
스프린트 기간 : 2022-11-21 ~ 2022-11-25
Github : https://github.com/boostcampwm-2022/web06-WeView/
3주차 팀 회고 : https://github.com/boostcampwm-2022/web06-weview/wiki/%F0%9F%A7%BE-WEEK-3-%ED%8C%80-%ED%9A%8C%EA%B3%A0%EB%A1%9D
3주차 회고
지난주 회고를 통해 반성한 부분이 몇가지 있었는데,
- 계획의 목표는 잘 정했지만, 명확한 테스크 단위로 나누지 못한 점,
- 코드 리뷰가 잘 진행되지 않은 점,
- 데일리 스크럼, 프로젝트 관리(백로그 등) 가 잘 되지 않은 점
이런 부분에서 이번주에 개선하기로 했다.
특히나 이번주는 우리 프로젝트의 핵심 기능을 구현하기로 했기 때문에 위 내용을 잘 개선해야 했다.
📊 프로젝트 관리

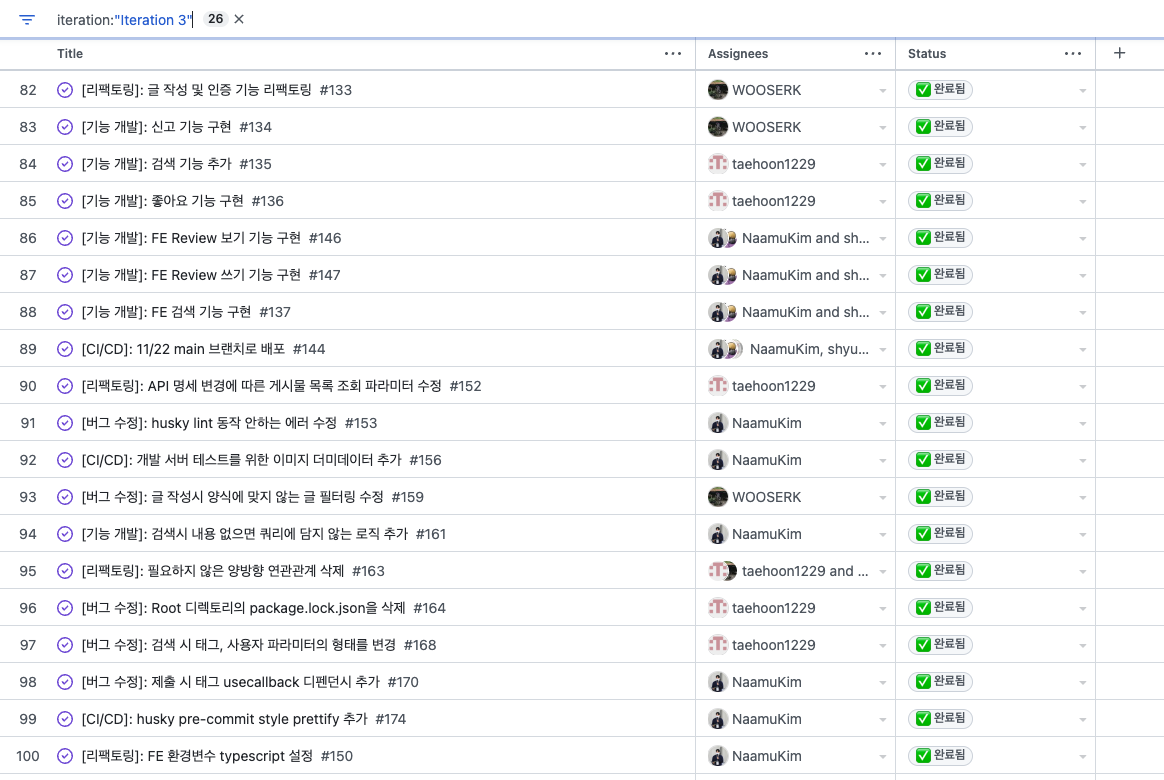
GitHub Projects 3주차 백로그 목록 (아래에 더 있다..)
