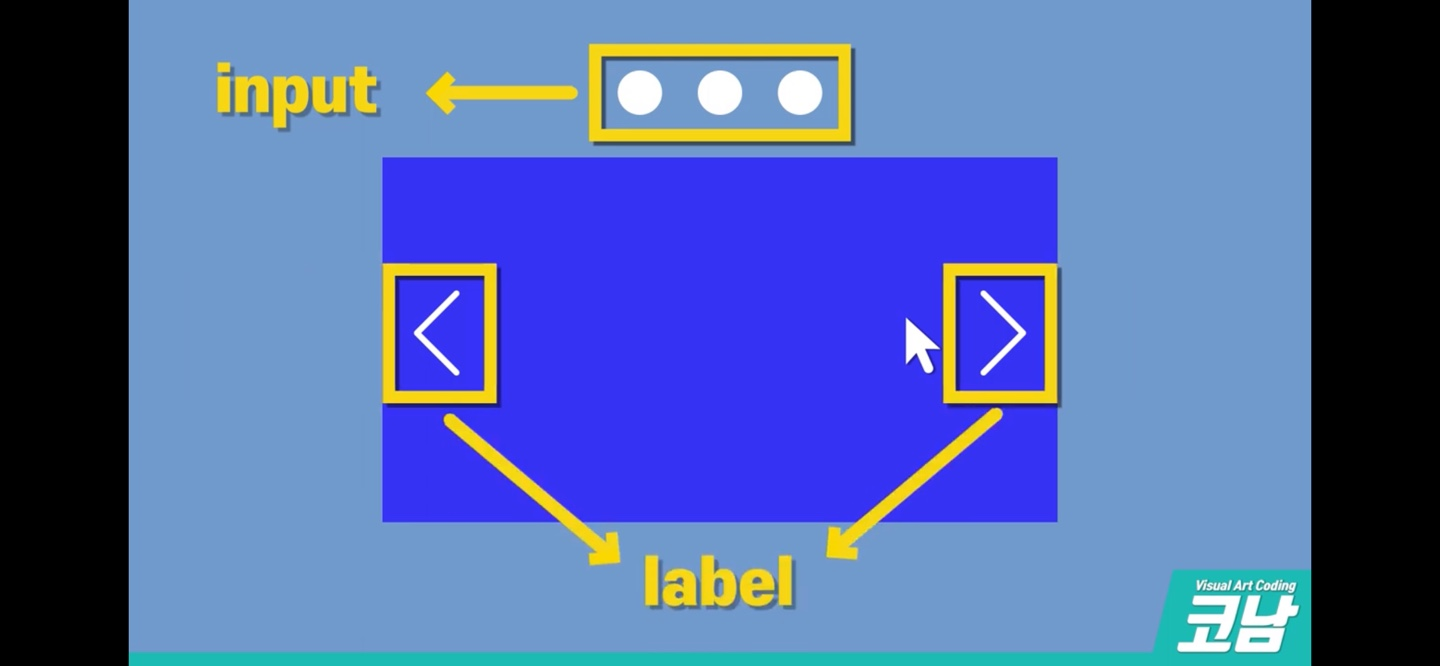
input을 사용해서 자동으로 넘겨지는게 아닌 눌러야 넘겨지는 슬라이드
input type ="radio"를 사용하고 lable에 연결해서 사용한다.
<input id ="slide">
<lable for = "slide">
이미지
</lable>이렇게 묶어서 사용하며

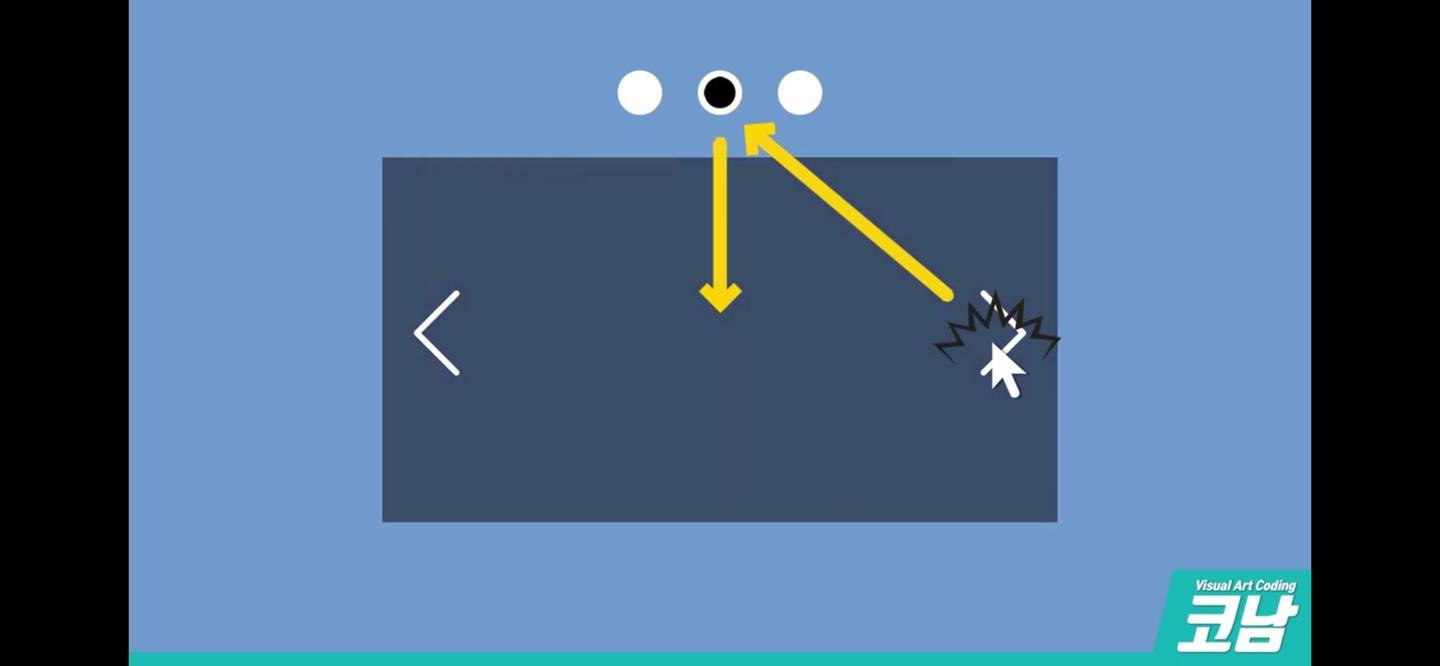
여기처럼 input을 위에 누르고 lable을 누르면 input 버튼이 눌리며 화면이 넘어가게 구현한다.

