Web safe Fonts
일반적으로 시스템에 설치된 폰트들을 말한다. 다운로드없이 표현할수 있는 폰트들.
Web fonts
웹사이트를 방문한 순간 웹폰트를 다운받아 웹사이트를 구성한다.
사용자가 해당폰트를 갖고있지 않아도 해당 폰트가 구현된다.
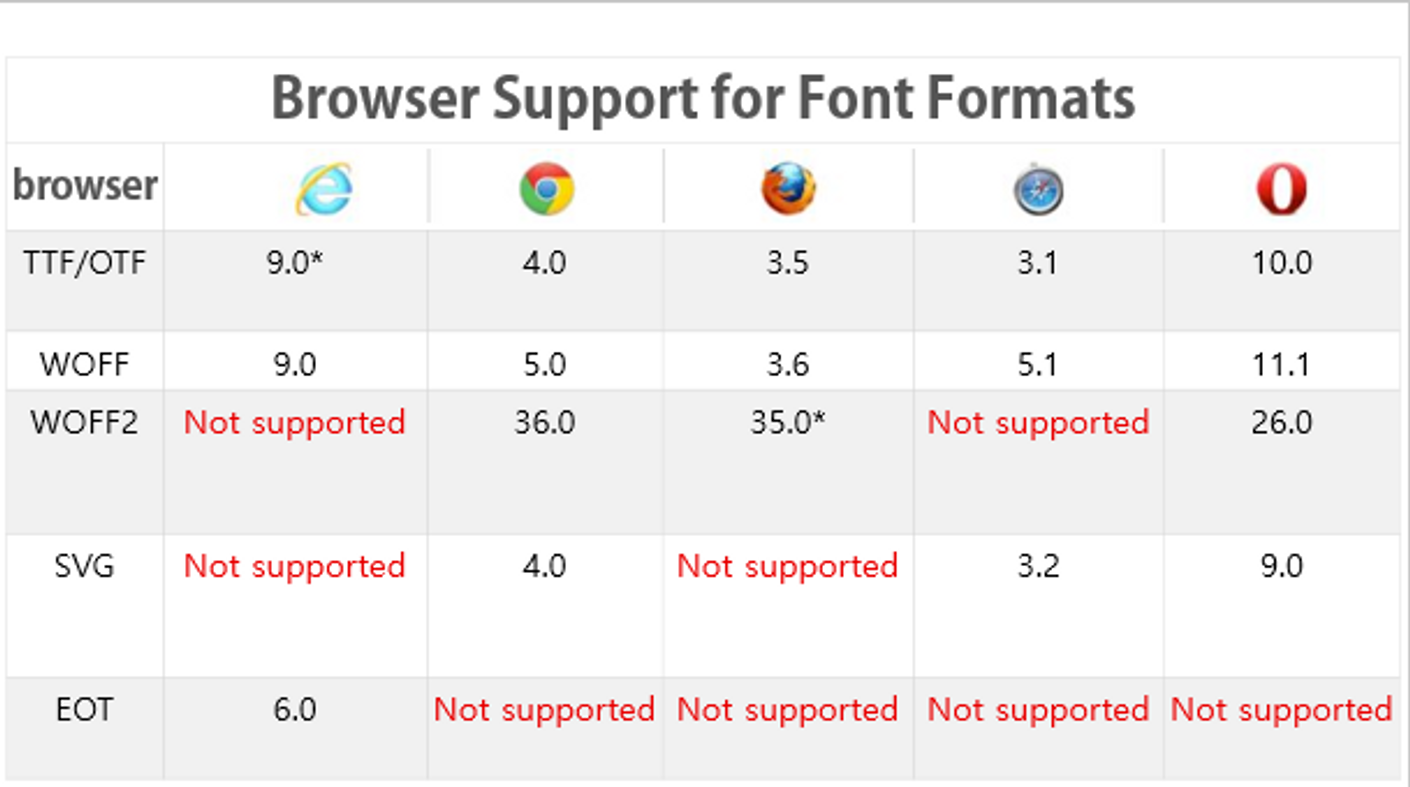
font format(웹폰트 확장자의 종류)
- TTF(True type fonts)
맥os, 윈도우os 모두에 대한 가장 보편적인 폰트형식.
구형안드로이드4.4에서 필요하다 - OTF(Open type fonts)
확장 가능한 글꼴 형식. TTF이 비해 곡선 처리가 유연하여 고해상도 출력에 적합하다 - WOFF(web open font format)
웹페이지에서 사용되는 글꼴 형식. 현재 W3c의 권고안. 오픈타입 혹은 트루타입.
가능한 ttf보단 woff파일을 사용하는것이 좋다. 호환성읜 비슷하면서 용량이 가볍다. - WOFF2
woff보다 압축률이 30%정도 더 좋다. ie와 edge에서 지원하지 않음 - SVG font/shape
텍스트를 표시할때 SVG가 문자로 사용할수있다. SVG문서에 CSS를 적용할수 있고, @font-face규칙은 SVG문서의 텍스트에 적용될수있다. - EOT(Embedded OpenTypeFonts)
IE8이하일경우 쓰인다

오픈소스 디자인폰트
네이버의 나눔시리즈나 눈누 폰트가 무료로 사용 가능하다.
@font-face Rule
나의폰트를 웹서버에 포함시켜놓으면 사용자가 방문할때 폰트가 자동 다운로드 되어 문서에 적용된다.
<style>
/*웹서버에 포함시키기*/
@font-face{
font-family : myFirstFonts;
src:url(fonts/sansantion_light.otf) format(확장자);
}
/*굵은 폰트를 사용할땐 따로 포함시켜야한다*/
@font-face{
font-family : myFirstFonts;
src:url(fonts/sansantion_**bold**.otf) format(확장자);
font-weight:**bold;**
}
/*적용하기*/
div{font-family:myFirstFonts;
</style>@font-face generator
font를 업로드하고 타입을 선택하면 font-face블럭을 만들어준다.
