
DEVIEW 2023
DEVIEW 소개
DEVIEW는 미래를 향한 개발자들의 시선이 담긴 국내 최대 규모의 개발자 컨퍼런스입니다.
국내외 개발자들이 모여 최고의 기술과 경험, 노하우를 나누며 함께 성장을 이어갑니다.
DEVIEW 는 네이버에서 주최하는 개발자 컨퍼런스 행사로, 개발자들의 시선이라는 의미로 Developer's View 의 줄임말이라고 한다.
최근 코로나로 인해 DEVIEW 2020과 2021을 온라인으로 개최했는데, 이번 DEVIEW 2023는 오프라인 행사로 돌아왔다.
DEVIEW 2023 공식 홈페이지에서 2/7(DAY1), 2/8(DAY2) 각각 오후 3시에 예약이 진행되었다.

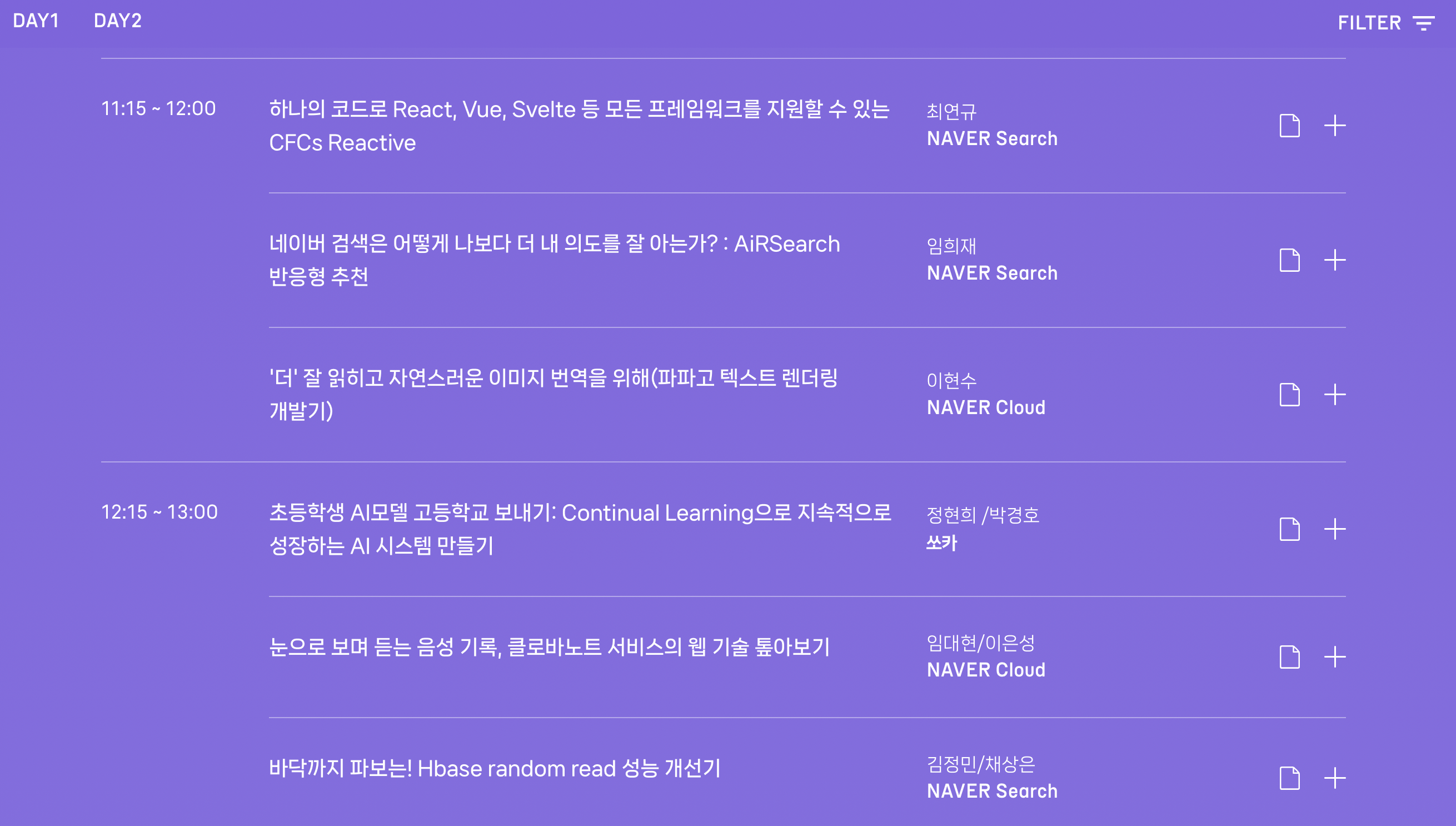