데일리 스크럼
데일리 스크럼을 확 개편했다.
- 기존에는 정말 짧게 이야기 나누고, 이번주에는 어떤 기능을 하자 -> 오늘은 이거 이거 하자 이렇게 목표에 비해 테스트 정의가 불분명했다.
- 이번주부터 데일리 스크럼 시간에 모여서 다같이 GitHub Projects의 진행중 목록을 살펴보기로 했다.
- 진행중 칸에 있는 테스크가 어제~회의전까지 완료되었으면 팀원들에게 간단히 설명하고 완료됨 칸으로 변경한다.
- 자동으로 관련 Issue가 닫히도록 설정했다.
- 이렇게 어제 테스크를 모두 닫고, 오늘 할 테스크를 구체적으로 이슈를 만들고 진행중에 올리기로 했다.
이렇게 진행하니 확실히 모든 팀원의 진행상황을 알 수 있었고, 조금 더 자세히 백로그를 만들 수 있었다.
코드 리뷰
그리고 코드 리뷰도 개선하기로 했다.
- 기존에도 리뷰 1개 이상 Approve를 받아야 PR Merge가 가능했지만, 다들 자세히 들여다보지 않은 경향이 있었다.
- 예를 들면 console.log가 남아 있다거나, 불필요한 주석이 있다거나 등 조금만 더 자세히 봤으면 캐치할 수 있는 부분을 잡지 못했다.
- 그래서 이번주는 잘 해보자 이야기 하고, 실제로도 지난주에 비해 잘 진행되었던 것 같다.
💡 핵심 기능 구현
이번주 핵심 과제는 대부분의 핵심 기능을 구현하는 것이였다.
- 검색 (필터)
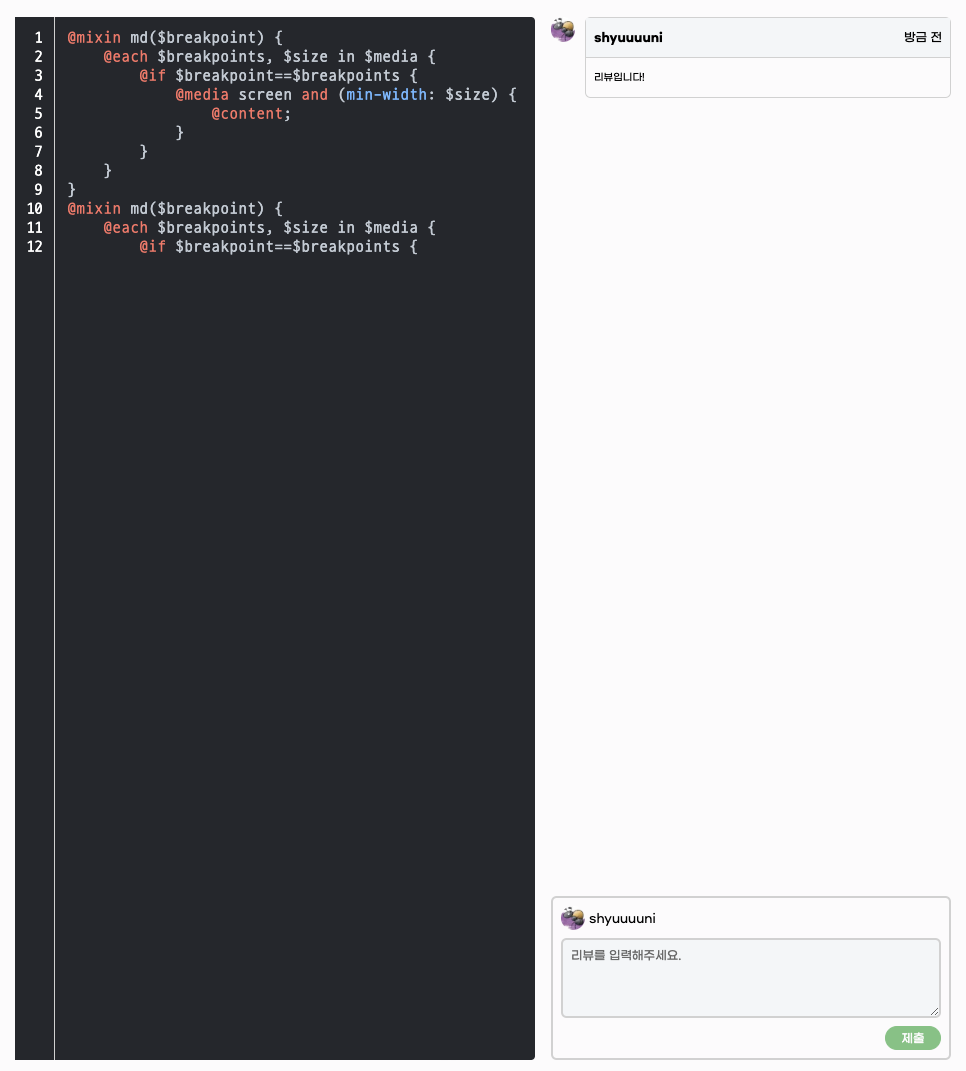
- 코드 편집 및 보기
- 리뷰 추가 및 보기
- 좋아요, 싫어요, 신고하기 등
나는 그 중에서 FE 검색 기능을 페어 프로그래밍으로 함께 하고, 리뷰 부분을 담당했다.
