안녕하세요! 오늘은 저의 포트폴리오 사이트를 소개해보려고 합니다! 저는 프론트엔드 개발을 하고 있으며, 디자인에도 관심을 갖고 있어요! 이번 프로젝트도 Figma를 사용해서 레이아웃을 잡고 프론트 작업을 진행하였습니다.
💙 컨셉 및 레이아웃
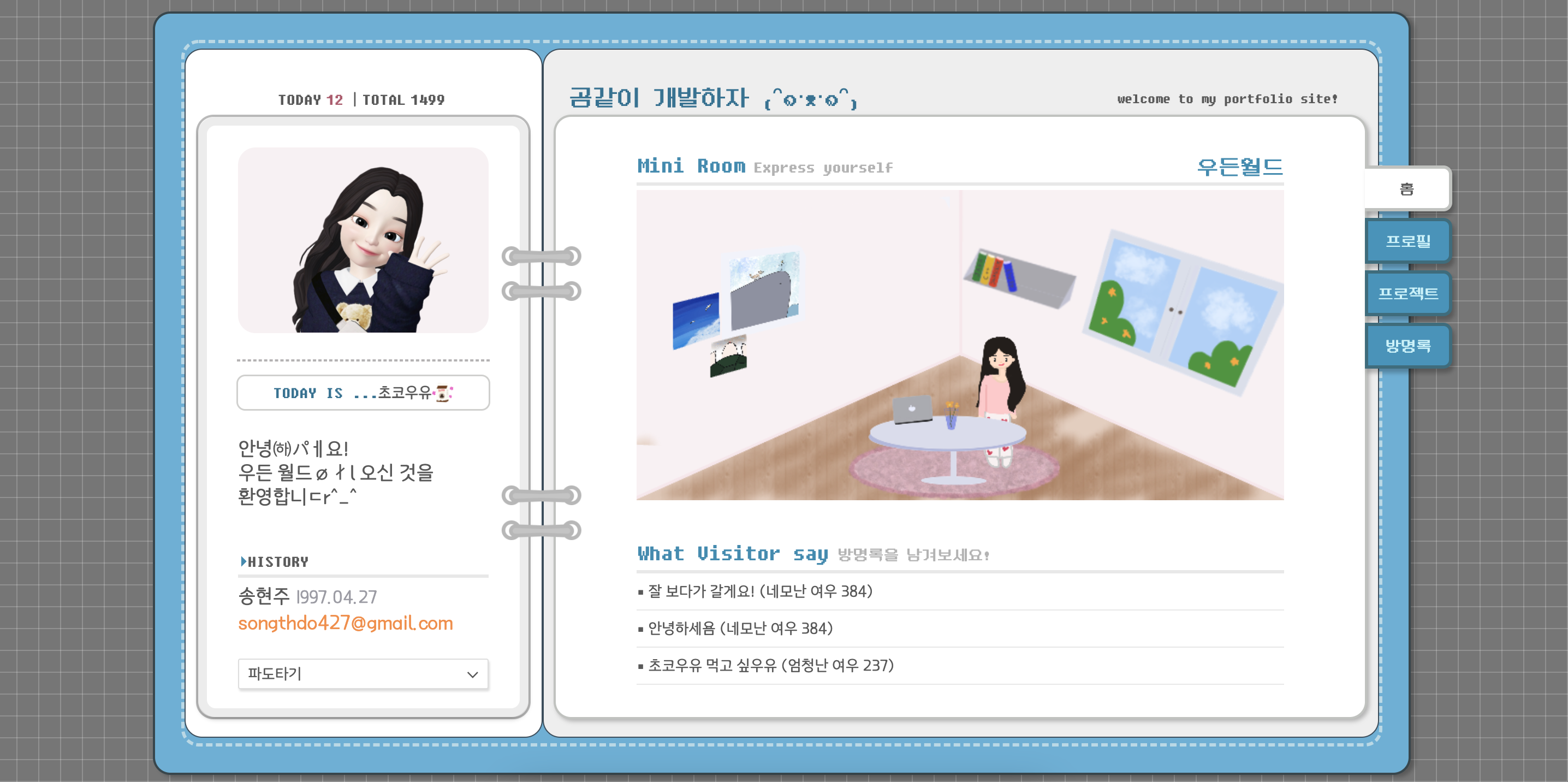
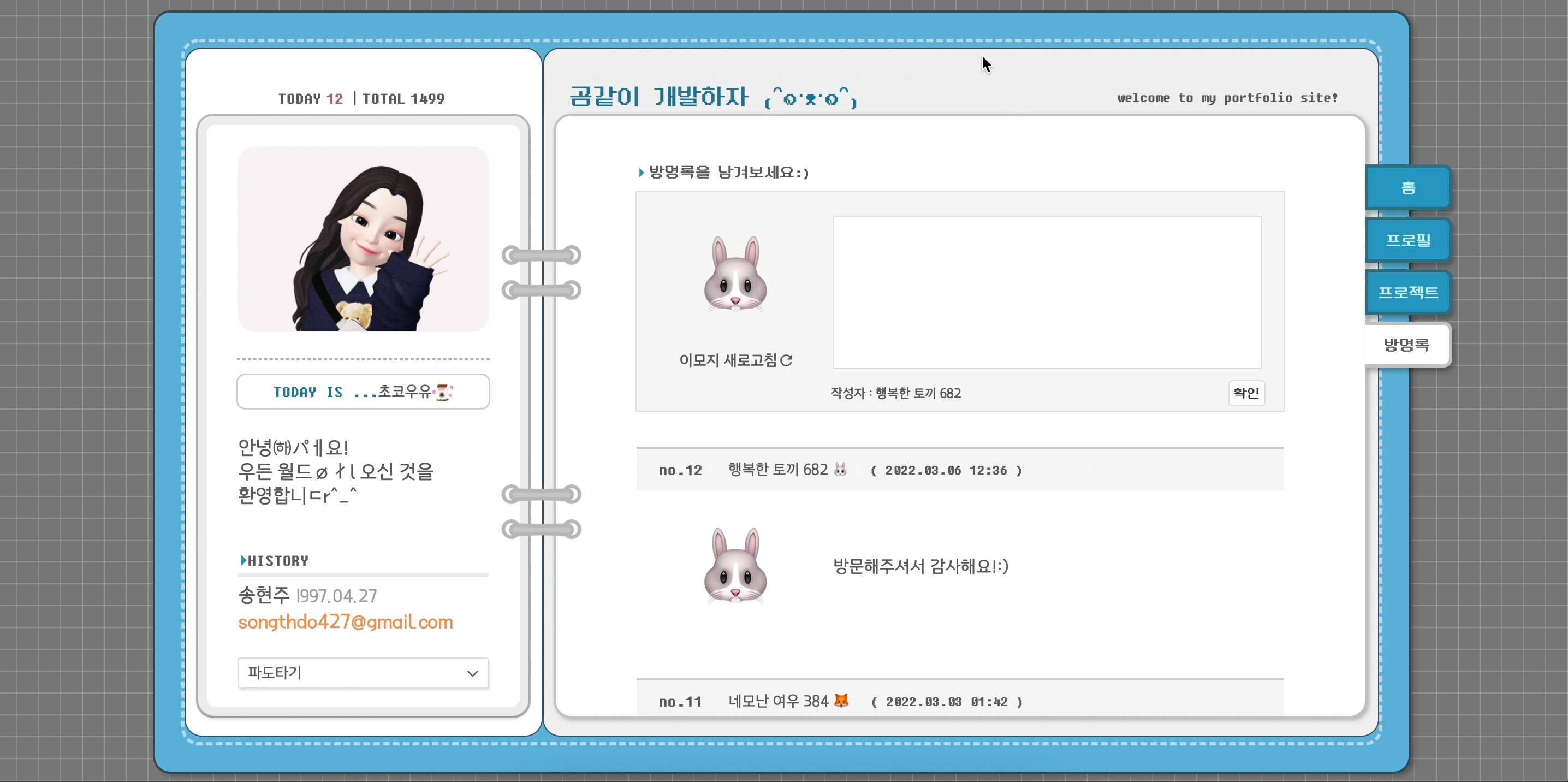
저는 싸이월드를 컨셉으로 포트폴리오 사이트를 만들었어요! UI는 여러 싸이월드 이미지를 보고 최대한 비슷하게 만들었습니다. Font는 가독성을 위해 유토이미지에서 제공하는"BBTreeGR"를 사용하였고, 싸이월드 감성을 살리기 위해 "둥근모꼴"을 사용하였습니다.

💛 기능
포트폴리오는 프론트 1명, 백엔드 1명으로 구성하여 만들어보았습니다. 그래서 좀 더 싸이월드에 컨셉을 녹여서 여러 기능을 만들어볼 수 있었습니다.