홈페이지에 가보면 DAY1과 DAY2에 따라 여러 분야의 많은 세션들을 미리 둘러볼 수 있고,

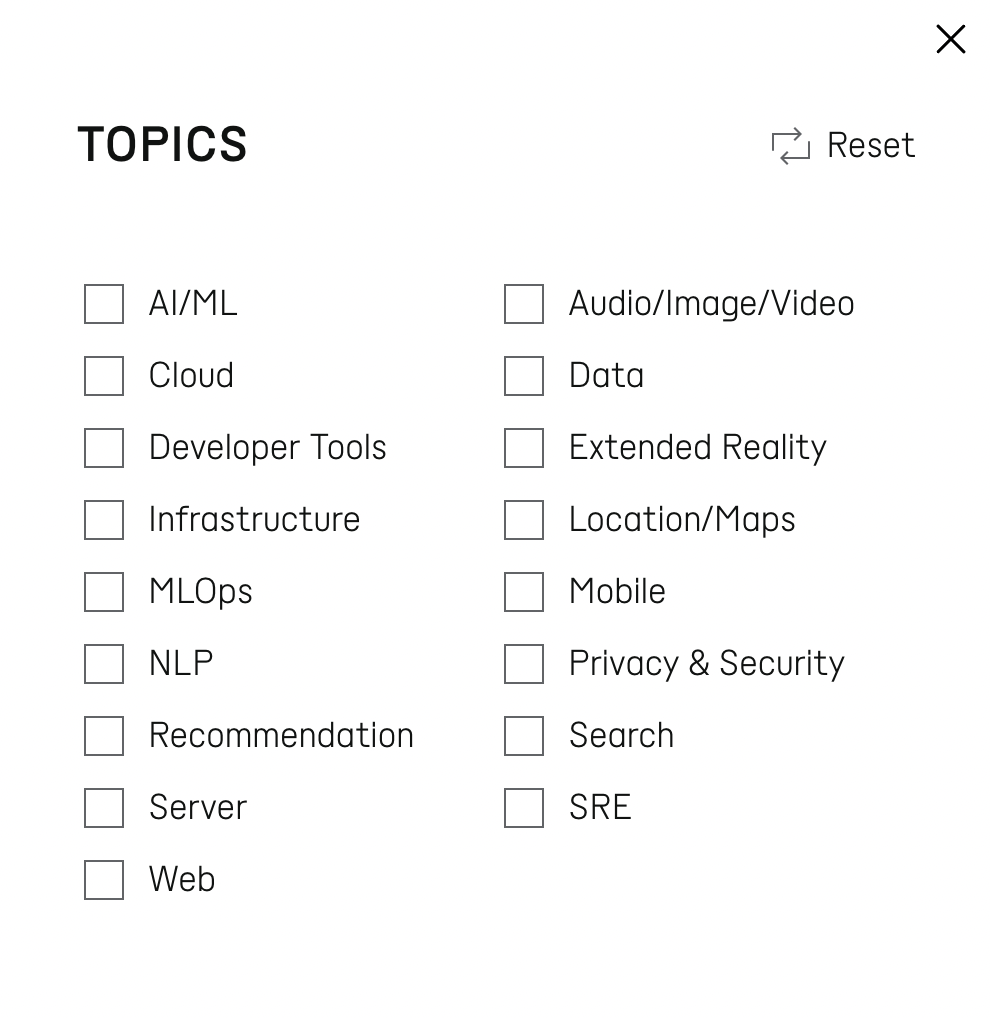
여러가지 토픽들을 주제로 세션을 필터링 할 수 있다.
예약부터 험난했던
프론트엔드 개발자를 준비하고 있는 나는 대부분의 Web 세션이 모여있는 DAY1에 꼭 가고싶었다. 특히 최근 토이 프로젝트로 에디터와 관련된 프로젝트를 진행중이였기에 DAY1의 NAVER ETECH 팀 발표를 꼭 듣고 싶었다.

하지만 간절했던 마음을 몰라주었는지 DAY1 예약을 실패했다..💦
대신 그 다음날에 진행된 DAY2 예약에 성공했다. 홈페이지 FAQ 에 참가 티켓의 무상 양도가 가능하다는 이야기를 찾았고, 이를 바탕으로 개발자 커뮤니티에서 DAY1 예약에 성공한 분과 교환에 성공했다!
