
<form></form>
클라이언트의 입력정보를 서버로 보내기 위한 컨테이너
form의 속성
action=”위치”제출된 정보가 저장될 위치. 정해지지 않았으면 #으로 둔다.method=”전송방식”“get”디폴트값. 입력정보가 url에 노출된다“post”입력정보를 url에서 숨긴다. 보안을위해 꼭 넣어야 할 속성★
enctype="전송되는 데이터 형식"multipart/form-data파일이나 이미지를 서버로 전송할 경우 이 방식 사용★- text/plain 이 형식은 인코딩을 하지 않은 문자 상태로 전송
<from action="#" method="post" enctype=>
- text/plain 이 형식은 인코딩을 하지 않은 문자 상태로 전송
form안의 요소
<fieldset></fieldset>
하나의 문항을 박스로 묶어준다. 관련 요소를 그룹화하는 데 사용됨
자식태그 <legend></legend>
fieldset의 제목을 만들어준다
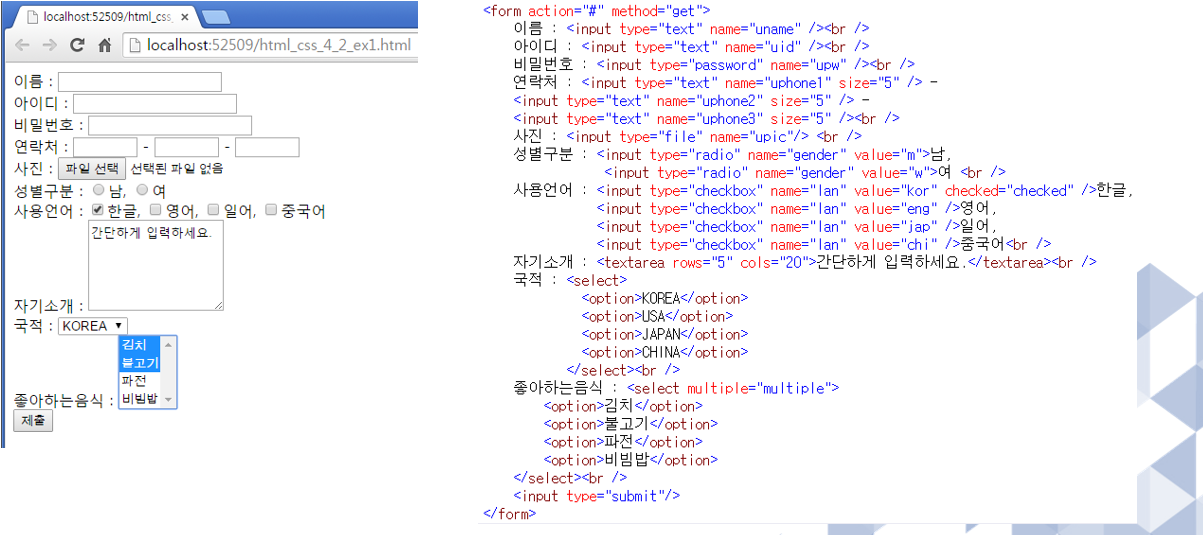
<input> (단일태그) 태그와 속성
<input type=”text”>텍스트 입력칸 폼양식 텍스트를 입력해주세요.
<input type=”password”>블라인드 처리된 입력칸
Document 비밀번호를 입력하세요.
<input type=”radio”>체크버튼. name으로 묶어준다 Document 성별을 입력해 주세요.
남 여
<input type=”checkbox”>네모체크박스
/ (결과값을 안적으면 서버전송X, 결과값 한글로 적으면 파일 깨짐) / Document 좋아하는 과목을 모두 체크하세요.
국어 수학 영어
<input type=”submit”>제출버튼 Document 오늘안에 파일 제출하세요.
<input type=”button”>그냥버튼. 자바스크립트를 이용해 커스텀해서 사용 Document 나중에 배워요 우리^^.
<input type=”reset”>입력칸을 비워주는 버튼 Document 초기화버튼
<input type=”file”>파일 업로드 버튼 원하는 사진을 올려주세요.
Document
<input type=”tel”>전화번호입력칸(숫자만 적을 수 있다.)
(컴퓨터는 안뜨는데 핸드폰은 숫자만 가능)
Document
<input type=”date”>날짜를 선택할수있게 된다.
Document
<input type=”range”>볼륨바같은 슬라이더가 생긴다.
input의 속성
size=”5” → 5픽셀로 바꿔준다name요소의 이름
- radio의 경우 : 같은 네임값을 줘야 그중 하나만 선택할수있다
value="내용"서버로 전송할 값의 이름.
- 텍스트입력 타입 : 기본입력값이 들어간다. 지우고 쓰면된다
- 선택지 타입 : 선택한 밸류값이 서버에 전송된다
- sumit, button의 경우 : 버튼에 입력값이 적힌다
- 한글로 할 시 깨져서 나올 수가 있다
id어떤 항목과 묶기위해 이름을 지정
- label의
for와 input의id연결placeholder
- 텍스트입력 타입 : 연한글자로 입력값 예시가 들어간다. 안지우고 쓸었다.
type
- (버튼의 경우) “color” 버튼색을 만들어둔다
<select></select> 태그
Document 오늘 먹은 과자는?드롭다운 박스를 만들어준다.
선택지는 자식태그인<option></option>로 만든다
value: 서버로 전송할 값이름multiple: 컨트롤을 누르며 여러개 선택이 가능해지고 목록이 길어진다
포카칩 스윙칩 포테토칩 감자칩 고구마칩
Document 50자내로 서술하세요
<textarea></textarea>
input 텍스트칸보다 크고 크기조절도 가능하다
cols가로rows세로maxlength글자제한
placeholder= "intert maeeage" <가상의 메세지>
Document 이건 글자만 눌러도 선택 돼
<lable></lable>
radio타입이나 checkbox 타입을 사용하면 클릭할 부분이 좁아 편의성이 떨어질수 있다. 이때lable태그로 글자부분을 눌러도 선택지가 눌리도록 하는 태그다.
<aside></aside>
input의 id값과 label의 for 값을 동일하게 만들어주거나
속성없는 label을 클릭될부분의 부모로 감싸준다aside요소는 article 요소의 안쪽 & 바깥 쪽에 올 수 있음
article 안쪽에 aside가 있을 경우 article의 본문 내용과 관련 있어야 하며 바깥쪽에 aside가 있으면 전체 웹페이지와 관계 있는 내용이어야함.
https://aboooks.tistory.com/349 참조

파비콘
탭 왼쪽에 들어가는 작은 아이콘
헤드태그 안에 들어가야한다. 들어갈 아이콘파일은 아이콘컨버터등을 이용하여 만들수있다.
<link rel=”icon” href=”파일명”>커서
style=”cursor: pointer;”포인터모양의 커서가 나온다
style=”cursor:url(img/파일명.cur)"원하는 커서 그림을 넣을수 있다
style=”auto";만약 커서파일이 없어졌거나 위치가 바뀌어도 나올수있도록 설정한다.

