Base64란
Base64는 데이터를 텍스트로 인코딩하는 방법 중 하나로, 이진 데이터를 ASCII 문자로 변환하는 인코딩 체계를 의미한다. 일반적으로 ASCII 텍스트만 처리할 수 있는 미디어를 통해 저장하거나 전송하기 위해 데이터를 인코딩하는 데 사용한다.
Base64를 사용하면 데이터가 전송 중에 변경되지 않고 원본 그대로 전송되는 것을 보장할 수 있다. 대부분 URI, 이메일 첨부 파일, 웹에서의 이미지 데이터 전송 등에 사용된다.
최근 진행한 프로젝트에서 btoa()와 atob()를 사용해봤다. 구현한 과정을 간단하게 설명하면 아래와 같다.

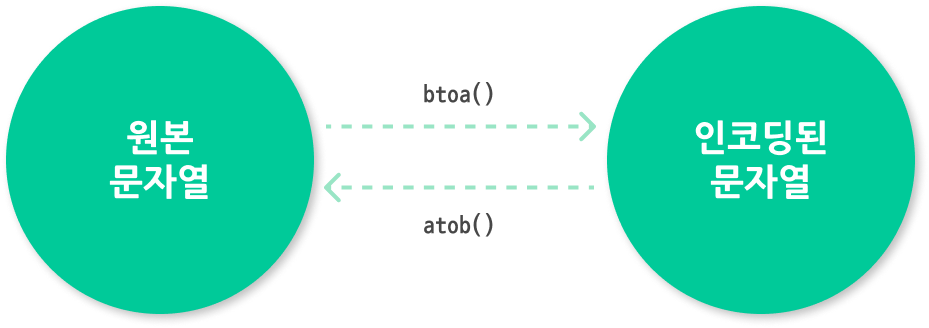
btoa()를 통한 인코딩(Encoding)
이진 문자열로부터 Base64 인코딩된 ASCII 문자열을 생성하여 반환하는 역할을 한다.
const encodingValue = btoa("hello");
console.log(encodingValue); // aGVsbG8=또한, 객체 데이터도 JSON으로 바꾸어 아래와 같이 사용할 수 있다.
const jsonData = JSON.stringify({ name: "song"});
const encoidngData = btoa(jsonData);
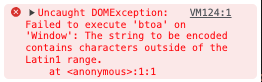
console.log(encodingData); // eyJuYW1lIjoic29uZyJ9++ 데이터에 한글이나 특수문자 등 URL에 포함될 수 없는 문자가 있다면 아래와 같은 오류가 발생한다.

아래 코드와 같이 encoding할 대상을 encodingURIComponent를 통해 안전하게 사용할 수 있게 인코딩해주는 작업이 필요하다.
const latin1String = encodeURIComponent("한글");
const encoidngData = btoa(latin1String);
console.log(encodingData); // JUVEJTk1JTlDJUVBJUI4JTgwatob()를 통한 디코딩(Decoding)
Base64로 인코딩된 문자열 데이터를 디코딩한다. 아래와 같이 간단하게 사용할 수 있다.
const originString = atob("aGVsbG8=");
console.log(originString); // hello위에서와 같이 한글이나 특수문자가 포함된 경우, 디코딩 과정에서도 decodeURIComponent() 를 통해 변환하는 과정이 필요하다.
const decodedString = decodeURIComponent("JUVEJTk1JTlDJUVBJUI4JTgw");
const originString = atob(decodedString);
console.log(originString); // 한글마무리
“한글”이라는 문자열을 인코딩하여 긴 문자열을 만들어 냈다. 위 과정을 진행하면 인코딩과 디코딩 추가 연산과33% 이상의 데이터 크기가 증가한다. 하지만, 이 과정을 통해 데이터가 손실되는 것을 막을 수 있기 때문에 base64 인코딩을 사용한다.