DEVIEW 2023 행사장
도착부터 입장까지


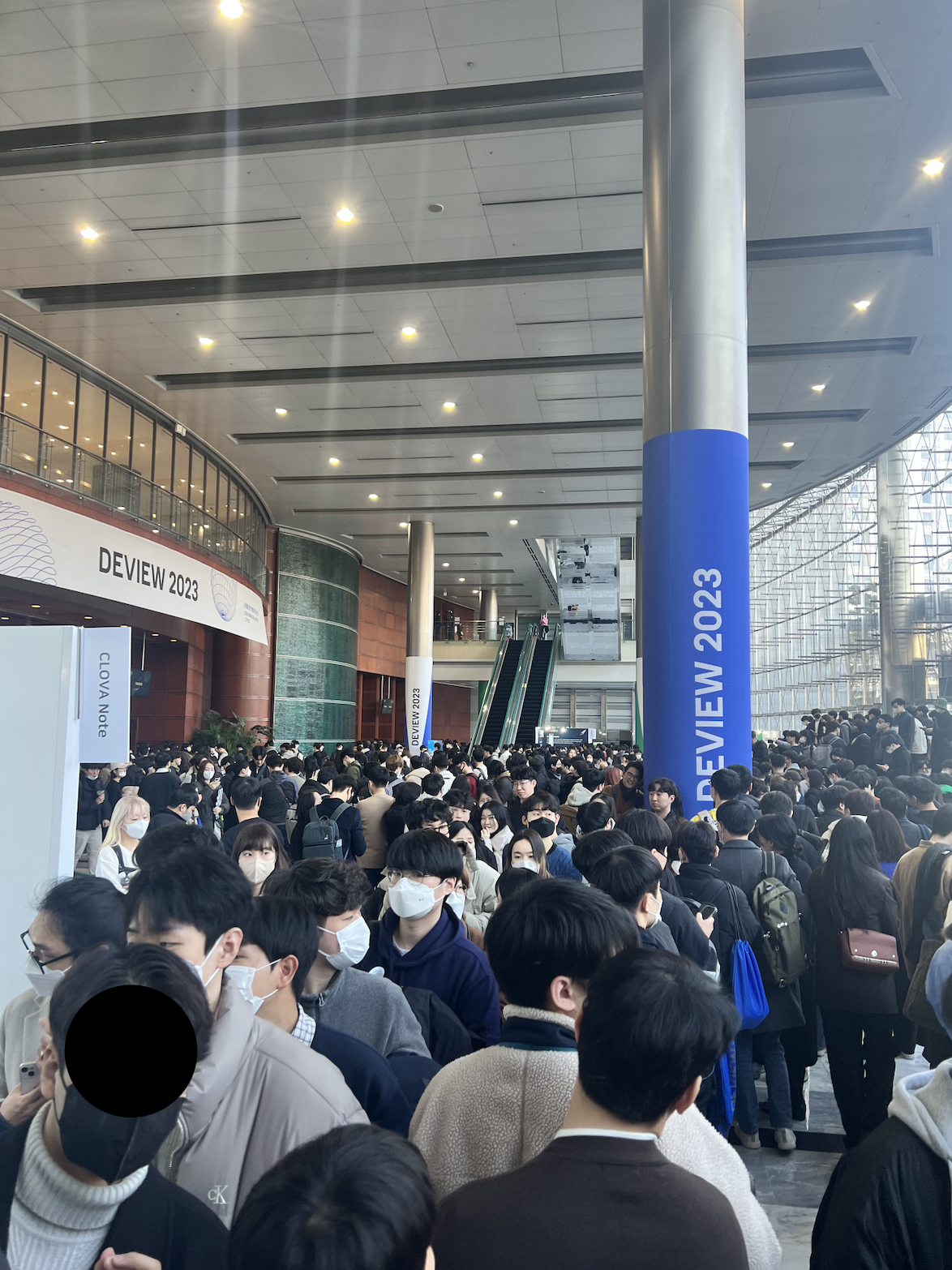
올해 DEVIEW는 삼성동 코엑스에서 개최되었다. 코엑스는 처음 가봤는데 생각보다 엄청 커서 놀랐다. DEVIEW 전시회장 위치 반대쪽에서 내려서 한참을 걸었다. 👣

입장데스크에 도착해서 예약 정보를 확인하고, 이때 받은 팔찌로 각 세션 입장을 할 수 있다.
팔찌와 함께 DEVIEW 라는 로고가 레터링된 가방도 받았다. 가방에는 물이랑 초콜릿, 그리고 개발자틱한 키캡이 들어있었다. 가방이 꽤 넓어서 다음에 소개할 네트워킹 부스에서 받은 기념품들을 담기에 충분했다.
