
css에서 layout 요소는 flex 와 grid가 있다.
flex는 display:flex를 하기만 해도 row라는 기본속성이 있어서 바로 가로로 가며, column를 쓰면 세로로 이동된다.
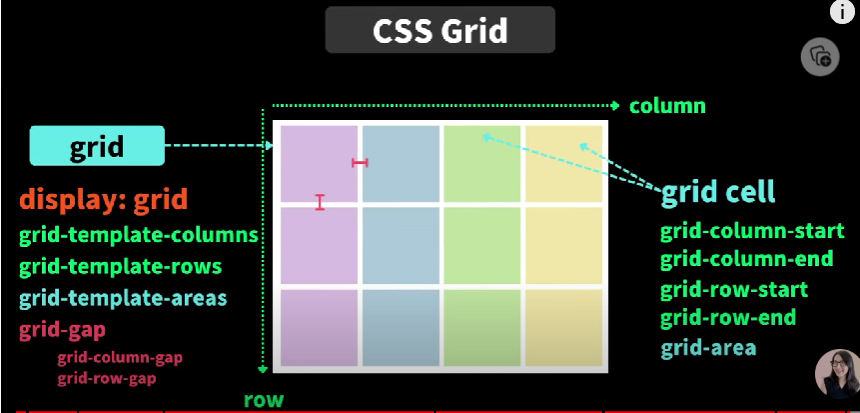
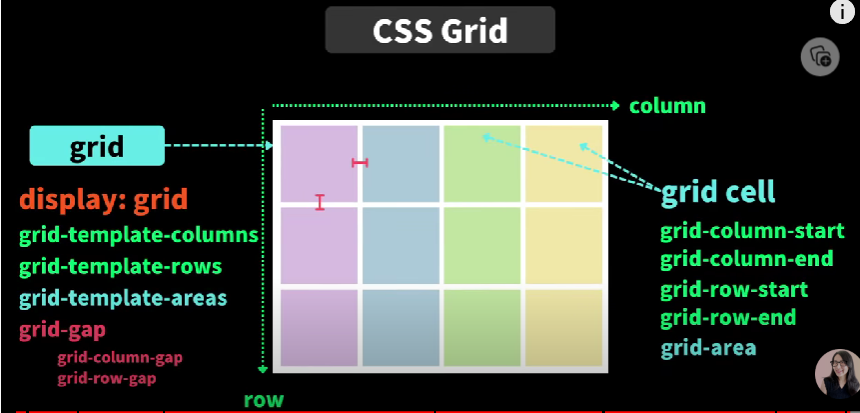
grid 속성은 display:grid로 지정을 해줘야 하며 부모컨테이너에 grid를 지정 하면 자식 요소들은 grid cell로 된다.
gird의 전체적인 모양과 사이즈에 대해서 템플릿을 지정해 줄 수 있다.

grid-template
grid-template-coiumms
가로축으로 총 몇개의 column이 들어갈 수 있는지, 각각의 column의 사이즈는 얼마인지 지정grid-template-rows
세로축으로 총 몇개의 column이 들어갈 수 있는지, 각각의 column의 사이즈는 얼마인지 지정
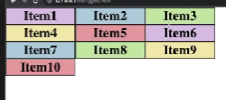
ex)grid-template-columns: 100px 100px 100px; 100px씩 3개씩 끊어서 나온다
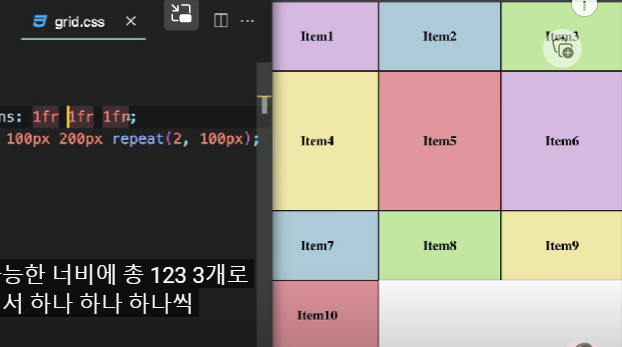
grid-template-columns: 100px 100px 100px; (가로 지정)
grid-template-rows: 100px 200px 100px; (높이지정) 각자 한 줄마다 px의 크기만큼의 높이가 늘어난다.
