
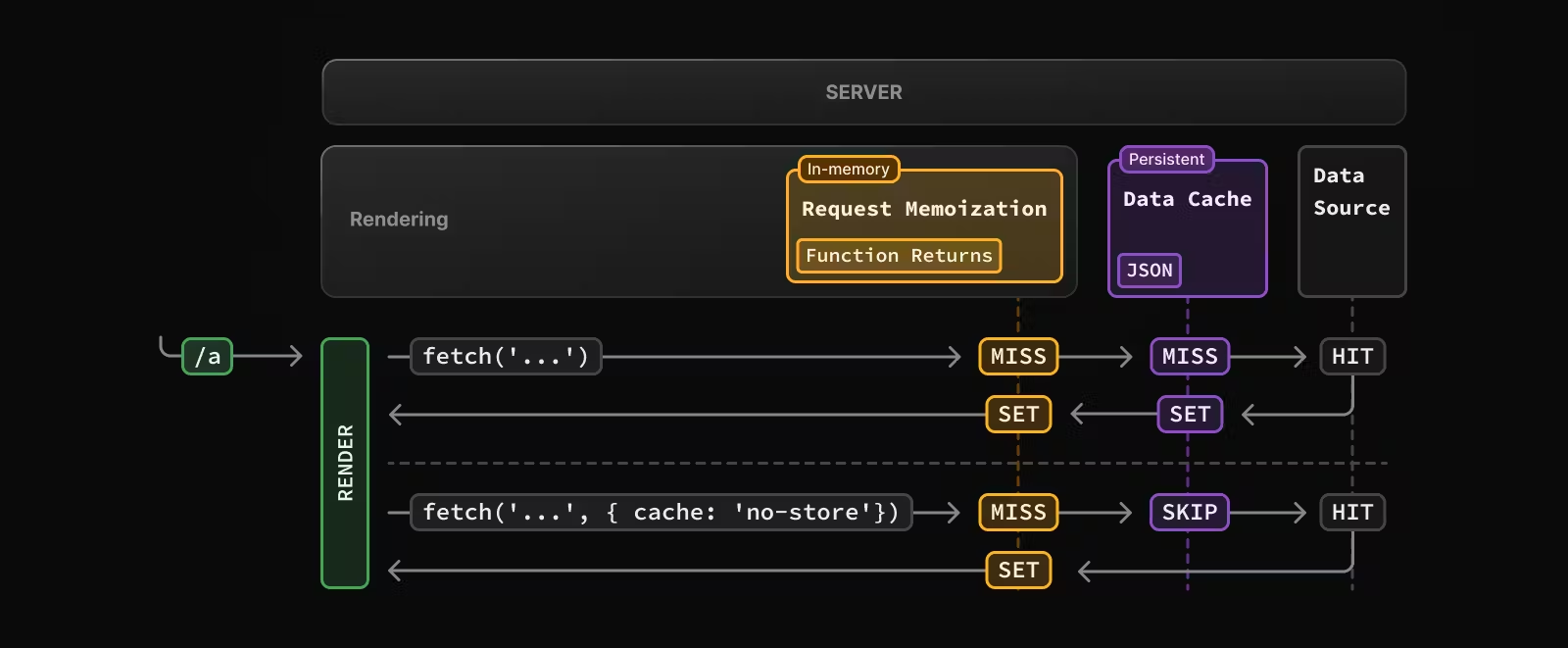
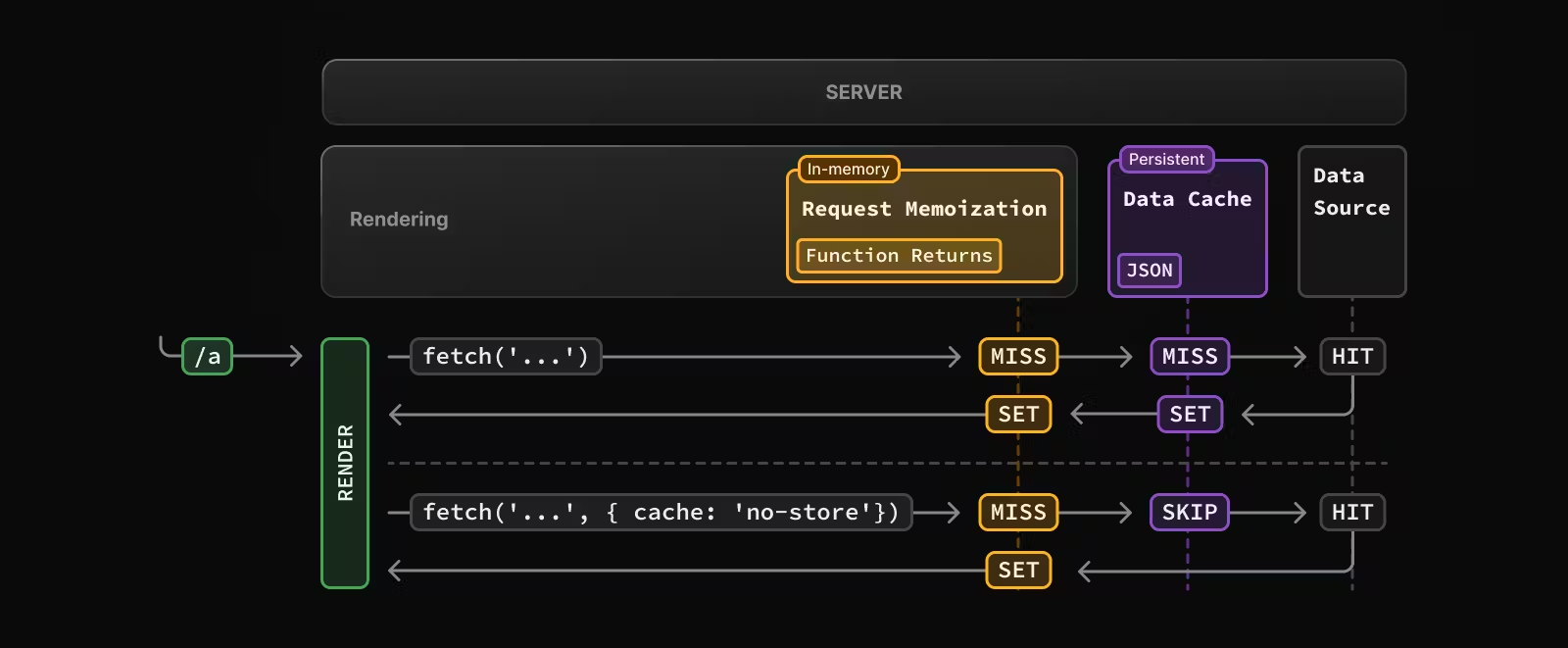
Next.js(13+) 에서는 기본적으로 fetch로 가져온 데이터에 대해 서버에서 캐시로 저장하고, 동일한 요청에 대해 캐시된 데이터가 있다면 해당 데이터를 반환한다.