네트워킹 부스
네이버 D2 NEWS 홈페이지에서 미리 공개했던 네트워킹 부스도 엄청 많았다. 당장 생각나는것만 네이버 eXpert, 웨일, CLOVA 부터 쿠팡 등 꽤나 많은 부스가 있었다.

서비스를 소개하는 것 부터, 채용 프로세스와 관련된 프로그램도 많았다. 세션 사이사이 쉬는시간에 프로그램에 참여하기 위해 네트워킹 부스 줄이 엄청 길게 생겼는데, 세션 입장줄과 겹쳐서 굉장히 북적북적한 분위기였다.


나도 부지런히 돌아다녀서 많이 참여하고 스티커도 많이 모았다! 😄
DEVIEW 2023 세션 후기
나는 키노트와 함께 관심있는 프론트엔드 기술과 관련된 5가지 세션에 참가했다.
- 하나의 코드로 React, Vue, Svelte 등 모든 프레임워크를 지원할 수 있는 CFCs Reactive
- 눈으로 보며 듣는 음성 기록, 클로바노트 서비스의 웹 기술 톺아보기
- UI 빌더를 지탱하는 레고 블록 같은 아키텍처 만들기
- 중요한 건 꺾이지 않는 마음: 스마트에디터의 도전
- GraphQL 잘 쓰고 계신가요? (Production-ready GraphQL)

키노트에서는 AI와 관련된 이야기를 해 주셨다. 특히 ChatGPT 열풍때문인지, 키노트에서도 HyperClovaX, SearchGPT 등 네이버가 그리고 있는 AI 비전을 옅볼 수 있었다.
느낀점에서도 다시 이야기하겠지만, 현업에서 ChatGPT가 엄청나게 영향을 끼쳤구나를 온몸으로 느낄 수 있었다. 키노트에서도, 그리도 내가 들은 세션에서도 가끔씩이지만 ChatGPT 이야기도 나왔고, 만들고 있는 서비스와 AI를 결합하는 비전도 많이 이야기했다.
아무튼 이렇게 키노트를 마치고, 트랙별로 발표장을 나눠서 세션을 들을 수 있었다.
참고로 발표 자료는 지금도 DEVIEW 2023 홈페이지에서 다운받을 수 있고, 조만간 발표 영상도 업로드 될 예정이라고 한다.
하나의 코드로 React, Vue, Svelte 등 모든 프레임워크를 지원할 수 있는 CFCs Reactive
CFCs(Cross Framework Components), 여러 프레임워크에서 호환 가능한 컴포넌트 이야기 v2 - 최연규, NAVER Search
- DEVIEW 2019에서 처음 소개한 내용이고, 계속 발전시켜서 이번 DEVIEW 2023에서 그 내용을 소개해주셨다.
- 네이버에서
egjs라는 자바스크립트 오픈소스 라이브러리를 개발하고 있는데, 이때 든 생각이잘 만들어진 자바스크립트 컴포넌트를 여러 프레임워크에서 사용할 수 있을까?라는 생각이라고 한다. - CFCs 등장 배경 - DEVIEW 2019에서 소개한
CFCs DOM은 메소드, 이벤트, 그리고 UI 중심의 컴포넌트였다.CFCs DOM의 주요 이슈는 바닐라 컴포넌트의 렌더링과 리액트 jsx와 같은 프레임워크의 렌더링을 동기화 하는 과정이였다고 한다. - 2019년 React Hooks, Vue Composition API, Svelte3 등 많은 프레임워크에서 함수 컴포넌트를 중심으로 기능이 추가되었다. 그리고 프레임워크와 상관 없이 함수 컴포넌트는
state - mounted - unmounted - result(state 반환)플로우를 가진다는 공통점을 발견했다고 한다. (실제로 발표 자료나 영상을 보면, 각 프레임워크별 코드를 보여주면서 비교 설명해주신다.) - 그래서 이번 DEVIEW 2023 에서 소개하는
CFCs Reactive는 이런 함수 컴포넌트처럼 상태 기반, 이벤트 처리 등이 가능한 컴포넌트라고 한다. 위처럼 플로우가 비슷하기 때문에egjs로 작성한 자바스크립트 코드를Compatible이라고 하는 호환 가능한 코드로 작성하고,Compatible를 각 프레임워크별로 제공하는 어댑터를 통해 프레임워크에서 작동 가능한 코드로 변환해준다고 한다. - 미래에는 역으로 프레임워크 컴포넌트를
Compatible로 변환해서 다른 프레임워크에서 쓸 수 있도록CFCs Warp이라는 개념을 고민하고 있다고 하셨다.
