이번에 새로운 프로젝트를 진행하게 되면서 carousel을 구현해야했는데요! 다행히 react-slick를 통해 carousel을 쉽게 구현할 수 있었습니다.
아래 링크를 통해서 더 자세히 사용법을 익힐 수 있습니다.
react-slick 공식문서
💚 react-slick 설치
react-slick을 사용하면 carousel을 좀 더 쉽게 구현할 수 있는데요! 사용전에 먼저 설치가 필요합니다.
npm install react-slcik --save설치가 끝났다면 css를 적용하기 위해서 css를 추가해주는 과정이 필요합니다.
index 파일에 아래 내용을 추가하여 사용하거나
<link rel="stylesheet" type="text/css" charset="UTF-8" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.min.css" />
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick-theme.min.css" />설치후, import하여 사용할 수 있어요!
import "slick-carousel/slick/slick.css";
import "slick-carousel/slick/slick-theme.css";💛 react-slick 적용
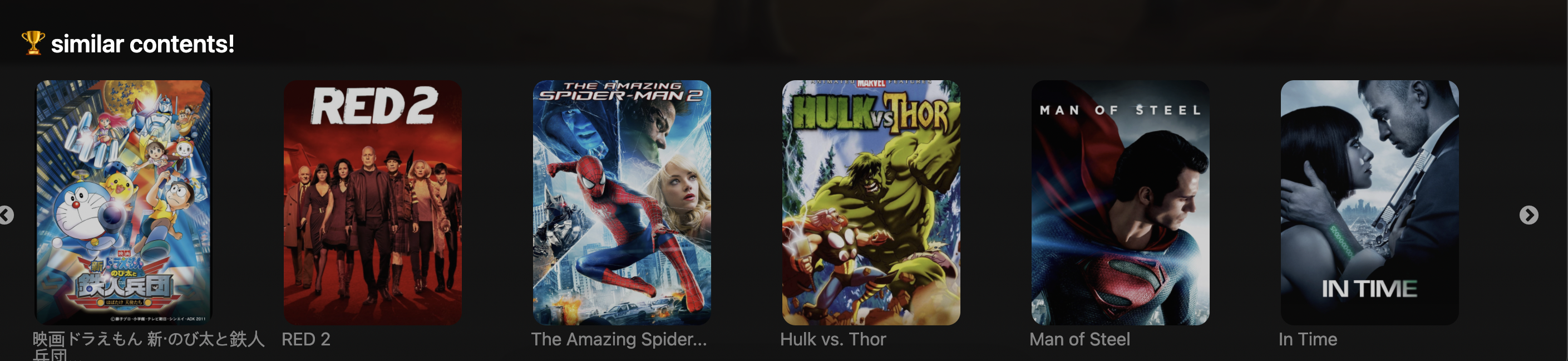
저는 아래와 같이 유사한 영화를 추천해주는 기능을 구현하기 위하여 사용하였습니다.

settings를 만들어서 아래와 같이 설정을 해주었습니다. responsive를 추가하면 스크린 크기에 맞게 보여줄 내용물에 개수를 설정해줄 수 있어요!
const settings = {
dots: false,
infinite: true,
speed: 300,
autoplay: true,
slidesToShow: 6,
slidesToScroll: 6,
responsive: [
{
breakpoint: 1024,
settings: {
slidesToShow: 3,
slidesToScroll: 3,
infinite: true,
dots: true,
},
},
{
breakpoint: 600,
settings: {
slidesToShow: 2,
slidesToScroll: 2,
initialSlide: 2,
},
},
{
breakpoint: 480,
settings: {
slidesToShow: 1,
slidesToScroll: 1,
},
},
],
};