사실 지금까지 페어 프로그래밍을 하면 개발 속도만 늦어지는거 아니야? 라고 생각한 적도 있었다.
둘이 각각 하면 더 빠를 것이라고 생각했는데, 이게 실시간으로 이야기를 하면서 코드레벨에서 바로바로 피드백이 들어오니까 일단 실수가 거의 없어졌다.
그리고 우리 팀의 문제점인 명세가 약간 부족하다는 점 때문에, 다 개발하고 나서 딴지 걸리는 일이 크게 없었다.
생각보다 페어 프로그래밍, 좋을지도?
그리고 리뷰 부분은 마찬가지로 무한 스크롤을 적용했는데, 바로 전 주 마지막쯔음에 무한 스크롤을 완성했기 때문에 핵심 로직을 금방 작성할 수 있어서 나름 빨리 끝났던 것 같다.

MSW
지난주에 Mock Service Worker를 도입했는데, 너무 좋다.
기능 추가 할 때 마다 API를 돌아가게 구현해야 하는 점이 귀찮기는 하지만, 서버와 일일히 연결하지 않아도 되고, 로컬에서 바로 바로 확인할 수 있다는 점이 너무 좋았다.
데이터를 바꿔가면서 할 수 있던 점도 좋았고, 아직까지는 매우매우 만족이다.
만약 협업을 하는데 클라이언트-서버 개발 속도 차이가 난다? 바로 MSW 도입을 추천한다.
👍 생각보다 빠른 배포
마지막 회고는 이번 주 구현 내용을 개발 서버에 머지하고 테스트한 내용이다.
지난주 배포에는 많은 내용을 한번에 배포하다 보니 사실 굉장히 오래 걸렸었다.
이번주는 일단 프론트에서 페어 프로그래밍을 진행해서인지 생각보다 작은 오류가 적었고, 바뀐 데일리 스크럼과 코드 리뷰가 덕을 봤는지 병합해서 배포했을 때에도 별로 오래 걸리지 않았다.
나름 우리 프로젝트가 좋은 방향으로 발전하고 있구나 생각이 들면서, 한편으로 다음주에 이제 개발 서버가 아닌 실서버로 배포를 진행하는데, 문제 없이 되었으면 좋겠다.
