
소셜 로그인(Google 로그인) 구현
이번 구글 로그인을 구현하기 위해서 @react-oauth/google을 사용해보려고 한다.
먼저 간단하게 설치를 진행해보자. 내 프로젝트는 npm을 패키지 매니저로 사용하고 있기 때문에 npm으로 설치를 진행해보려고 한다.
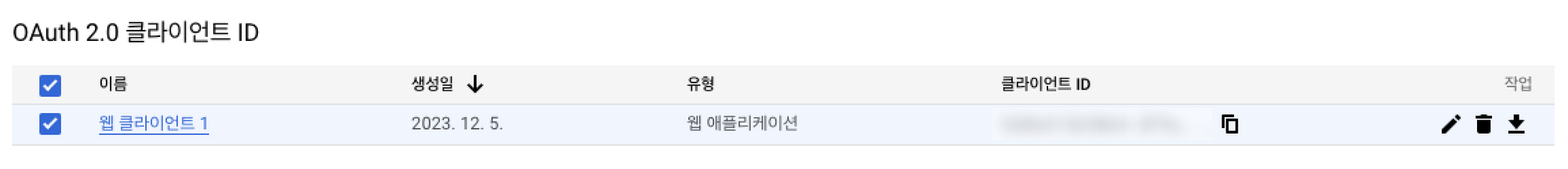
npm install @react-oauth/google@latest사용방법은 간단하다. 먼저 Google API client ID를 발급받는다. (구글 클라우드 콘솔에서 계정과 프로젝트를 생성하고 키를 발급받을 수 있다.) 그럼 아래와 같이 키를 얻을 수 있다.

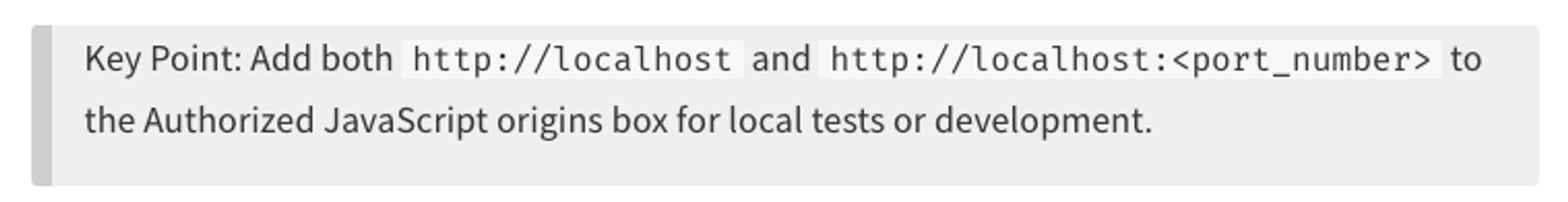
📌 구글 클라우드에서 프로젝트 설정할 때 아래 문구를 참고해서 설정해야한다. 사용자 인증 정보 만들기에서 승인된 자바스크립트 원본에 요청시 포트번호가 없는 경우와 있는 경우 모두 입력해야 한다.