개발 스택
FrontEnd -ReactJavascriptStyled-componentAxios
BackEnd -SpringBootJavaMySQL
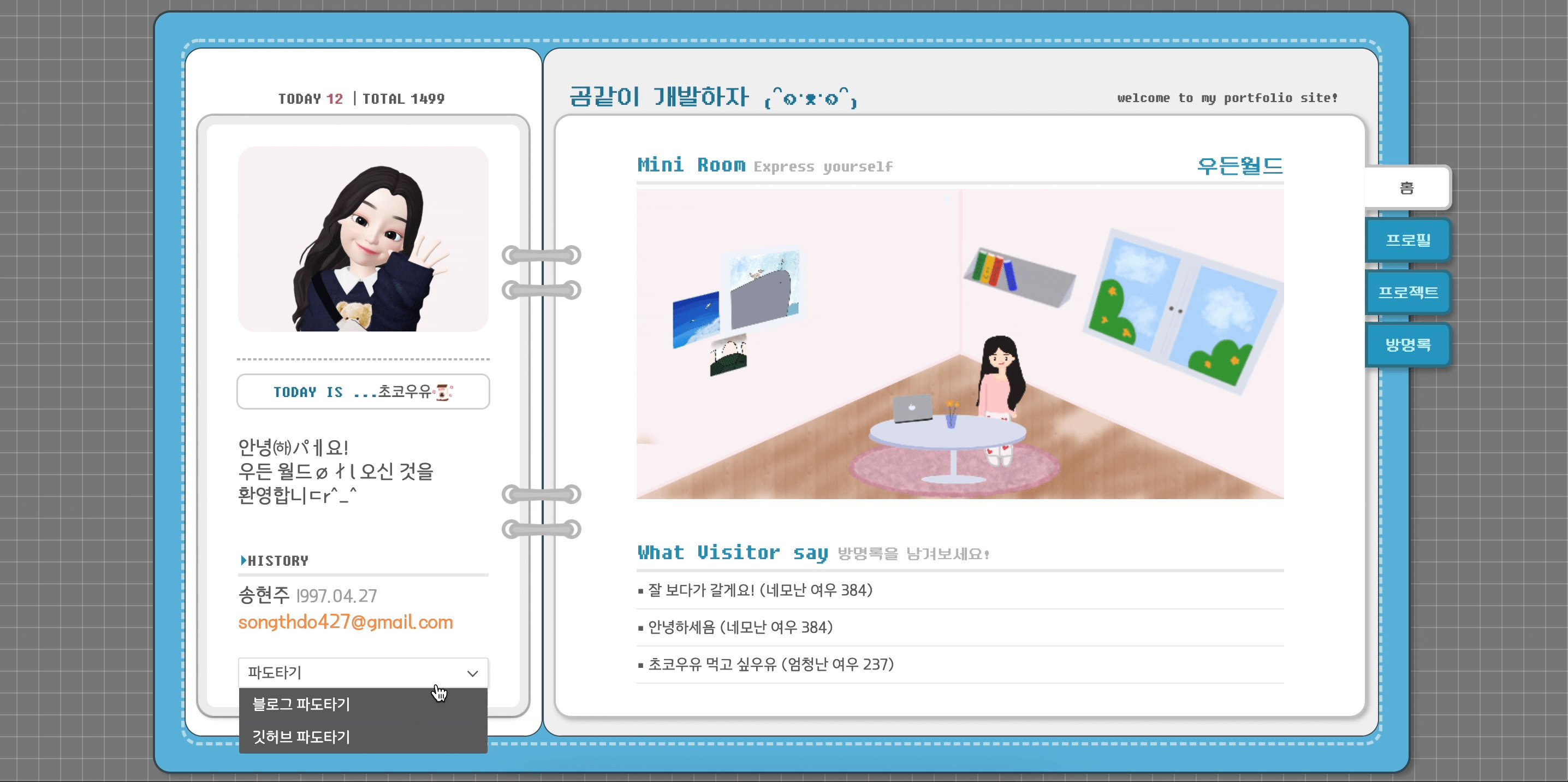
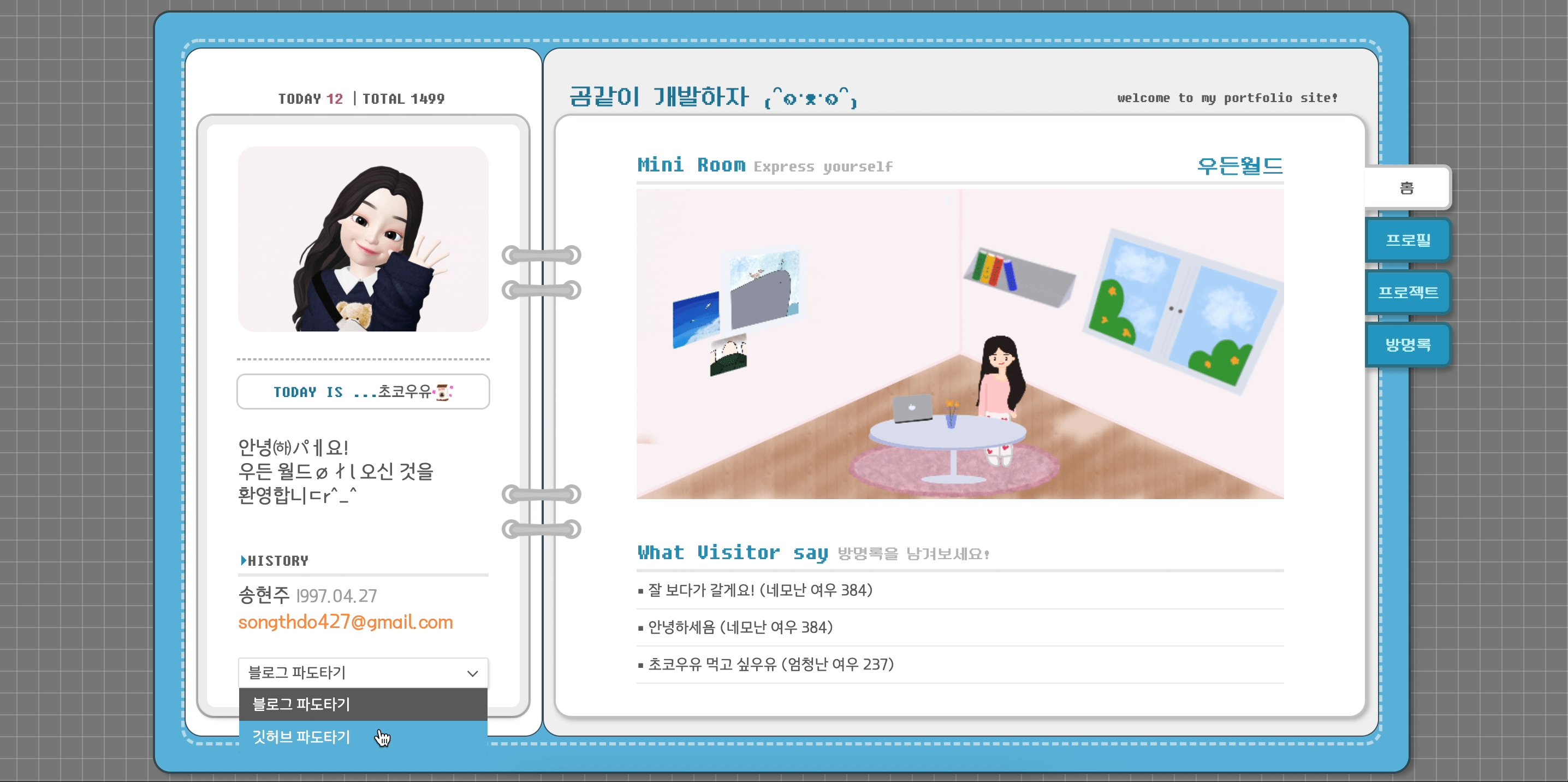
파도타기 활용하기
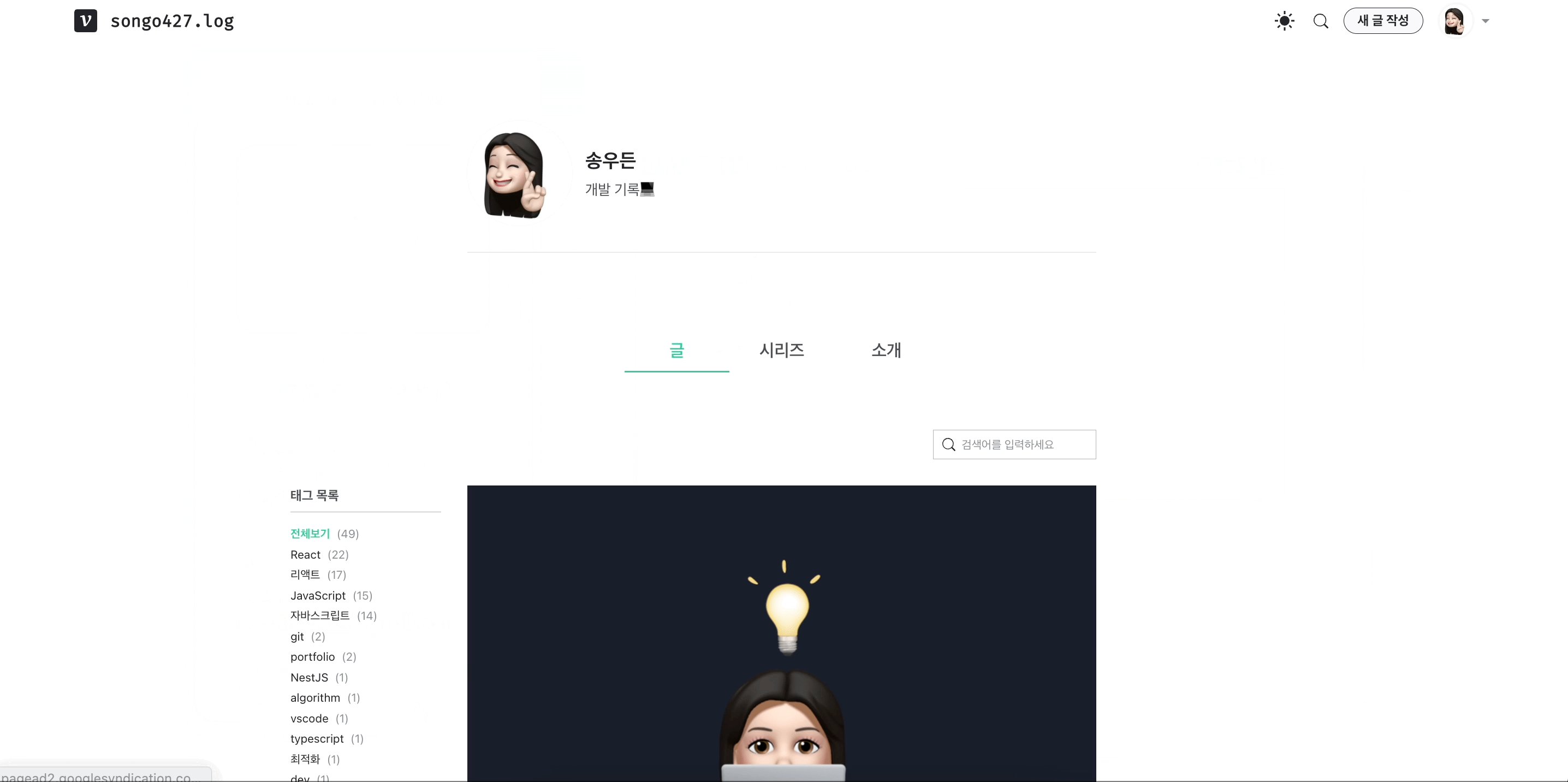
