React
1.[React] 01. 리액트 그리고 JSX

1. 리액트란 무엇인지, 특징 2. JSX
2.[React] 02. 리액트 컴포넌트(Component)

리액트 컴포넌트 1. 함수형 컴포넌트 2. 클래스형 컴포넌트
3.[React] 03. 리액트 props

리액트 1. props
4.[React] 04. 리액트 state

리액트 1. state
5.[React] 05. 리액트 Hooks

💛Hooks 💚useState 💛useEffect 💚useReducer 💛useCallback 💚useMemo
6.[React] 06. SPA 와 Router

💚 SPA(Single Page Application) 💛 라우터(Router) 💚 링크(Link)컴포넌트와 라우트(Route)컴포넌트 💛 url파라미터 와 쿼리 사용
7.[React]07. Context API 사용

💚 Context API
8.[React]08. 리액트 Redux

💚 리덕스 개념 정리 및 규칙
9.[React] 09. css module 사용하여 스타일 적용해보기

💚 css module 사용
10.[React] 10. axios 사용방법

axios 사용방법 정리
11.[react] 11. useState & custom hooks

안녕하세요! 오늘은 useState를 사용하여 custom hooks를 만들어 사용하는 것을 정리해보려고 합니다. nomard coder 강의를 통해 공부하고 글을 정리해보았습니다.아래 코드는 useState를 사용하여 구현한 count 코드입니다. useState를
12.[React] 12. react-slick 사용해보기

react-slick 사용 정리
13.[React] 13. 전역 스타일 적용하기(GlobalStyle)

styled-comonents와 styled-reset 사용하여 전역스타일 적용해보기
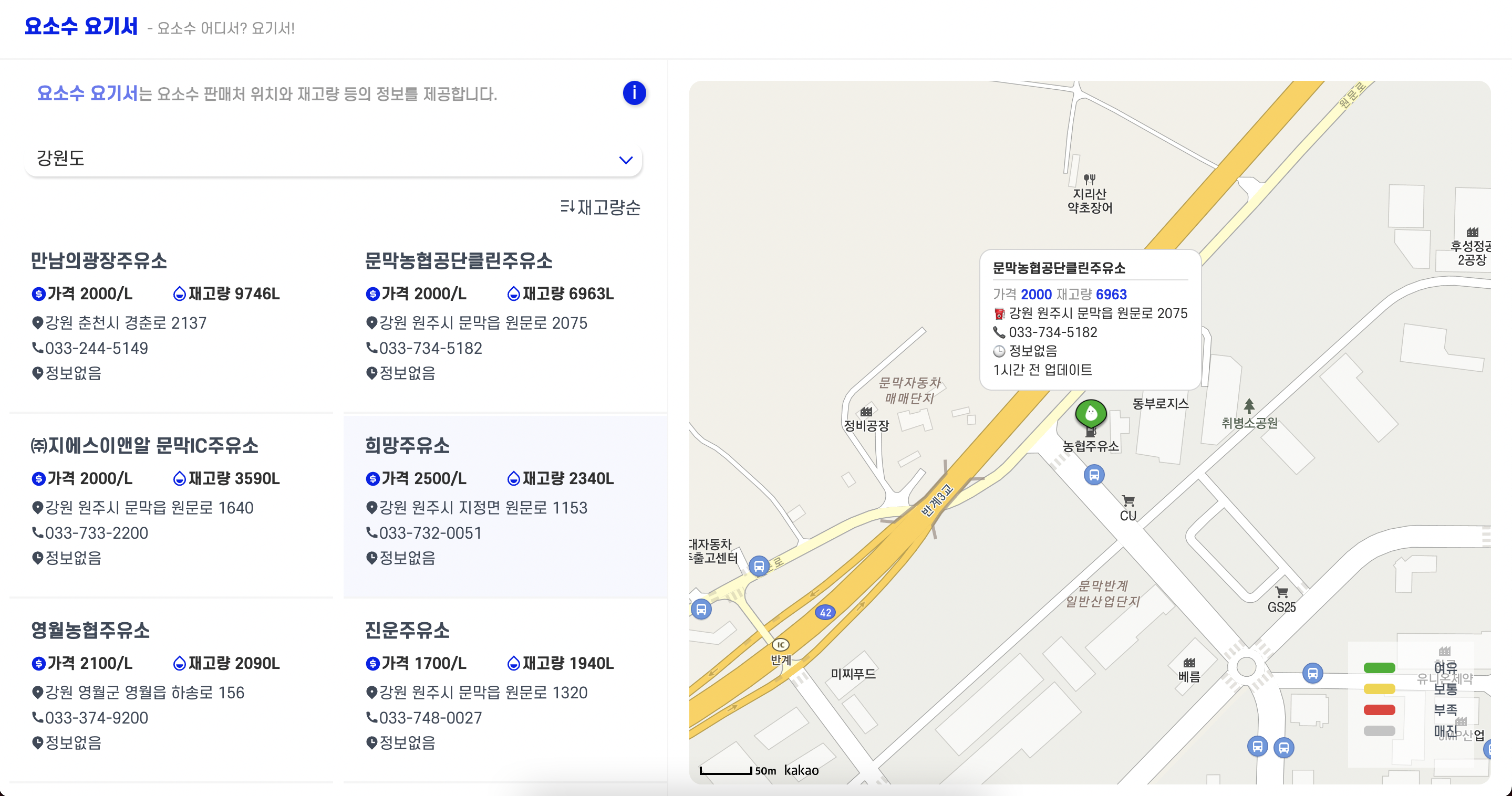
14.[React] 14. 요소수 요기서(Yososu-Yogi) 서비스 개발