❓만약 제대로 입력을 했는데도 계속해서 오류가 난다면?
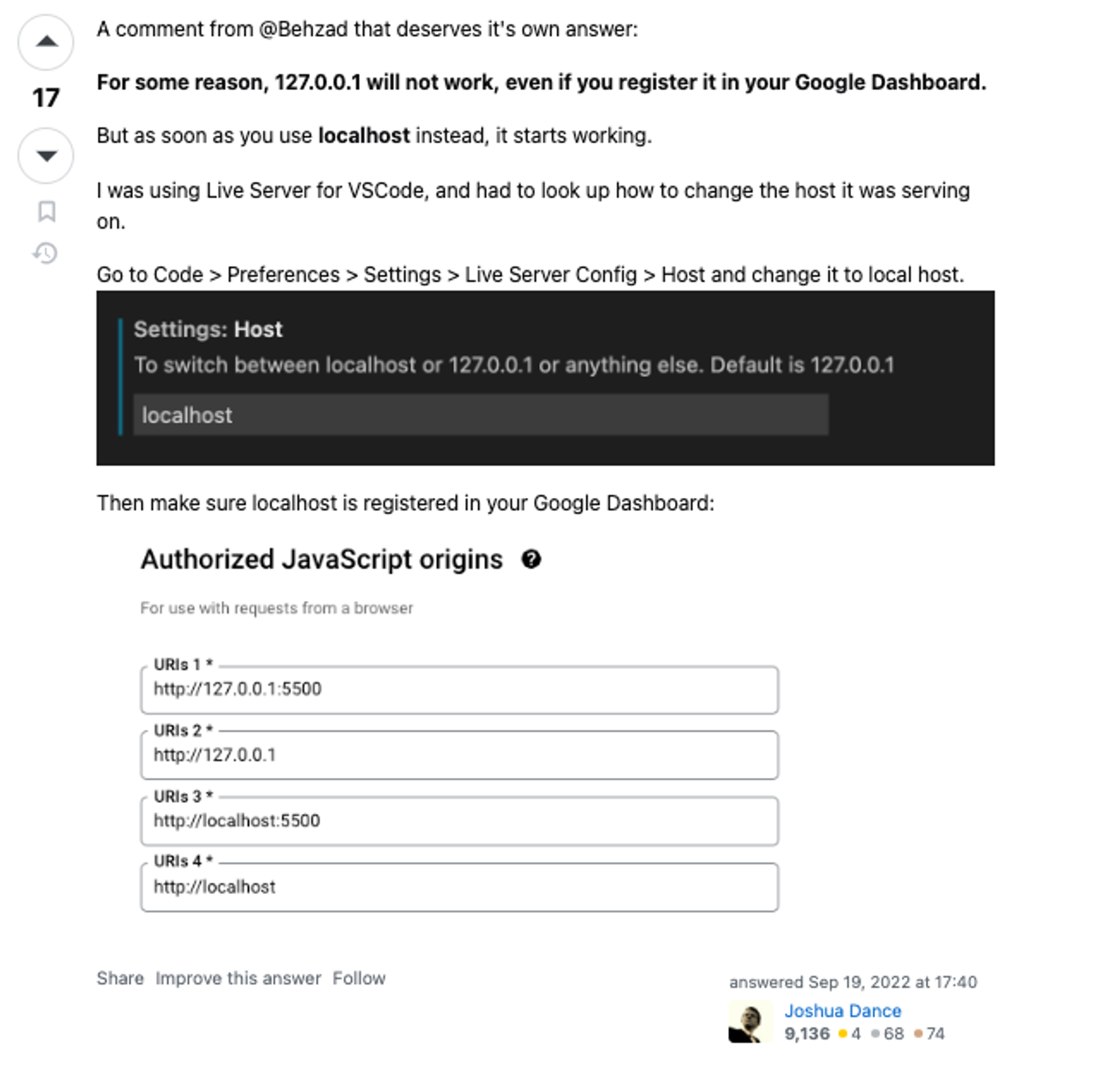
💡 아래 첨부한 스택오버플로우 내용 중 해당 글을 보고 해결했다.
The given origin is not allowed for the given client ID (GSI)
설정이 모두 끝났으니 실제 애플리케이션에 적용해보자.
현재 나는 vite + react + typescript 환경에서 개발을 하고 있다. 먼저, env 설정부터 진행해보려고 한다.
프로젝트 루트에 .env 파일을 생성하고 발급받은 client ID를 추가하자
❓Uncaught ReferenceError: process is not defined와 같은 오류가 발생했다면?
💡 `VITE`로 프로젝트를 생성했다면 `process.env`로 값을 가져오면 위와 같은 오류가 발생한다.
`VITE`로 생성된 프로젝트인 경우 다른 방법으로 환경 변수를 설정해야 한다.
-
env.d.ts파일 생성/// <reference types="vite/client" /> interface ImportMetaEnv { readonly VITE_CLIENT_ID: string; } interface ImportMeta { readonly env: ImportMetaEnv; } -
.env 파일에는
REACT_APP_CUSTOM_KEY형식이 아닌VITE_로 시작하는 형태로 정의한다.REACT_APP_CLIENT_ID = /* client id */ // xxxxxxx VITE_CLIENT_ID = /* client id */ // ooooooo -
사용할 때에는
import.meta.env.VITE_CLIENT_ID와 같이 사용한다.
여기까지 설정이 잘 되었다면 컴포넌트를 추가해보자.
먼저, GoogleOAuthProvider를 가져와 App을 감싸주었다.
/** main.tsx */
import ReactDOM from "react-dom/client";
import App from "./App.tsx";
import { GoogleOAuthProvider } from "@react-oauth/google";
const CLIENT_ID = import.meta.env.VITE_CLIENT_ID;
ReactDOM.createRoot(document.getElementById("root")!).render(
<GoogleOAuthProvider clientId={CLIENT_ID}>
<App />
</GoogleOAuthProvider>
);임시적으로 App.tsx 안에서 GoogleLogin을 시도해보자. 간단하게 구글 로그인 컴포넌트를 호출하고 성공인 경우와 실패인 경우 로그를 찍게 구현하였다.
/** App.tsx */
import { GoogleLogin } from "@react-oauth/google";
const App = () => {
return (
<div>
<h1>Google Login Test</h1>
<GoogleLogin
onSuccess={(credentialResponse) => {
console.log(credentialResponse);
}}
onError={() => {
console.error("Failed Login..");
}}
useOneTap
/>
</div>
);
};
export default App;그럼 아래와 같이 구글 로그인 버튼이 나타나고 버튼을 클릭하면 로그인 모달이 함께 나타난다.

이 과정을 통해 로그인을 하면 아래와 같은 정보가 출력되는 걸 확인할 수 있다. 이 중에서 credential이라는 값은 인코딩된 값으로 이를 디코딩하면 로그인한 사용자의 정보를 확인할 수 있다.

jwt-decode라이브러리를 설치해서 credential을 디코드하면 다음과 긑은 정보를 얻을 수 있다.

++ Cross-Origin-Opener-Policy policy would block the window.postMessage call.오류가 발생했다면?
index.html에 <head>안에 아래 설정을 추가한다.
<meta
http-equiv="Cross-Origin-Opener-Policy"
content="same-origin-allow-popups"
/>
안녕하세요 포스팅 감사합니다. 참고해서 로그인을 구현했는데 로그아웃에서 막혀서요. 해당 라이브러리로 로그아웃은 어떻게 구현하셨나요?