last updated : 2024-01-23
프로젝트 설정
1. Next.js 설치 (create-next-app)
- Next.js
- TypeScript
- ESLint
- (Optional) TailwindCSS
create-next-app: https://nextjs.org/docs/pages/api-reference/create-next-app
/npx --yes create-next-app@latest . --ts
✔ Would you like to use ESLint? … No / Yes # Yes
✔ Would you like to use Tailwind CSS? … No / Yes # No, 필요하다면 Yes
✔ Would you like to use `src/` directory? … No / Yes # Yes, src 디렉토리 사용하지 않는다면 No
✔ Would you like to use App Router? (recommended) … No / Yes # Yes
✔ Would you like to customize the default import alias (@/*)? … No / Yes # No, 수정하고 싶다면(ex: @root/*) Yes
Creating a new Next.js app in [프로젝트 위치].
Using npm.
Initializing project with template: app
Installing dependencies:
- react
- react-dom
- next
Installing devDependencies:
- typescript
- @types/node
- @types/react
- @types/react-dom
- eslint
- eslint-config-next
added 308 packages, and audited 309 packages in 10s2. prettier 설치
- prettier
prettier: https://prettier.io/docs/en/install.html
npm install --save-dev --save-exact prettier- .prettierrc, .prettierignore
prettier configuration files: https://prettier.io/docs/en/configuration.html
prettier ignoring code: https://prettier.io/docs/en/ignore.html#ignoring-files-prettierignore
이후 프로젝트 루트에 .prettierrc, .prettierignore 파일을 생성한다.
.prettierrc
{
"tabWidth": 2,
"semi": true,
"singleQuote": true
}프로젝트 세팅에 따라 필요한 설정을 추가한다. (JSON, YAML 형식으로 작성할 수 있다.)
.prettierignore
.next/
.turbo/
_next/
__tmp__/
dist/
node_modules/
target/
compiled/
**/.git
**/.svn
**/.hg
3. ESLint, prettier 설정
- eslint-config-prettier
- eslint-plugin-prettier
eslint-config-prettier: https://github.com/prettier/eslint-config-prettier#installation
npm install --save-dev eslint-config-prettier eslint-plugin-prettiereslint-config-prettier
eslint-config-prettier 를 추가하면 ESLint에서 prettier와 충돌하는 설정들을 사용하지 않도록 설정한다.
또한 추가적인 플러그인에 대해서도 자동으로 충돌하지 않도록 설정한다.
플러그인 목록:
- @typescript-eslint/eslint-plugin
- @babel/eslint-plugin
- eslint-plugin-babel
- eslint-plugin-flowtype
- eslint-plugin-react
- eslint-plugin-standard
- eslint-plugin-unicorn
- eslint-plugin-vue
이후 프로젝트 루트에 있는 .eslintrc.json 파일에 아래 내용을 추가한다.
{
"extends": ["next/core-web-vitals", "prettier"]
}
참고로 next 혹은 next/core-web-vitals는 아래 플러그인 설정을 포함한다.
- eslint-plugin-react
- eslint-plugin-react-hooks
- eslint-plugin-next
eslint-plugin-prettier
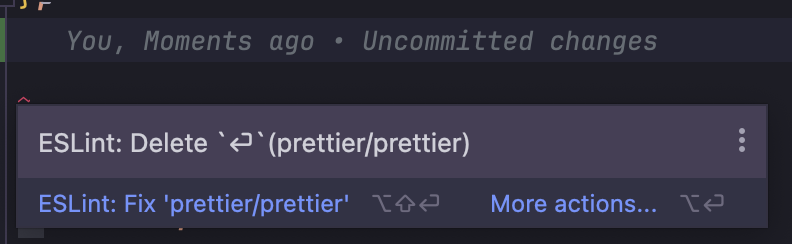
eslint-plugin-prettier 는 prettier를 ESLint 규칙처럼 작동하도록 설정한다.

(위와 같이 prettier 스타일에 맞지 않는다면 prettier/prettier 에러로 표시한다.)
설치가 완료된 후, 프로젝트 루트에 있는 .eslintrc.json 파일에 아래 내용을 추가한다.
{
"extends": ["next/core-web-vitals", "plugin:prettier/recommended", "prettier"]
}4. ESLint, TypeScript 설정
- @typescript-eslint
typescript-eslint: https://typescript-eslint.io/getting-started
npm install --save-dev @typescript-eslint/parser @typescript-eslint/eslint-pluginESLint가 타입스크립트 문법을 처리할 수 있도록 제공하는 플러그인을 추가한다.
설치가 완료된 후, 마찬가지로 프로젝트 루트에 있는 .eslintrc.json 파일에 아래 내용을 추가한다.
{
"extends": [
"next/core-web-vitals",
"eslint:recommended",
"plugin:@typescript-eslint/recommended",
"plugin:prettier/recommended",
"prettier"
],
"parser": "@typescript-eslint/parser",
"plugins": [
"@typescript-eslint"
]
}
5. 에디터 설정
각 링크를 참고하여 본인이 사용하는 에디터 별 ESLint와 prettier 설정을 찾아볼 수 있다.
ESLint
editor integration: https://eslint.org/docs/latest/use/integrations
prettier
editor integration: https://prettier.io/docs/en/editors
6. .gitignore 설정
기본으로 생성되는 .gitignore 파일에는 .idea, .DS_Store와 같이 에디터나 운영체제와 관련한 파일이 포함되어 있지 않다.
나의 경우 WebStorm을 사용하므로 .idea 를 .gitignore에 추가해주었다.
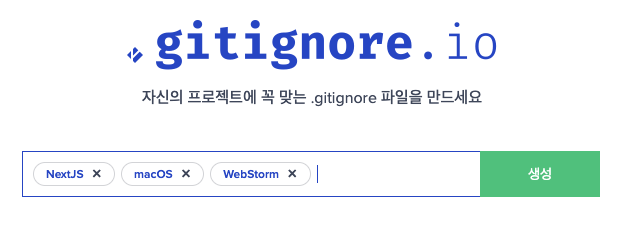
하지만 하나씩 이런 파일을 추가하는게 번거롭다면, gitignore.io에서 환경에 따라 세팅 파일을 생성할 수 있다.

해당 사이트를 통해 기본 세팅을 한 후, 필요에 따라 .gitignore 파일을 업데이트 해도 좋을 것 같다.
