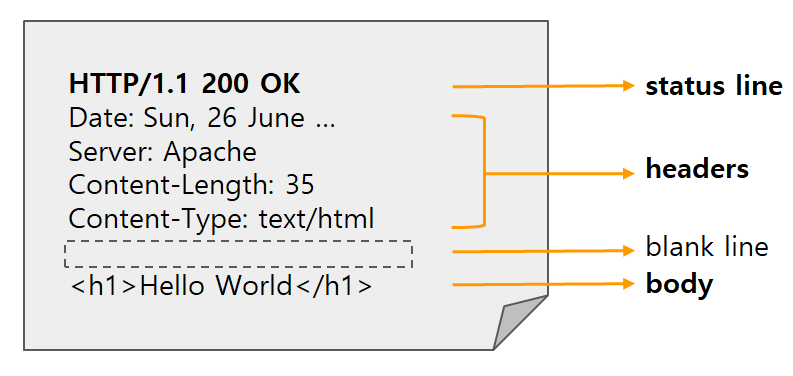
HTTP Response message

-
status line
-
HTTP version
-
Status Code & Status Text : https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
-
-
headers
: request headers와 동일하나 response에서만 사용되는 값들이 있음. ex) User-Agent → Server
- body
: request body와 동일
Headers
표현
표현 헤더는 전송, 응답 둘 다 사용
- Content-Type: 표현 데이터의 형식 ex) application/json, text/html; charset=uft-8
- Content-Encoding: 표현 데이터의 압축 방식
- Content-Language: 표현 데이터의 자연 언어 ex) ko, en, en-US
- Content-Length: 표현 데이터의 길이
협상(Content negotiation)
클라이언트가 선호하는 표현 요청
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언이언트가 선호하는 문자 인코딩
- Accept-Encoding: „ 압축 인코딩
- Accept-Language: „ 자연 언어
Accept-Languagea: ko-KR,ko;q=0.9,en-US;q=0.8,en;q=0.7각각에 우선순위를 줄 수 있고
Accept: text/*, text/plain, text/plain; format=flowed,*/* 구체적인 것이 우선한다!
전송 방식
- 단순 전송:
Content-Length로 길이를 명시하고 그대로 전송하는 것 - 압축 전송:
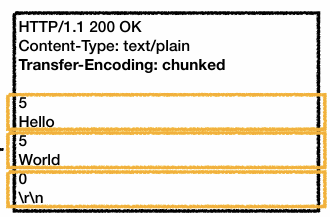
Content-Encoding으로 압축 방식 명시 - 분할 전송:
Transfer-Encoding: chunked

- 범위 전송:
Content-Range
일반 정보
- From: 유저 에이전트의 이메일 정보
- Referer: 이전 웹 페이지 주소(나의 이전 위치), 이를 통해 유입 경로를 분석할 수 있음 cf) referer는 referrer의 오타
- User-Agent: 클라이언트 애플리케이션이나 웹 브라우저의 정보, 어떤 종류의 유저 에이전트에서 장에서 발생하는지 파악 가능
- Server: 요청을 처리하는 ORIGIN 서버의 소프트웨어 정보
- Date: 메시지가 발생한 날짜와 시간
특별한 정보

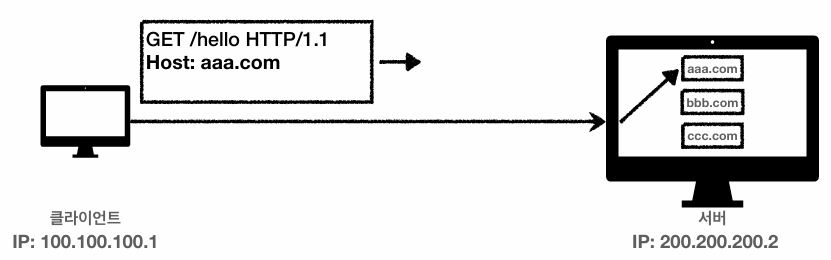
- Host: 요청한 호스트 정보(domain), 필수로 포함되어야 하는 헤더
- Location: 3xx 응답 결과에 Location 헤더가 있으면 해당 위치로 자동으로 이동
- Allow: 허용 가능한 HTTP method
- Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간
인증
- Authorization: 클라이언트 인증 정보를 서버에 전달
- WWW-Authenticate: 리소스 접근 시 필요한 인증 방법 정의
캐시
- Cache-Control
- max-age(초 단위)- no-cache(데이터는 캐시할 수 있으나 항상 origin 서버에 검증하고 사용)
- no-store(캐시X)
- Last-Modified: 마지막으로 수정된 시간(초 단위)
- If-Modified-Since, If-Unmodified-Since: Last-Modified 값 사용
- ETag: 데이터 내용을 해싱하여 태그로 사용
- If-Match, If-None-Match
HTTP version
HTTP/2 - 병렬 요청이 동일한 커넥션 상에서 다루어질 수 있는 다중화 프로토콜

HTTP/3 - QUIC, 구글이 만들었음.
참고 자료
https://www.inflearn.com/course/http-%EC%9B%B9-%EB%84%A4%ED%8A%B8%EC%9B%8C%ED%81%AC/dashboard