서비스 개발 및 배포하기
15.[React] 16.customSelect 만들기

customSelect 만들어보기 🔥 React 🔥 Styled-component
16.[React] 17. 리액트 프로젝트 Netlify 배포하기 (feat.build 오류 날 때 해결하기)

오늘 포스팅은 Netlify로 리액트 서비스를 배포하는 방법에 대해 기록해보려고 합니다!먼저 Netlify로 이동하여 계정을 생성하고 로그인합니다!Sites를 눌러 아래 화면까지 이동하여 Add new site버튼을 눌러주세요!search Repo에서 배포할 서비스의
17.[React] 15.Github으로 react 프로젝트 배포하기

github에 프로젝트 배포하기!
18.[React] 18. 포트폴리오 사이트 만들기(Feat.싸이감성)

싸이월드 감성 포트폴리오 만들기
19.1. font-display를 사용한 웹 폰트 최적화해보기

안녕하세요! 요즘에는 프론트 최적화를 공부하고 있는데요! 공부한 내용을 정리하여 공유해보려고 포스팅을 작성하게 되었습니다. 오늘은 웹폰트 최적화에 대해 정리해보려고 합니다. 💙 웹 폰트란 무엇인가? 로컬에 폰트 설치와 상관없이 서버에 탑재된 폰트를 다운로드하여 화면
20.[React] 19. 스크롤로 전환하는 페이지 만들기

스크롤로 싱글 페이지 전환하기
21. CRA없이 React 프로젝트 구축하기

그 동안 React(리액트) 프로젝트를 진행하면서 CRA(Create-React-App)를 이용해서 개발 환경을 구축해왔다. 최근에 개인적으로 공부하면서 CRA없이 프로젝트를 구축해봤는데, 좀 더 정리하면서 공부해야겠다는 생각이 들었다. 오늘은 Typescript기반의
22.[VITE + REACT + TYPESCRIPT] 구글 로그인 구현하기(Feat. @react-oauth/google)

이번 구글 로그인을 구현하기 위해서 @react-oauth/google을 사용해보려고 한다.먼저 간단하게 설치를 진행해보자. 내 프로젝트는 npm을 패키지 매니저로 사용하고 있기 때문에 npm으로 설치를 진행해보려고 한다.사용방법은 간단하다. 먼저 Google API
23.Tanstack Router 사용하기 01

Tanstack Router는 Typescript의 타입 시스템을 활용하여 라우팅을 관리하며 타입 안전성을 보장하는 것을 목표로 설계되었다. 즉, 개발자가 런타임 오류를 사전에 방지하고 코드를 더욱 안정적으로 유지할 수 있게 한다.Tanstack Router는 Code