싸이월드에 일촌 파도타기 컨셉을 활용하여 블로그 파도타기와 깃허브 파도타기 기능을 구현하였습니다. selectBox는 이전에 포스팅했던 [React] 16.customSelect 만들기를 사용했습니다.

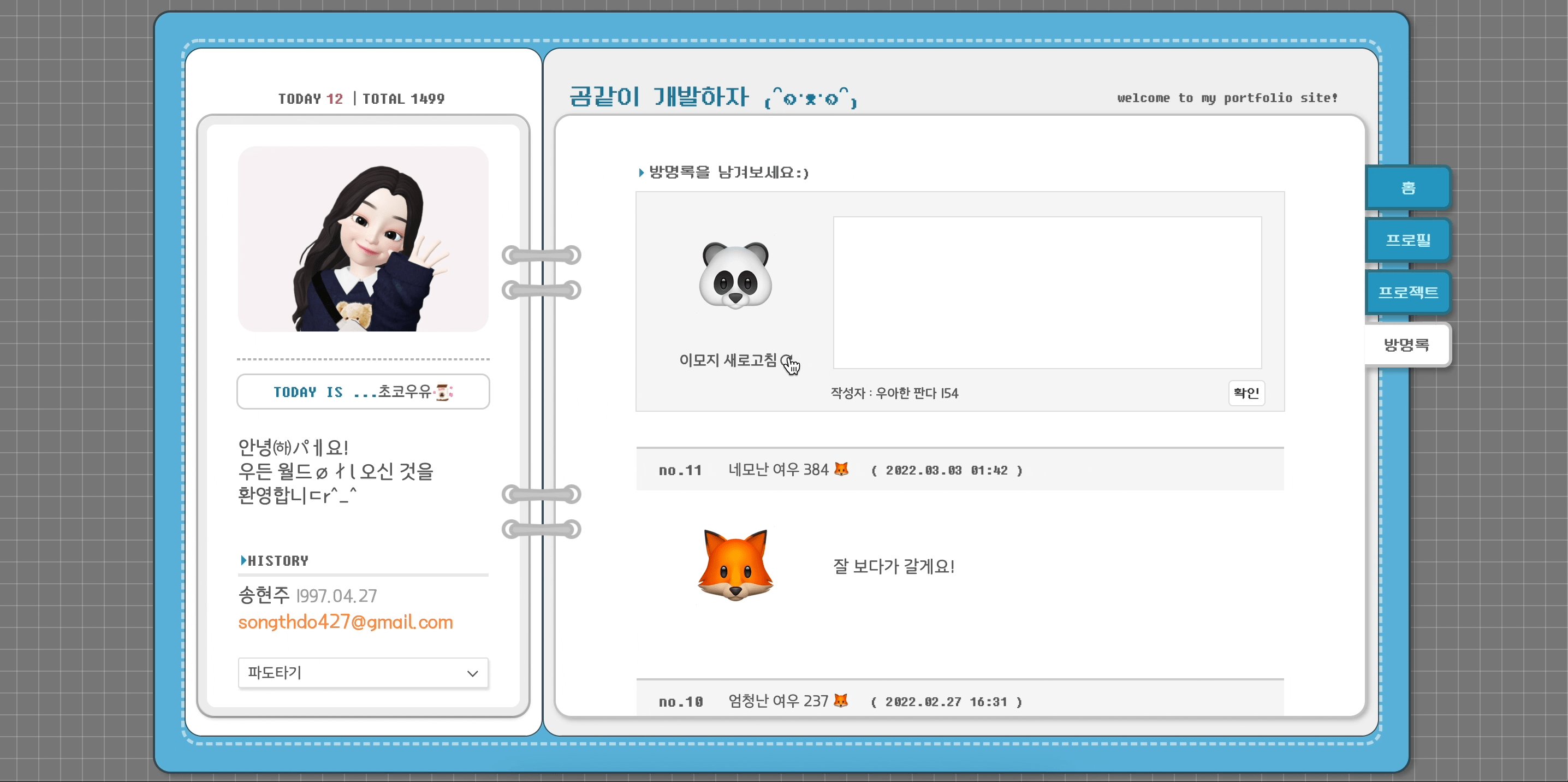
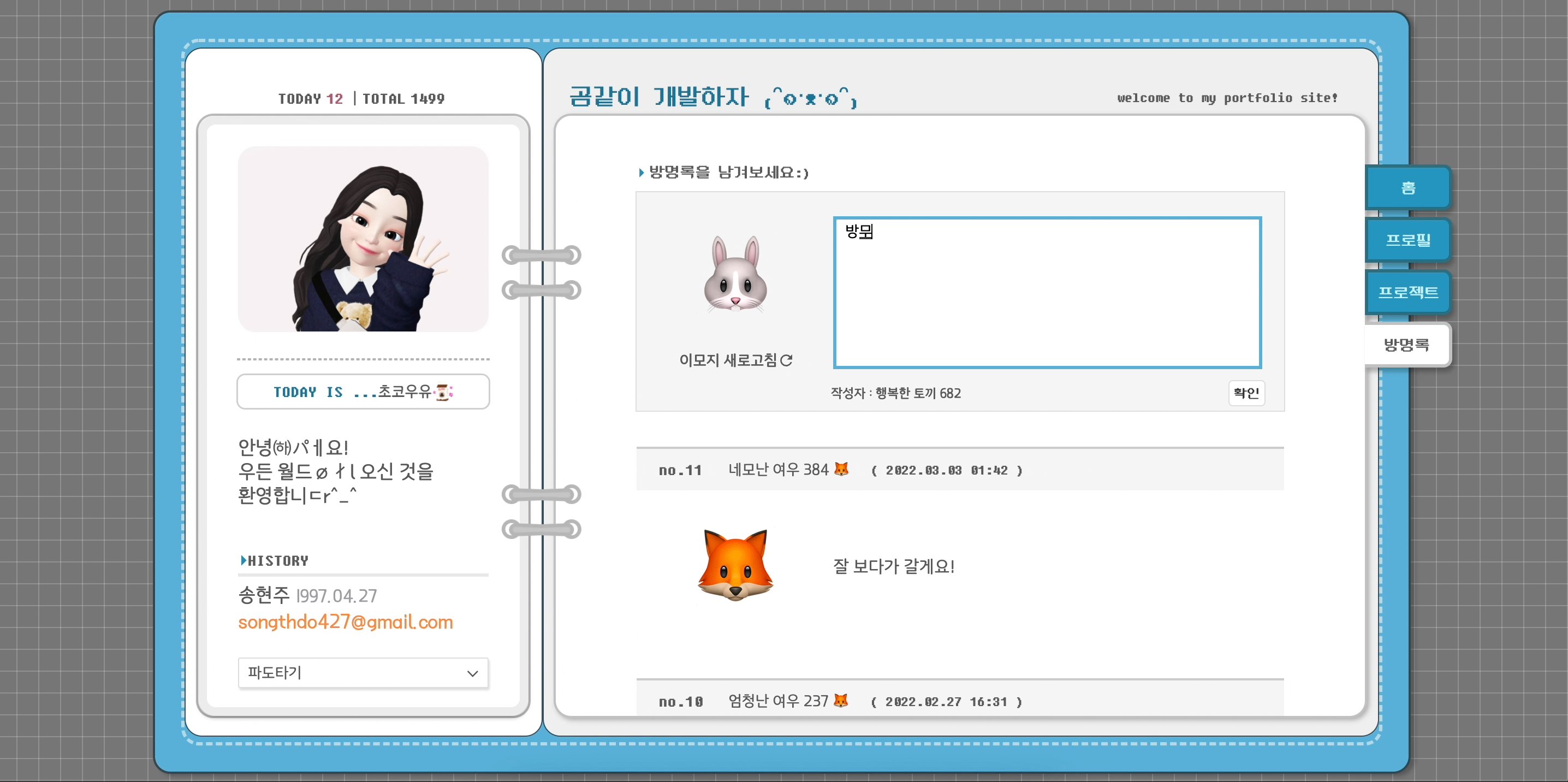
