나는 요즘 canvas를 이용해 게임을 만들고 있다. Phaser를 사용해보기 전에 canvas에 대한 사용성을 익히며 그래픽 요소를 다루는 것을 연습중이다!
그래서 오늘은 간단하게 정리했던 이론적인 내용 그리고 MDN 벽돌깨기 튜토리얼을 진행했던 과정을 담아 포스팅해보려고 한다.
canvas API란
canvas는 기본적으로 2D 그래픽을 그릴 때 사용한다고 한다. webGL을 사용하면 3D 그래픽도 구현할 수 있다. canvas는 svg와 다르게 비트맵 기반으로 그래픽을 표현한다. 픽셀을 직접 다루기 때문에 파일 크기가 작고 복잡한 그래픽을 효율적으로 처리하는 것이 가능하다. 또한, canvas는 동적인 애니메이션이나 복잡한 게임, 실시간 그래픽 처리등을 구현할 때 사용할 수 있다.
반대로 단점은 픽셀 기반으로 동작하여 객체 모델이 없다. (사용자와 상호작용 처리가 어렵다) 아래는 내가 그린 canvas요소이다. 이 안에는 많은 그래픽 요소가 포함되어 있지만, 실제로는 canvas만 보여진다.

++ svg는 벡터 기반으로 그래픽을 표현한다. 보통 정적인 그래픽 요소(데이터 시각화나 로고, 아이콘 등)을 표현할 때 사용한다. 또한,xml크기로 작성되어 파일 크기가 커서 복잡한 그래픽이 많으면 렌더링 성능이 감소한다.
아래와 같이 canvas를 추가하고 자바스크립트 파일에서 간단하게 불러와 사용할 수 있다.
<canvas id="canvas"></canvas>const canvas = document.getElementById("canvas");
const ctx = canvas.getContext("2d");
ctx.fillStyle = "green";
ctx.fillRect(10, 10, 150, 100);canvas에서 사용되는 주요 메서드들은 Canvas API에서 확인할 수 있다. 생각보다 간단하고 이해하기 쉽다.
벽돌깨기 게임 만들어보기

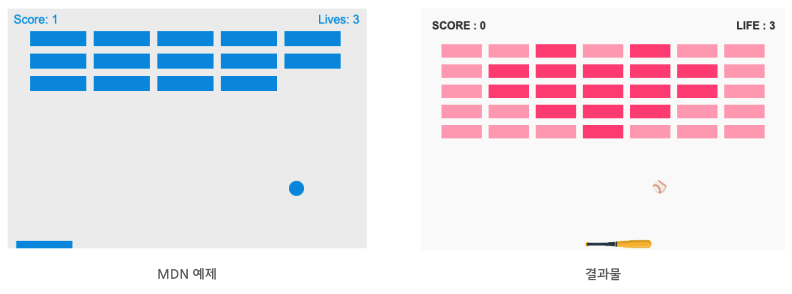
실제 MDN예제를 커스텀하고 기능을 추가하여 위와 같은 결과물을 만들었다. 설명이 친절해서 보고 따라하면서 구현 과정을 이해할 수 있었고 조금 아쉬워서 다양한 벽돌판을 그리는 기능을 추가하였다.
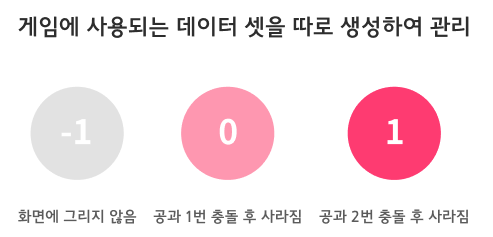
MDN 예제 코드에서는 공과 벽돌의 충돌 여부를 체크하는 상태값을 이용해 관리하고 있다. 나 또한, 이를 활용하여 최대 공과 2번 충돌해야 없어지는 벽돌을 추가하였다.

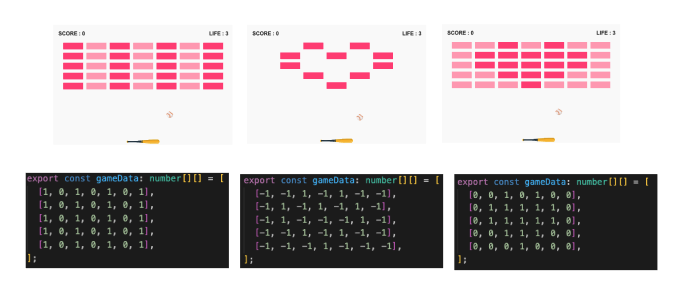
위 상태 값을 활용하여 다양한 게임 데이터를 추가하였고 아래와 같은 게임을 만들어 볼 수 있었다.

구현은 간단했지만, 더 좋은 방법을 적용하는 과정까지 고민하고 생각하는 시간이 많았다. 그리고 추가적으로 현재 모든 작업을 타입스크립트로 하는 연습을 진행하고 있다.
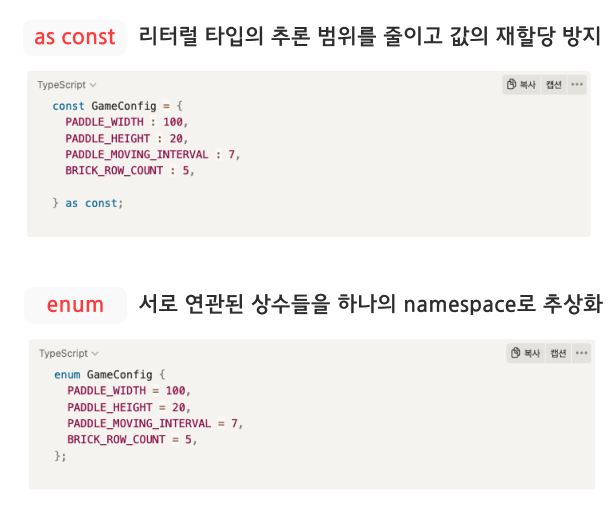
위 게임을 만들어보면서 상수 사용이 많다보니 효율적으로 상수를 관리하고 리팩토링하는 시간을 가졌다.

마무리
짧은 시간동안 다양한 기술을 활용해보고 배울 수 있는 시간이었다. 무엇보다 로직 구현에 있어 좀 더 생각해보고 더 좋은 방법을 찾아 적용하는 과정을 배울 수 있었다.