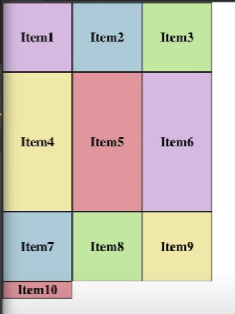
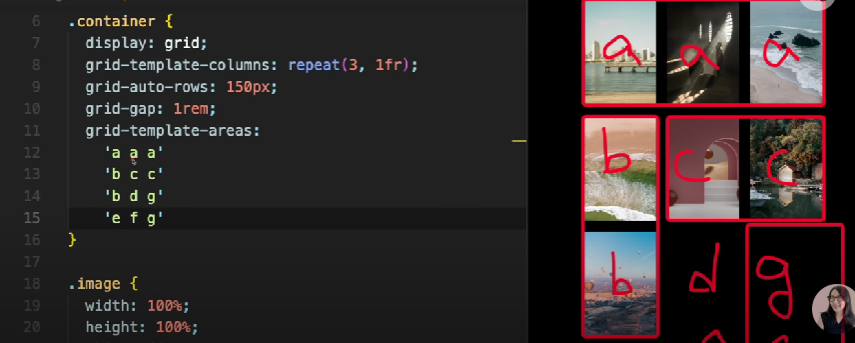
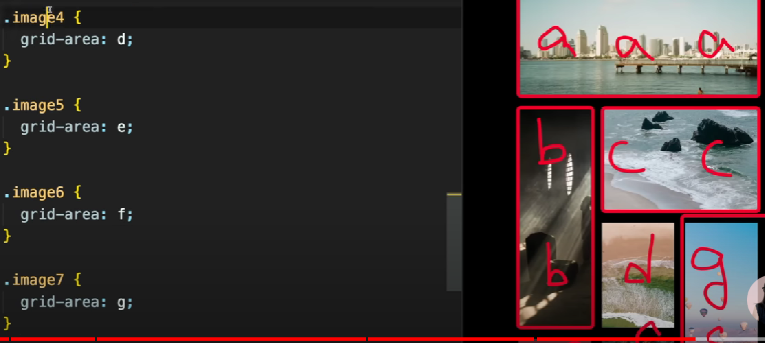
grid-template-argas
이렇게 각자 이름을 지정후 grid-area:a; 라고 지정하면 그 곳에 이미지가 들어간다.
grid-auto-rows
row가 정확하게 몇 줄 인지 모를때 사용
ex) grid-auto-rows: 150px (줄에 상관없이 150픽셀로 지정해줘)
minmax
안에 내용이 있으면 늘어나고 없으면 크기를 유지
ex) grid-auto-rows: minmax(150px, auto); 내용이 없을 때 150px로 고정시키고 내용있으면 자동으로 늘어나.
repeat();
반복시 쓰는 속성
ex)grid-template-coiumms:repeat(5,100px); 100px씩 5번 반복해줘
grid-template-rows: 100px 200px repeat(2, 100px); 1번째 줄 100px, 2번째 줄 200px, 3번째 줄 100px, 4번째 줄 100px 의 높이로 지정해줘
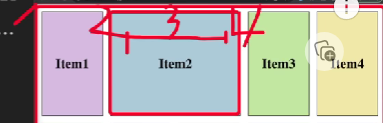
총 5개로 나눠서 쓸것이면
퍼센트: repeat(5,20%) 혹은 fr(5, 1fr)
중간을 2배로 표현하고 싶다면 1fr 2fr 1ft;
grid-gap
셀들 사이사이에 공간을 주는 속성
- grid-gap: (전체적)
- grid-column-gap:세로 공간
- grid-row-gap:가로 공간
겉에도 공간을 띄우고 싶다면 padding 사용
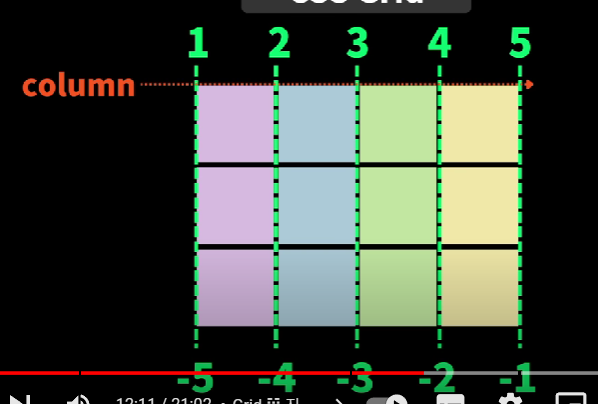
grid-column start, end
grid-column-start로 시작점, grid-column-end로 끝나는 지점을 정해서 아이템의 크기를 바꿀 수 있다.
- grid-column-start 가로 시작점
- grid-column-end 가로 끝나는 지점
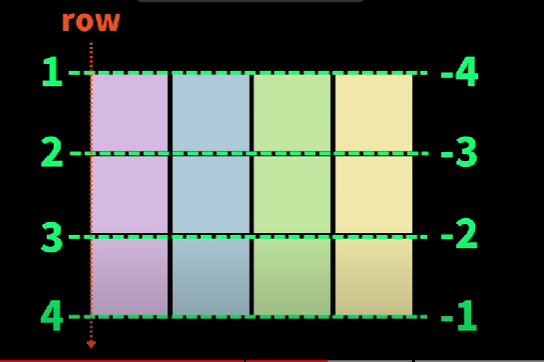
- grid-row-start 세로 시작점
- grid-row-end 세로 끝나는지점
물론, /를 이용해서 묶어서 사용할 수도 있다.
grid-column: 2/4; 가로 2번째부터 4번째까지
span을 이용하여 몇 개의 영역을 원하는지 지정할 수도 있다.
grid-column: 2/ span3; 총 3개의 셀을 차지할꺼야.
grid-column: 2/ -1; 2번째부터 끝까지 사용할꺼야.ex) grid-column-start:2; grid-column-end: 4; or grid-column: 2/4;
2번째부터 4번째까지 늘려줘.