CFCs Reactive 발표를 DEVIEW 2023의 첫번째 세션으로 들었는데, 처음부터 너무 흥미로운 주제였다. 지나가면서 생각으로만 했던 아이디어였는데, 실제로 구현되어 있고, 현업에서도 사용하고 있다는 점이 굉장히 신기했다. egjs 가 오픈소스로 공개되어 있기 때문에 관심이 있다면 한번 사용해봐도 좋겠다.
눈으로 보며 듣는 음성 기록, 클로바노트 서비스의 웹 기술 톺아보기
CLOVA Note 서비스를 개발하면서 어떻게 프론트엔드 개발자가 AI 서비스를 구성했는지에 대한 이야기 - 임대현/이은성, NAVER Cloud

- 처음에는 클로바노트 서비스에 대한 간단한 소개와 미래를 설명해주셨다. 인식한 음성을 글로 변환해주고, AI 요약 기능까지 제공하고 있다. 최종적인 목표는 요약한 내용이 회의 요약본 정도의 수준이 되는 것이라고 한다.
- PWA(Progressive Web Application) 를 통해 웹 어플리케이션이면서 네이티브 앱과 비슷한 기능(ex: 푸시메세지)을 구현했다고 하셨다.
next-pwa라이브러리를 사용하셨다고 하고, PWA를 통해 오프라인 지원을 구성한 내용을 소개해주셨다. - 반응형 UI가 아닌 반응형 UX에 대해서도 소개해주셨다. 처음에는 새로운 개념인가? 했는데
modernizr라이브러리를 통해 사용자 디바이스를 판단하고 (터치인지? 마우스인지? 등) UI 뿐만 아니라 UX적으로도 반응형으로 구현하셨다고 한다.- 예시: 마우스-체크박스 클릭 후 드래그앤드롭 / 터치-롱프래스 후 드래그앤드롭
- 프론트엔드 팀의 POC로
클로바노트를 줌에 연결하면 더 자연스러운 노트 기능을 제공할 수 있지 않을까?라는 생각으로 줌 연동을 개발하셨다고 한다. 줌 API를 활용해서 처음에는 레코딩 완료된 영상을 변환해주는 방식으로 작동했다고 한다. 이후 목표를 중간중간 내용 요약이나 실시간 받아보기/번역 등으로 확장했고, 줌 API의 라이브스트림 기능을 활용해서 구현했다고 한다.- 처음 POC에서 시작해서 기능을 확장하다보니 BFF 서버까지 개발하는 과정을 소개해주셨다.
- 현재는 줌 마켓에 등록되어 있어서 사용할 수 있다고 한다.
- 팀 내에서 모노레포를 사용하는 이야기도 해 주셨다. 가장 큰 장점으로는 팀 협업률 향상과 개발속도 향상에 있다고 하셨다. 한 저장소 안에서 관리하기 때문에 PR 문화가 발전했고, 전체적인 팀 개발 상황을 알 수 있게 되었다고 한다. 빌드 속도보다는 개발 속도를 중요하게 생각하셨다고 했고, 빌드 관련해서는 docker 를 통해 어느정도 해결하셨다고 한다.
- 클로바노트에 적용한 아토믹 디자인 패턴을 소개해주셨다. 많이 알려진 아토믹 디자인 패턴을 실제로 적용했을 때
원자(atom)를 구현상 실제 최소 단위로 사용하기가 힘들어서유기체(organism)단위로 구현하는 경우가 많았다고 한다. 그래서 디자인 패턴을 약간 커스텀해서material UI와 같은 라이브러리에서 제공하는 수준을원자(atom)단위로 정의하고 사용하셨다고 한다. - 마지막으로 리코일을 사용한 이유에 대해서 소개해주셨다. 리코일이 현재 유일하게 React18의 렌더링 스케줄러를 사용할 수 있고,
redux의 모든 기능을 사용할 수 있다고 판단해서 적용하셨다고 한다. 그리고 사이드이펙트를 방지하기 위해 리코일을 훅을 통해서만 접근할 수 있게 제한했다고 한다.
두번째 세션에서는 개발에 대한 시야를 넓힐 수 있었다고 생각한다. 큰 프로젝트에서 주요 이슈(PWA)를 해결한 이야기나 기술스택을 사용하는 이유가 이렇게 명확해야 하는구나를 느꼈다. (요약에는 쓰지 않았는데 fetch를 사용하는 이유, fetch가 있는데 axios만의 기능이 남아있어서 함께 사용하고 있는 이유 등도 소개해주셨다.) 그리고 디자인패턴의 경우에도 프로젝트마다 항상 어떻게 프로젝트를 구성해볼까 하는 고민이 있었는데, 적용해볼만한 좋은 예시를 공유해주셔서 너무 좋았다.
