
스프린트 기간 : 2022-11-28 ~ 2022-12-02
Github : https://github.com/boostcampwm-2022/web06-WeView/
4주차 팀 회고 : https://github.com/boostcampwm-2022/web06-weview/wiki/%F0%9F%A7%BE-WEEK-4-%ED%8C%80-%ED%9A%8C%EA%B3%A0%EB%A1%9D
4주차 회고
4주차에는 그동안 미뤄왔던 리팩토링을 조금 손대기로 했다.
그 중심에는 지난주에 못다한 기능 개발과 함께 레이아웃을 드디어 개선하기로 했다!
주요 백로그
이미지
- 특정 줄 수 별로 HTML 을 이미지로 변환한다.
- 이미지를 오브젝트 스토리지에 저장한다.
- 제출 시 이미지 url을 합쳐 보낸다.
좋아요
- 좋아요 버튼을 누르면 버튼 색깔을 바꾼다.
- 좋아요 상태에 따른 요청 전송
메인 페이지 디자인
- css 중복 제거 (상수사용)
- css 파일 import 위치 통일
- 데스크탑 반응형 디자인 적용
- 모바일 반응형 디자인 적용
- 검색 필터, 사이드바 등 전반적인 디자인
스타일 통일
그동안 협업하면서, 그리고 계속 개발하다 보니 스타일이 다들 제각각 놀고 있었다.
그래서 모든 스타일을 전수조사하고, 우리 나름대로 규격을 맞추기로 했다.

공통된 속성이나 분리할 수 있는 파일들은 전역 스타일 파일로 분리하고, mixin을 include 할 수 있도록 구현했다.
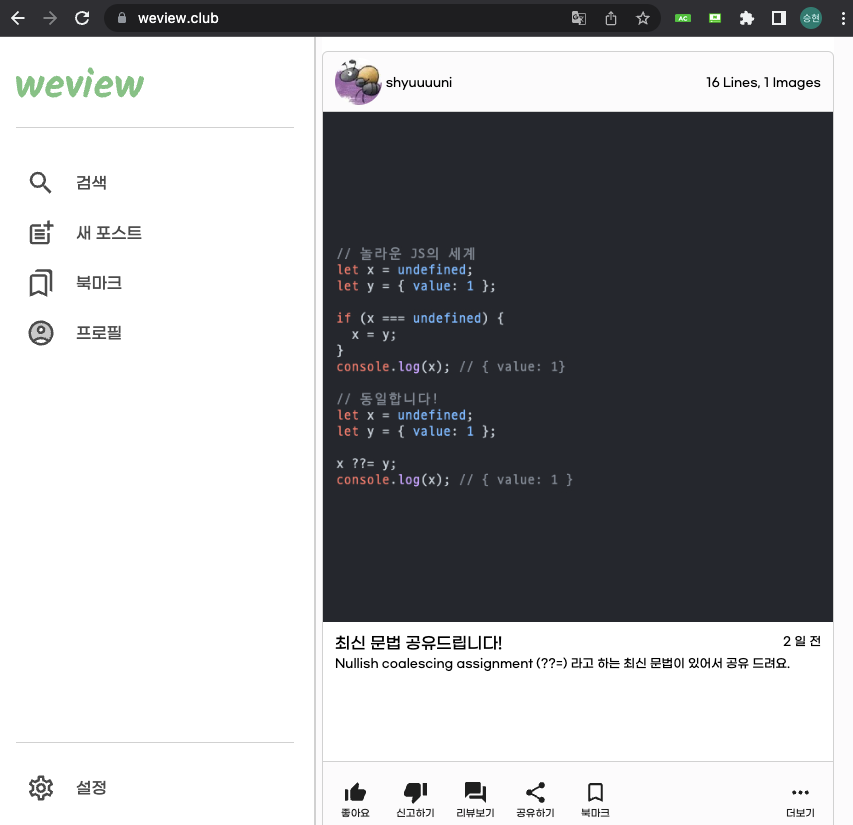
아직까지 100% 완성된 디자인은 아니지만 그래도 큰 틀에서 비슷한 레이아웃을 가질 수 있게 되었다!!
NCP Object Storage 적용 (with Presigned URL,POST)
우리의 핵심 기능 중 하나가 바로 작성한 코드를 이미지로 저장해서 코드 뿐만 아니라 이미지 뷰로도 볼 수 있게 하는 기능이다.

위와 같이 클라이언트에서 생성된 이미지를 네이버 클라우드 플랫폼의 Object Storage에 올려서, 무한 스크롤에서 받아올 수 있도록 구현해야 했다.
NCP Object Storage는 AWS S3와 거의 호환되어서 다행히도 AWS SDK를 사용해서 구현할 수 있었다.
여기서 처음 아이디어는 이미지를 클라이언트에서 생성해서, 이걸 서버로 보내고, 서버가 스토리지에 올리는 방식을 생각했다. (이 과정에서 보안을 어떻게 할지를 고민하다가, 결국 기술 다이어트를 진행했다.)
그러다 막상 이런 생각이 들었다.
"굳이 이미지를 서버에 거쳐서 올려야하나?"
클라이언트에서 바로 스토리지에 올리고, 그 URL만 서버에 전달하면 더 좋지 않을까 생각했다.
이른 최적화일수도 있지만, 서버의 부담을 줄여주기 위해서 S3의 Presigned URL(POST)를 사용했다.
관련 방법은 추후 포스트를 통해 자세히 소개해보려고 한다.
결과적으로 이미지는 클라이언트에서 스토리지로 바로 올릴 수 있게 되었기 때문에, 나름대로 성능 개선이 된 것 같다.
낙관적 업데이트 적용
그동안 SNS를 구현한다면 해보고 싶었던 낙관적 업데이트를 적용했다.
이번주에는 내가 아닌 지원님께서 구현했는데, 확실히 사용자 경험이 좋은 것 같다.
다음주에 북마크 기능을 넣을 것 같은데, 이때 구현은 내가 한다고 해서 한번 경험해보려고 한다.
👍 앞으로 2주

(지금까지 레이아웃 결과물)
이제 앞으로 딱 2주정도의 스프린트 기간이 남았다.
사실 1주차 처음 시작할때 이정도면 "우리 기능 다 구현하겠는데?" 라고 생각했는데, 지금쯤 돌아보니 계속 기술 다이어트 하고, 구현에 급급해있다.
다행히 아직 다른 팀원들도 열심히 하는 분위기여서 이번주도 무사히 마무리했다.
마지막 주차는 발표 준비를 해야해서 다음주가 아마 정말 바쁠텐데 각오해야겠다.