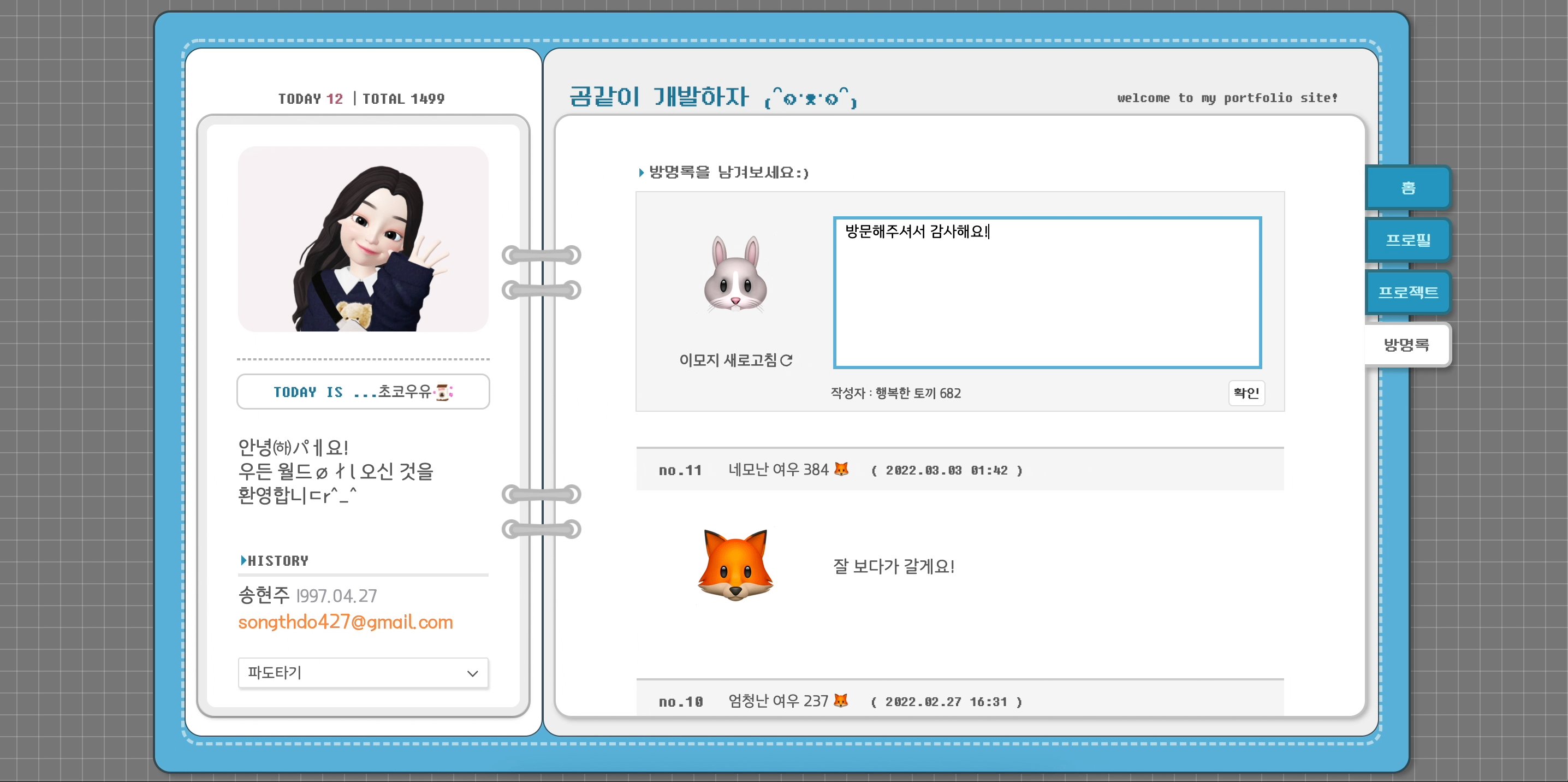
방명록 사용하기
싸이월드에 방명록 서비스를 활용하여, 익명으로 방명록을 등록할 수 있게 구현하였습니다.