UI 빌더를 지탱하는 레고 블록 같은 아키텍처 만들기
UI 빌더를 개발하기 위한 과정을 소개하는 이야기 - 김훈민, NAVER ETECH
- 비즈니스가 늘어날수록 프론트엔드 비용이 굉장히 증가했다고 한다. 그래서 디자인시스템을 확장해서 UI 빌더까지 발전해서 지금까지 개발하고 있다고 한다.
- 처음에 core를 Undo/Redo에 강점이 있도록 Redux의 아키텍처와 비슷한 흐름으로 구성했다고 한다. 그래서 초기 기획은 구성한 core와 model을 이용해서 결과물을 만드는 방식으로 생각했다고 한다.
- 하지만 이 방식은 크게 3가지 문제점이 있다고한다.
- 첫번째는 너무 깐깐한 코어로직 이라는 문제로, 2계층 구조여서 코어가 결과물을 그대로 결정해버렸다. 그래서 서비스를 돌아봐서 아키텍처 계층을 늘리고, 책임을 잘 나눴다고 한다.
- 두번째로 프로덕트 뷰가 너무 무거워졌다고 한다. core에서 제공하는 기본 블록이 너무 적어서, 오히려 프로덕트에서 만들어야 하는 컴포넌트가 많아졌다고 한다. 그래서
HomeBuilder 2.0에서 UI 파운데이션 기능을 추가했고, 디자이너가 없었기 때문에차크라UI라이브러리를 도입했다고 한다. - 마지막으로 커스텀 동선이 너무 길다고 한다. 하나의 커스텀 컴포넌트를 추가하기 위해서 많은 부분을 수정해야 했고, (실수할 가능성 등) 사용성이 별로였다고 한다. 그래서 이런 과정을 추상화하고 확장 가능하도록 변경해서 동선을 반 이상 줄였다고 한다.
- 그리고 플러그인에 대해서도 이야기했는데, 확장 가능한 아키텍처를 통해 플러그인을 적용했지만, 오히려 오버엔지니어링이 될 수도 있다는 이야기를 해 주셨다.
이번 세션의 발표 흐름이 너무 좋아서 요약하는 것 보다 실제로 한번 보는것을 추천한다. 프로젝트를 어떻게 구성하고 있고, 거기서 문제점을 찾아내서 개선하는 과정을 옅볼 수 있어서 너무 좋았다. 나는 커스텀에 대한 부분이 굉장히 흥미로웠는데, 나도 개발하다보면 어떻게 더 확장할 수 있을까? 하면서 보이지 않는 확장에 개발시간을 소모했던 경험이 있다 보니 꽁짜 점심은 없다 라는 이야기에 굉장히 공감이 됐다.
중요한 건 꺾이지 않는 마음: 스마트에디터의 도전
네이버의 스마트에디터, 1세대부터 3세대까지의 개발 이야기 - 김성원/이진, NAVER ETECH
- 1세대와 1.5세대를 거치면서 일부 텍스트콘텐츠에
content-editable을 사용했고, 문서 모델링을 통해 문서를 JSON 형태로 저장했다고 한다. content-editable을 사용해서 입력, 커서, 글꼴 처리 등 브라우저에서 많은 부분을 도움받을 수 있었지만, 다른 영역(콘텐츠) 까지 드래그가 되지 않는 문제가 발생했다고 한다. 그리고content-editable또한 브라우저가 처리하다보니 내부 동작이 다른 문제가 있었다.- 그래서 2세대에서는
가상커서와input buffer를 적용했다고 한다.- 이벤트 핸들링을 통해 커서를 이동시키고,
- 사용자의 입력이나 복사/붙여넣기와 같은 부분을
input buffer를 통해 처리했다고 한다.
- 하지만 마찬가지로 문제가 발생했는데,
Ctrl+V와 같은 키보드 이벤트로 붙여넣기는 가능했지만,content-editable이 아니기때문에우클릭-붙여넣기가 불가능했고, 다국어입력처리 등에서 문제가 발생했다.- 해결하기 위해서는 Chrome 확장 프로그램 등을 통해 어느정도 해결이 가능했지만, 100% 해결은 불가능했다고 한다.