그러기 위해서는 white-space:nowrap; 를 사용해야 한다.
이 속성은 부모효과에 넣으면 줄바꿈이 안되고 border를 뚫고 밖으로 나가게 된다.
그 효과를 이용해 ul li로 주면 li가 block요소기때문에 한줄씩 떨어지는데 li에 inline-block;을 주고 ul에 white-space:nowrap;준 후 width 값을 조절하면 슬라이드 완성이다.
html
<div class = "section">
<input type= "radio" name="silde" id="slide01" checked> /*슬라이드 개수*/
<input type= "radio" name="silde" id="slide02">
<input type= "radio" name="silde" id="slide03">
<div class = "slidewrap">
<ul class="slidelist">
<li>
<a>
<lable for= "slide03" class="left"></lable>
<img src="이미지">
<lable for="slide02" class="right"></lable>
</a>
</li>
/*======================첫번째 슬라이드 끝 ===================*/
<a>
<lable for= "slide01" class="left"></lable>
<img src="이미지">
<lable for="slide03" class="right"></lable>
</a>
</li>
<a>
<lable for= "slide02" class="left"></lable>
<img src="이미지">
<lable for="slide01" class="right"></lable>
</a>
</li>
</ul>
</div> css
.section input[id="slide"]{
display:none; /*slide를 화면에서 보이지 않게 하기*/
}
.section .slidewrap{
max width:1200px;
margin: 0 auto; /*크기지정*/
ovewflow: hidden; /*뒤에 있는 슬라이드 안보이게 하기*/
}
.section .slidelist{
white-space:nowrap; /* 안쪽 inline 요소의 줄바꿈을 없얨*/
font size:0; /*안쪽 빈 영역을 없얨*/
}
.section .slidelist > li {
display:inline-block; /*정렬*/
vertical-align:middle; /*세로정렬을 가운데로*/
width:100%; /*가로값은 부모요소 100%*/
transition: all .5s; /*슬라이드 자연스러운 시간*/
}
.section .slidelist > li > a {
display:block; /*안쪽 컨텐츠를 다 담을 수 있게 함*/
position:relative; /*버튼인 lable태그를 자유롭게 배치 시킬려고 하는데 그의 기준점*/
}
.section .sildelist > li > a img{
width:100% /*태그 안쪽에 오는 이미지를 100%로 주면 반응형으로 사용할 수 있다.*/
}
.section .slidelist lable{
position:absolute; /*자율배치 포지션*/
z-index:10; /*우선순위 10*/
top:50%; /*lable을 50% 내림*/
transform: translateY(-50%); /*자신을 기준으로 위쪽으로 반만큼 올려 중앙에 오도록 위치*/
padding:50px; /*클릭범위 넓어짐*/
cursor:pointer; /*커서*/
}
.section .slidelist .left{
left:30px; /*왼쪽에서 오른쪽으로 30px 당기기*/
background:url('화살표 이미지') center center / 100% no-repeat;
} /*여기 이미지는 넘기는 < 의 이미지*/
.section .slidelist .right{
right:30px; /*오른쪽에서 왼쪽으로 30px 당기기*/
background:url('화살표이미지') center center / 100% no-repeat;
} /*여기 이미지는 넘기는 > 의 이미지*/
.section[id="slide01"]:checked ~ .slidewrap .slidelist > li {transform:translateX(0%);}
.section[id="slide02"]:checked ~ .slidewrap .slidelist > li {transform:translateX(-100%);}
.section[id="slide03"]:checked ~ .slidewrap .slidelist > li {transform:translateX(-200%);}
.section[id="slide01"] (첫번째 input이 체크가 되면) ~ (인풋 밑으로) .slidewrap의 안에 있는 .slidelist 클래스 그 밑 자식 요소 li에 대해 스타일 기준유튜브 코남 https://youtu.be/JryRu5zby3A
