💚 SPA(Single Page Application)
단일 페이지로 이루어진 애플리케이션
전통적인 애플리케이션은 여러 개의 페이지로 구성되어 있는데요. 이런 애플리케이션에서 사용자는 페이지를 이동할 때마다 새로운 HTML을 받아야했는데요. 점점 웹에서 제공하는 정보가 많아지면서 위와 같은 방식을 사용하면 성능적인 문제가 발생하게 되었습니다.
그래서 우리는 리액트와 같은 라이브러리를 통해 뷰 렌더링을 담당시키고, 사용자와의 인터렉션이 필요한 부분은 자바스크립트를 사용하여 업데이트하여 하며 위와 같은 문제를 해결할 수 있습니다.
SPA는 사용자에게 제공하는 페이지는 한 종류이지만, 해당 페이지에서 로딩된 자바스크립트와 현재 사용자 브라우저의 주소 상태에 따라 다양한 화면을 보여줄 수 있습니다. 이것을 라우팅(Routing)이라고 합니다.
💚 라우터(Router)
다른 주소(url)에 다른 화면을 보여주는 것
<Router>는<Switch>와<Route>에 공통 상위 컴포넌트
먼저, 라우터를 사용할 프로젝트에 react-router-dom를 설치해줍니다.
npm install react-router-dom --save++ 추가적으로 react-router 와 react-router-dom 차이점
react-router-dom : 웹용 컴포넌트 포함
react-router-native : react-native를 활용한 앱용 컴포넌트 포함
react-router : 웹/앱 둘다 포함
먼저, <Link>컴포넌트와 <Route>컴포넌트가 무엇인지 정리하고 코드에 적용해보록 할게요!
💛링크(Link)컴포넌트
<Link>컴포넌트는 HTML에 <a>태그와 유사한 기능을 하는데요! <Link>는 to속성을 사용하여 이동할 경로를 지정할 수 있습니다.
<Link to="/">HOME 페이지로 이동하기</Link>
<Link to="/intro">INTRO 페이지로 이동하기</Link>💛라우트(Route)컴포넌트
<Route>컴포넌트는 일반적으로 현재 URL에 따ㅏㄹ 특정 화면을 보여주거나 숨기기 위해서 사용되는데요.
<Route path="/" component={Home} exact={true} />
<Route path="/intro" component={Intro} /> <Route>컴포넌트에 component속성을 이용해 화면에 보여줄 컴포넌트를 지정해줄 수 있습니다. 또한, path속성에 url을 지정하여 사용할 수 있습니다.

또한, 여러 url에서 하나의 컴포넌트를 보여주고 싶을 때에는 배열을 사용하여 설정할 수 있어요!
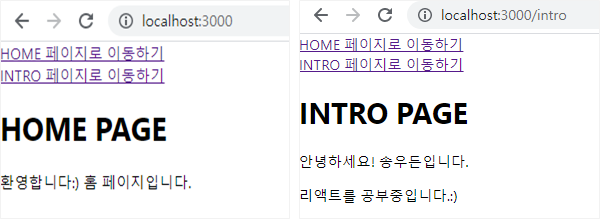
<Route component={Intro} path={["/intro", "/info"]} />아래 코드는 <Link>와 <Route>를 사용하여 작성한 코드입니다:)
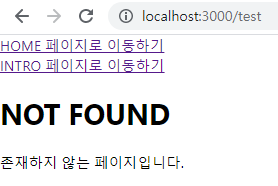
추가적으로 <Switch>는 <Route>들 중에 조건에 맞는 하나의 라우트를 렌더링하는데요.
import { BrowserRouter, Link } from "react-router-dom";
import { Route, Switch } from "react-router";
import Home from "./page/Home";
import Intro from "./page/Intro";
import NotFound from "./page/NotFound";
const AppRouter = () => {
return (
<BrowserRouter>
<Link to="/">HOME 페이지로 이동하기</Link>
<br />
<Link to="/intro">INTRO 페이지로 이동하기</Link>
<Switch>
<Route path="/" component={Home} exact={true} />
<Route path="/intro" component={Intro} />
<Route component={NotFound} />
</Switch>
</BrowserRouter>
);
};
export default AppRouter; 
💚 url 파라미터 사용하기
데이터를 조회나 요청할 때 파라미터 값을 사용하는데요. <Route>컴포넌트에 파라미터를 사용하여 정보를 보여주는 코드를 작성해보도록 하겠습니다.
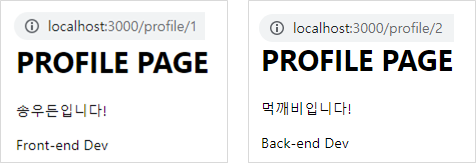
먼저, userId를 파라미터로 받아와 해당 user의 정보를 보여주는 Profile컴포넌트를 만들었습니다.
import React from "react";
const users = {
1: { name: "송우든", description: "Front-end Dev" },
2: { name: "먹깨비", description: "Back-end Dev" },
};
const Profile = ({ match }) => {
const { userId } = match.params;
const user = users[userId];
return (
<div>
<h1> PROFILE PAGE </h1>
<p>{user.name}입니다!</p>
<p>{user.description}</p>
</div>
);
};
export default Profile;여기서 파라미터를 받아올 때에는 match객체 안에 params값을 참조합니다. match객체 안에는 현재 컴포넌트가 어떤 경로 규칙을 따르는지에 대한 정보가 들어 있습니다.
그리고 위에 AppRouter컴포넌트에 아래 코드를 추가해주었습니다.
지정할 파라미터 앞에 :을 붙여 사용합니다. 저는 userId를 파라미터로 주었기 때문에 :userId를 붙여주었어요!
<Route path="/profile/:userId" component={Profile} />
💚 url 쿼리 사용하기
이번엔 쿼리를 사용하는 방법에 대해 알아보려고 합니다.
쿼리는 location 객체에 있는 "search"값에서 읽어올 수 있는데요! 이 location객체에는 현재 앱이 가지고 있는 주소 정보를 가지고 있다고 합니다.
🔻 location형태 예시

"search"값은 문자열 형태로 되어 있는데요. 이런 쿼리 문자열을 객체로 변환하여 사용하기 위해 qs라이브러리를 사용합니다.
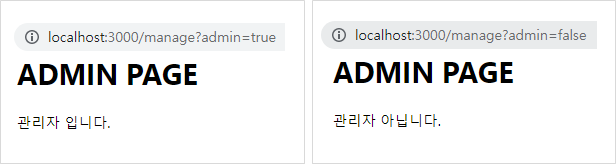
npm install qs --save 그리고 다음과 같이 코드를 작성하여 줍니다. admin값에 true / false여부에 따라 화면에 보여줍니다.
import React from "react";
import qs from "qs";
const ManageUser = ({location}) => {
const query = qs.parse(location.search, {
ignoreQueryPrefix: true
});
const isAdmin = query.admin === 'true';
return (
<div>
<h1>ADMIN PAGE</h1>
{isAdmin && <p>관리자 입니다.</p>}
{!isAdmin && <p>관리자 아닙니다.</p>}
</div>
);
};
export default ManageUser;