- 그래서 현재 3세대에서는
가상 커서와 지금까지의 기능을 보존한 채 이런 문제점을 해결했다고 한다. - 먼저
content-editable을 다시 사용하기로 했다고 한다. 하지만 사용하고 있던 리액트와 MobX와 충돌이 발생했다고 한다.- 리액트와 MobX는 각각 가상돔을 가지고 있는데,
content-editable의 경우 DOM을 직접 조작하는 형태다보니 동기화 문제가 발생할 수 있다. - 그래서 업데이트 과정을 DOM에서 스토어를 업데이트하는 Upstream과 스토어를 가상돔으로, 그리고 가상돔에서 DOM으로 업데이트하는 Downstream으로 분리했다고 한다. (참고로 특허로 등록했다고 한다.)
- 리액트와 MobX는 각각 가상돔을 가지고 있는데,
- Undo/Redo 를 구현할 때에도 어려움이 있었다고 한다.
snapshot방식은 구현하기 쉽고 오류는 적지만 메모리 리소스 등 성능 이슈가 있고,event sourcing방식은 비교적 성능은 좋지만, 연산에 대한 역연산을 모두 정의해야 하고 많은 연산을 다시 실행하면 마찬가지로 성능 이슈가 발생할 수 있다고 한다.- 그래서 변경된 데이터만 Undo/Redo 할 수 있는
부분 snapshot방식을 개발해서 적용했다고 한다. (마찬가지로 특허로 등록했다고 한다.)
- 그래서 변경된 데이터만 Undo/Redo 할 수 있는
- 또한 처음에 모든 컴포넌트를 한번에 렌더링하다보니 초기 렌더링 속도가 굉장히 느렸다고 한다. 그래서 chunk를 2차원 배열 형식으로 관리하고 보이는 부분만 로딩하도록 처리했다고 한다.
- 하지만 중간에 새로운 컴포넌트가 등록 될 경우 (혹은 삭제했을 경우) 전체 컴포넌트를 다시 렌더링해야 하는 문제가 발생했다.
- 이를 chunk 배열 크기를 동적으로 관리해서 해결했고, 속도를 약 2배 이상 빠르게 개선했다고 한다. (마찬가지로 특허로..)
- 또한
수정이라는 동작을 블록처럼 관리했다고 한다. 명령을Action이라는 단위로 정의하고,Action의 input-output을 연결해서 복잡한 실행 과정을 순차적으로, 단순하게 실행할 수 있도록 코드로 구현했다고 한다. (마찬가지로 특허..) - 이 외에도 에디터의 스타일에 관한 이야기도 소개해주셨다.
Dart Sass를 적용해서 모듈화를 적용했다거나, 실제로 스타일시트 파일에 쓰이는 컨벤션도 소개해주셨다. - 그리고 동시편집이나 AI와 결합과 같은 스마트에디터의 미래를 소개하고 세션 발표가 끝났다.
부스트캠프를 하면서 한 마스터님께서 프론트엔드 끝판왕이 에디터다 라고 하셨는데, 왜 그런지 알게 된 세션이였다. 지금 진행중인 토이 프로젝트가 노션 에디터와 비슷한 블록 기반 에디터를 구현하려고 하고 있는데, 문서를 어떻게 데이터로 구조화 할 지, content-editable 를 사용해서 어떻게 표현 할 지 고민하고 있다. 아직 앞의 문제들을 처리하지 못한 상태인데, 세션을 듣고 드래그는 어떻게 처리하지?, 복붙 안되면 어떡하지?와 같은 문제가 벌써 머리에 들어와버렸다..
이와 별개로 발표가 너무 재밌었다. 가장 관심 있는 주제라 그런지 내용 하나하나 집중해서 들었고, 중간에 무뚝뚝하게 특허로 등록했습니다. 라는 부분에서 현장 분위기도 웃음이 나오는 분위기였다.
GraphQL 잘 쓰고 계신가요? (Production-ready GraphQL)
GraphQL을 운영하면서 겪은 문제를 해결하는 이야기 - 권기범/오제관, NAVER Glace
- GraphQL을 사용하면 어떤 한 페이지가 여러 소스에서 데이터를 가져와야 할 때 깔끔하고 유연하게 가져올 수 있다고 한다.
