오늘은 프론트엔드 개발을 하면서 한번 이상은 경험했던 CORS문제에 대해 자세하게 파해쳐보려고 합니다!
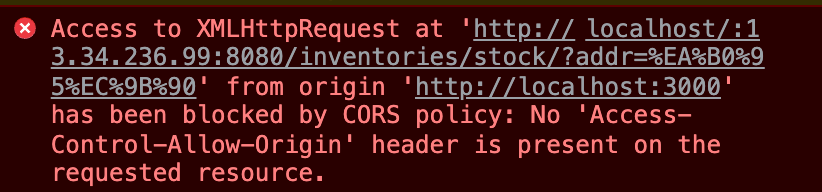
개발을 진행하면서 아래와 같은 메세지를 만나본 적이 있으신가요?

저도 같은 문제를 여러번 겪었는데, 처음엔 어떻게 해결해야할지 몰라 백엔드 개발자분께 이야기를 드렸던 기억이 있습니다. 오늘은 프론트쪽에서 문제를 만났을 때 어떻게 해결할 수 있는지도 정리해보려고 합니다.
💡 CORS(Cross-Origin Resource Share)
CORS는 교차 출처 리소스 공유 라고 하는데요! 좀 더 구체적인 정의는 아래와 같이 할 수 있습니다. 여기서 출처(origin)는 protocol, host, port 로 구성이 되어 있습니다.
추가 HTTP 헤더를 사용하여 한 출처에서 실행중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제
🔥 CORS 접근 제어 시나리오(CORS 동작 방식)
1) 프리플라이트 요청(Preflight Request)
프리플라이트 요청(Preflight Request)는 예비요청과 본요청으로 나누어 요청을 하는 방식입니다. 여기서 HTTP 메서드 중 option 메서드를 사용해서 다른 도메인 리소스 요청 가능한지 확인 후, 실제 요청을 전송합니다.
*OPTIONS Method
사전 요청을 보내 서버가 해당 파라미터를 포함한 요청을 보내도 되는지에 대한 응답
2) 단순 요청(Simple Request)
정식 명칭은 없지만, MDN의 CORS 문서 참고해서Simple Request 라고 정리하였습니다. 단순 요청(Simple Request)은 프리플라이트 요청과 비슷하지만, 예비 요청이 존재하지 않는다는 차이가 있습니다.
또한, 아래 요청 조건을 만족한 상태에서만 단순 요청(예비 요청을 생략한 요청)이 가능해요!
*조건
`GET` `POST` `HEAD` 중 하나의 메서드
`Accept` `Accept-Language` `Content-Language` `Content-Type` HEADER 만 허용
`application/x-www-form-urlencoded` `multipart/form-data`
`text/plain` Content-Type 만 허용3) 인증정보 포함 요청(Credentialed Request)
인증정보 포함 요청(Credentialed Request)는 인증 관련 헤더를 포함할 때 사용하는 요청을 말하는데요!
→ ex) XMLHttpRequest 객체나 fetch API 옵션에 사용(기본적으로 쿠기 정보나 인증 관련 헤더 x)
creditionals : 'omit'; // 쿠키 전송 x
creditionals : 'same-origin'; // 동일 출처라면 user creditionals 전송 O
creditionals : 'incldue'; // cross-origin이라도 user creditionals 전송 O🔥 CORS 해결 방법
1) Access-Control-Allow-Origin 응답 헤더 설정하기
Access-Control-Allow-Origin: *
Access-Control-Allow-Origin: "https://velog.io/@shyunju7"2) webpack-dev-server 에 proxy 설정하기 🔥
→ webpack.config 파일에서 proxy 설정을 할 수 있어요!
devServer: {
proxy: {
"/api“: {
target: “http://localhost:8080”,
changeOrigin: true,
},
},
},
3) package.json에 proxy 설정하기 🔥
CRA(Create-React-App)로 생성한 프로젝트에서 package.json에 proxy를 설정하는 방법입니다.
{
"name": "my-blog",
"version": "0.1.0",
"proxy" : "https://velog.io/@shyunju7"
.
.
.
}