💙 추가 설정
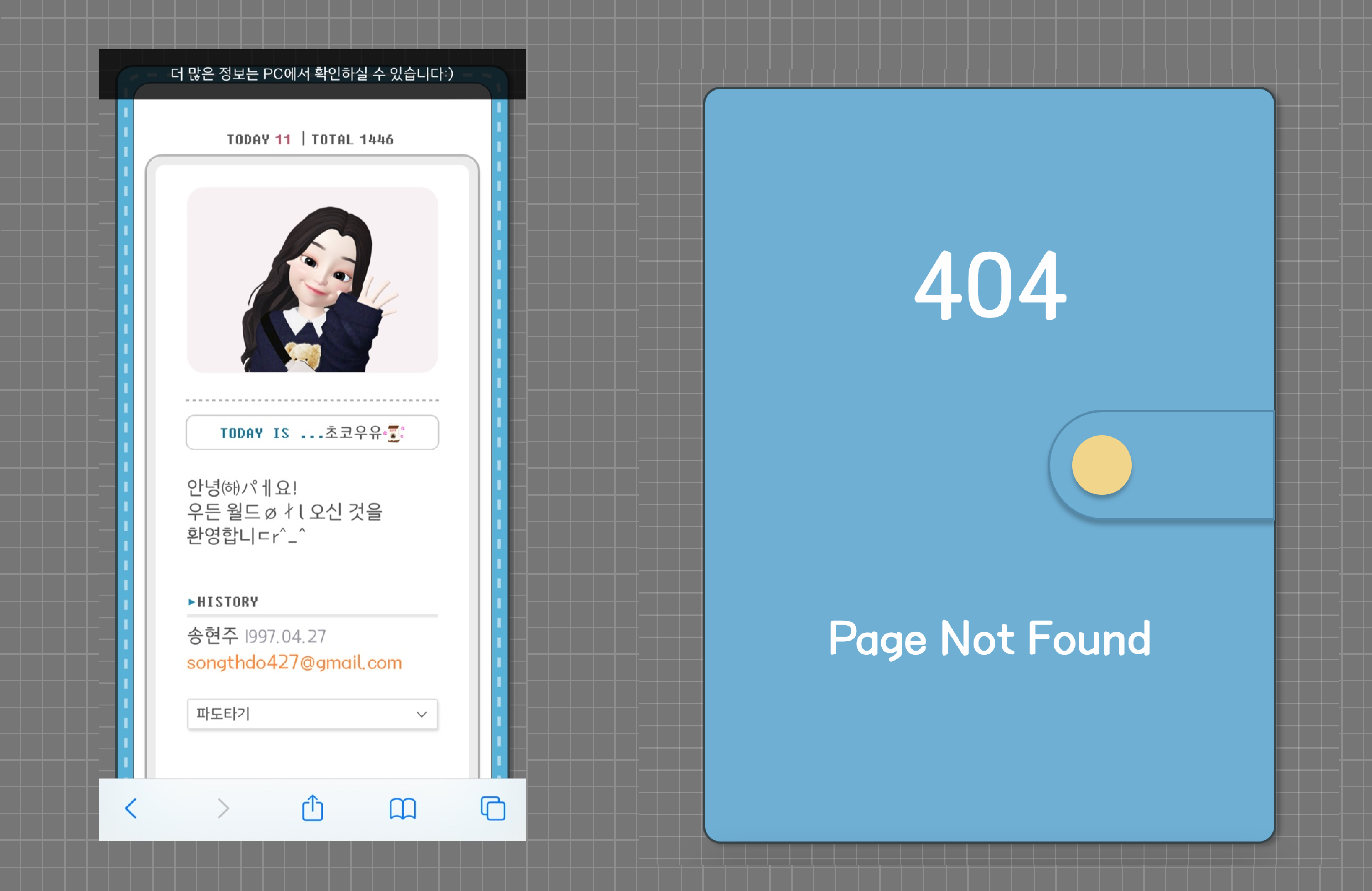
추가적으로, 모바일 버전과 Not Found 설정등을 추가해줬어요! 하나 더 하고 싶은 작업이 있다면, 팝업창을 좀 더 예쁘게 제공하고 싶어요!

💛 느낀점
한 달 정도 포트폴리오 사이트를 만들어보며 캡쳐된 화면만 보고 프론트를 만드는 것은 너무 어려웠지만, 피그마도 직접 다뤄보며 여러 경험을 할 수 있었어요! 그리고 싸이월드의 여러 기능들을 어떻게 사용해서 보여줄지 생각해보는 것도 너무 재밌었어요!
지금은 서비스 최적화를 공부해며, 좀 더 서비스 성능을 개선하고 있어요!


멋져용!