스키마는 데이터를 다루는 클라이언트 입장에서의 데이터의 모양으로, 클라이언트는 GraphQL의 스키마만 보고 데이터를 사용할 수 있다고 한다.Field Argument를 통해 데이터를 요청할 때 (이미지 크기와 같은)값을 쿼리에 포함할 수 있다고 한다. 이 때 입력값을 제한하기 위해 TypeScript의Enum을 사용해서 제한했다고 한다.- 유니온 타입을 통해 불가능한 상태를 처리하는 예시도 소개해주셨다. 각 에러들을 유니온 타입으로 선언하고,
...on에서 타입별로 우아하게 처리할 수 있다. 하지만 스펙이 추가된다거나 하는 확장에는 닫혀있기 때문에interface를 사용했다고 한다. Custom Scala라는 단위로 단순string이 아닌 날짜(YYYY-MM 등), 전화번호, 이메일과 같은 스칼라를 등록할 수 있다고 한다.- 클라이언트에서 복잡한 조건을 다루는 부분을
Field Resolver기능을 사용하여 서버측으로 일부 위임할 수 있다고 한다. 이를 서버사이드 호이스팅이라고 표현하셨다. - 그 외에도 다른 데이터소스에서 받아온 공통 데이터를 어떻게 업데이트 해야 할지를
Apollo Client를 이용해 클라이언트사이드에서 데이터를 정규화해서 해결하고, 데이터 의존성을Relay를 이용해 깔끔하게 처리하는 부분도 소개해주셨다.
지금까지 GraphQL이라는 이름만 듣고 정확히 어떤 기술인지 알아보지 않았는데, 이번 세션을 통해 완전 영업 당해버렸다. 실제 예시 데이터와 함께 어떤 문제가 있었고, GraphQL을 통해 어떻게 해결했는지 들으면서 너무 좋은데? 라는 생각이 계속 들었다.(아마 다음 토이 프로젝트가 있다면 알아보고 사용하지 않을까?) 그리고 당장 GraphQL을 적용하지 않더라도, 일반적인 TypeScript를 사용할 때에도 어떻게 타입을 관리하면 좋을지도 약간 배운 것 같다.
그리고 느낀점
이번 DEVIEW 2023이 내가 참석한 두번째 개발자 컨퍼런스다. 첫번째 컨퍼런스인 부스트컨퍼런스 2022에서 너무 좋은 경험을 얻어서 컨퍼런스가 좋아진 것 같다.
이번 DEVIEW 2023에서는 크게 두가지를 느꼈는데, 첫번째는 AI(특히 ChatGPT) 가 내 생각보다 훨씬 뜨거운 주제라는 점, 그리고 다시 열심히 해야겠다는 점을 느꼈다.
AI에 크게 관심을 가지지 않다보니, AI가 엄청 뜨겁다, ChatGPT 엄청나다 이런식으로 조금은 멀리서만 알고 있었다. 하지만 이번 DEVIEW 2023 키노트에서부터 AI에 대한 이야기로 가득했고, 내가 참여한 프론트엔드 위주의 세션에서도 이런 서비스와 AI가 결합하면.. 과 같은 미래를 그리고 있다고 많이 소개해주셨다. 그래서 AI가 이젠 정말 가까워졌다고 느꼈고, 실제로 현장에서 그 열기를 제대로 느꼈다.
그리고 두번째로 식상하지만 멘탈을 리프래시 할 수 있었다. 부스트캠프가 12월 말에 종료되고 1월, 그리고 2월까지 취업준비를 하면서 약간 기약없는 마라톤을 하는 것 처럼 열정이 식어가고 있었는데, 컨퍼런스 분위기에서 나도 다시 열심히 해야겠다 열정을 얻은 것 같았다.
눈으로 보며 듣는 음성 기록, 클로바노트 서비스의 웹 기술 톺아보기 를 발표하신 임대현 개발자님께서 DEVIEW 2011에 참석했고, 그때 본인도 거기서 발표를 해보고 싶다고 느꼈다고 한다. 이후에 정말로 DEVIEW 2015에서 발표를 하셨고, 이번 DEVIEW 2023에도 참석하셨다고 한다.
마찬가지로 나도 아직 갈 길이 멀지만 언젠간 나도 그 앞자리에서 도움되는 이야기를 해보고 싶다는 작은 목표가 생겼다.
6개의 댓글
안녕하세요. SmartStudio에서 여러 도구를 만들고 있는 우상훈이라고 합니다. 저희 센터에서 개발한 두 개의 제품 (SmartEditor, HomeBuilder)에 대해서 저 보다 더 상세히 리뷰를 적어 주셔서 고맙습니다 :-)
안녕하세요. 클로바노트 임대현 입니다.
리뷰를 상세히 잘 해주셨네요. 앞으로 김승현님의 성장 스토리를 기대하겠습니다.
목표를 세우고 목표를 향해 즐겁게 개발하시길 바랄게요.
궁금한 점이 있으시면 언제든지 DM주시고, 다음에 또 만나면 커피 한잔 해요^^
https://www.linkedin.com/in/iamdenny





조만간 DEVIEW에서 직접 발표하시는 날도 오겠는걸요