참고: https://nextjs.org/docs/app/building-your-application/caching

OpenAPI를 사용하여 개발중인 프로젝트인데, OpenAPI에 요청 횟수 제한이 있어서 캐시를 사용하도록 구현했는데, 문득 실제 프로덕트에서 캐시가 작동하지 않으면 어떡하지 생각이 들었다.
그래서 내가 사용한 fetch가 서버에서 실제 요청-응답이 진행되었는지, 캐시된 데이터를 사용했는지 확인하는 방법이 궁금했다.
처음에는 new Date()와 같이 시간을 측정해서 데이터 요청 전과 후에 걸린 시간을 확인해서 수동으로 확인했는데, 100% 확실하다고 보장하지 않기 때문에 정확히 확인할 수 있는 방법을 찾아보았다.
logging
참고: https://nextjs.org/docs/app/api-reference/next-config-js/logging
공식 문서에서 그 답을 찾을 수 있었다. next.config.js(혹은 .mjs) 파일에 아래와 같이 logging 설정을 추가하면 개발 모드에서fetch에 대한 정보를 로깅할 수 있다.
// next.config.js
module.exports = {
logging: {
fetches: {
fullUrl: true,
},
},
}결과
초기 로딩
GET /simulator/advanced_honing 200 in 470ms
│ GET https://developer-lostark.game.onstove.com/markets/items/66102005 200 in 134ms (cache: SKIP)
│ │ Cache missed reason: (cache-control: no-cache (hard refresh))
│ │ GET https://developer-lostark.game.onstove.com/markets/items/66102105 200 in 24ms (cache: SKIP)
│ │ │ Cache missed reason: (cache-control: no-cache (hard refresh))
│ │ GET https://developer-lostark.game.onstove.com/markets/items/66110224 200 in 52ms (cache: SKIP)
│ │ │ Cache missed reason: (cache-control: no-cache (hard refresh))
│ │ GET https://developer-lostark.game.onstove.com/markets/items/6861011 200 in 14ms (cache: SKIP)
│ │ │ Cache missed reason: (cache-control: no-cache (hard refresh))
│ │ GET https://developer-lostark.game.onstove.com/markets/items/66111121 200 in 15ms (cache: SKIP)
│ │ │ Cache missed reason: (cache-control: no-cache (hard refresh))
│ │ GET https://developer-lostark.game.onstove.com/markets/items/66111122 200 in 18ms (cache: SKIP)
│ │ │ Cache missed reason: (cache-control: no-cache (hard refresh))
│ │ GET https://developer-lostark.game.onstove.com/markets/items/66111123 200 in 16ms (cache: SKIP)
│ │ │ Cache missed reason: (cache-control: no-cache (hard refresh))
│ │ GET https://developer-lostark.game.onstove.com/markets/items/66130133 200 in 14ms (cache: SKIP)
│ │ │ Cache missed reason: (cache-control: no-cache (hard refresh))
리로딩
GET /simulator/advanced_honing 200 in 114ms
│ GET https://developer-lostark.game.onstove.com/markets/items/66102005 200 in 2ms (cache: HIT)
│ │ GET https://developer-lostark.game.onstove.com/markets/items/66102105 200 in 0ms (cache: HIT)
│ │ GET https://developer-lostark.game.onstove.com/markets/items/66110224 200 in 1ms (cache: HIT)
│ │ GET https://developer-lostark.game.onstove.com/markets/items/6861011 200 in 0ms (cache: HIT)
│ │ GET https://developer-lostark.game.onstove.com/markets/items/66111121 200 in 0ms (cache: HIT)
│ │ │ GET https://developer-lostark.game.onstove.com/markets/items/66111122 200 in 0ms (cache: HIT)
│ │ │ GET https://developer-lostark.game.onstove.com/markets/items/66111123 200 in 0ms (cache: HIT)
│ │ │ │ GET https://developer-lostark.game.onstove.com/markets/items/66130133 200 in 0ms (cache: HIT)
결론
따라서 위와 같이 초기 로딩과 리로딩 사이에 캐시된 데이터를 가져왔는지, API 호출이 되었는지 확인할 수 있었다.
필요하다면 개발 모드에서만 작동하는 logging 설정을 추가하여 캐시 정보를 확인할 수 있다.
