홈페이지 구조


CSS Layout

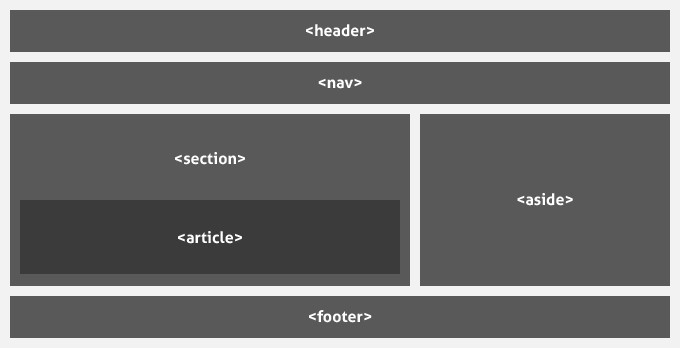
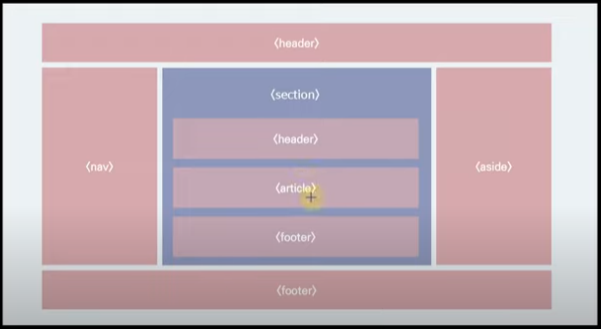
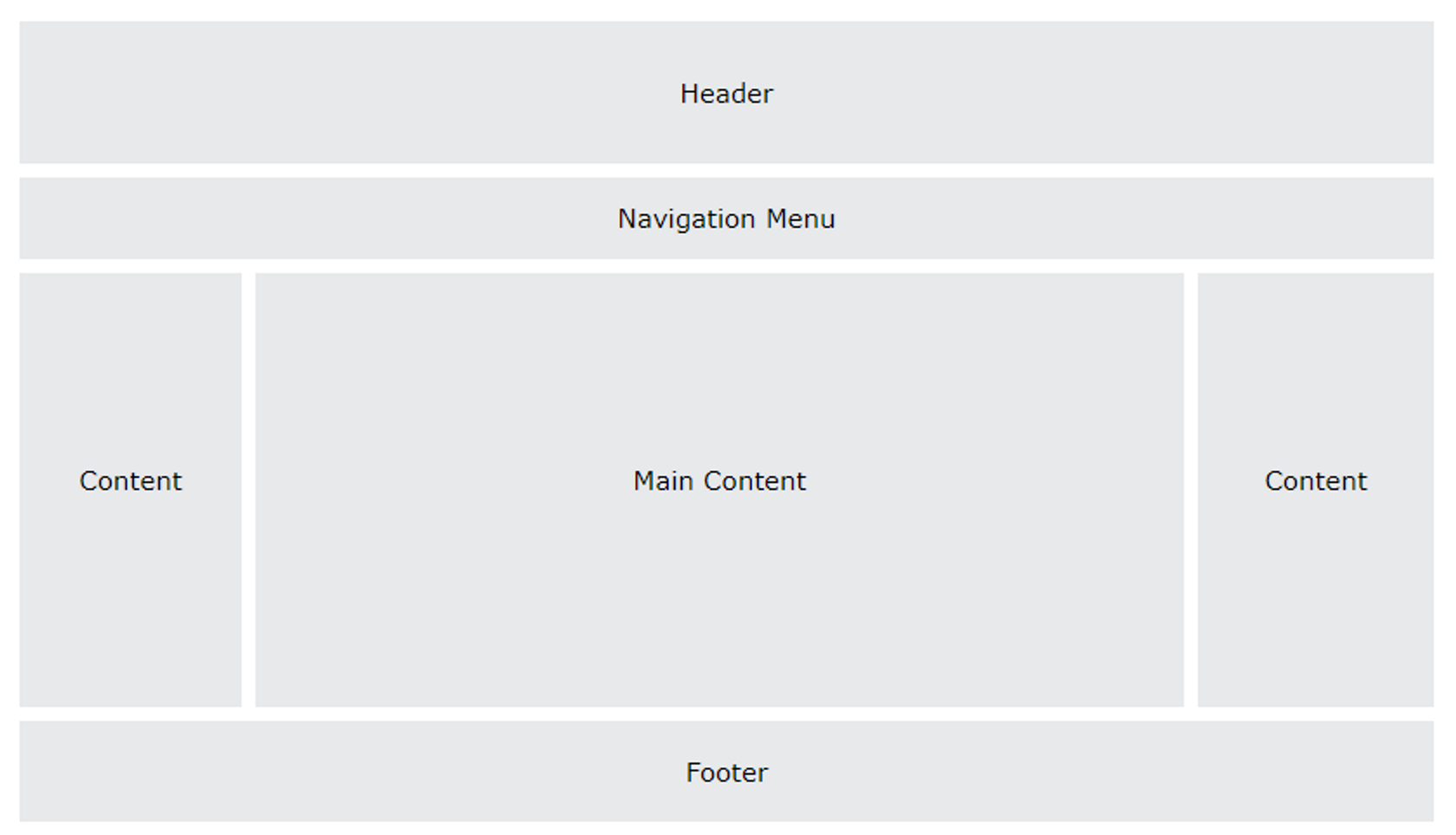
웹은 헤더, 메뉴,내용, 푸터로 나누어 지는 경우가 많다.
헤더
웹의 상단에 위치하고있으며 사이트 이름이나 로고가 포함된 경우가 많다
네비게이션 메뉴
웹의 방문자에게 탐색에 도움이 되는 메뉴들을 제공한다.
콘텐츠
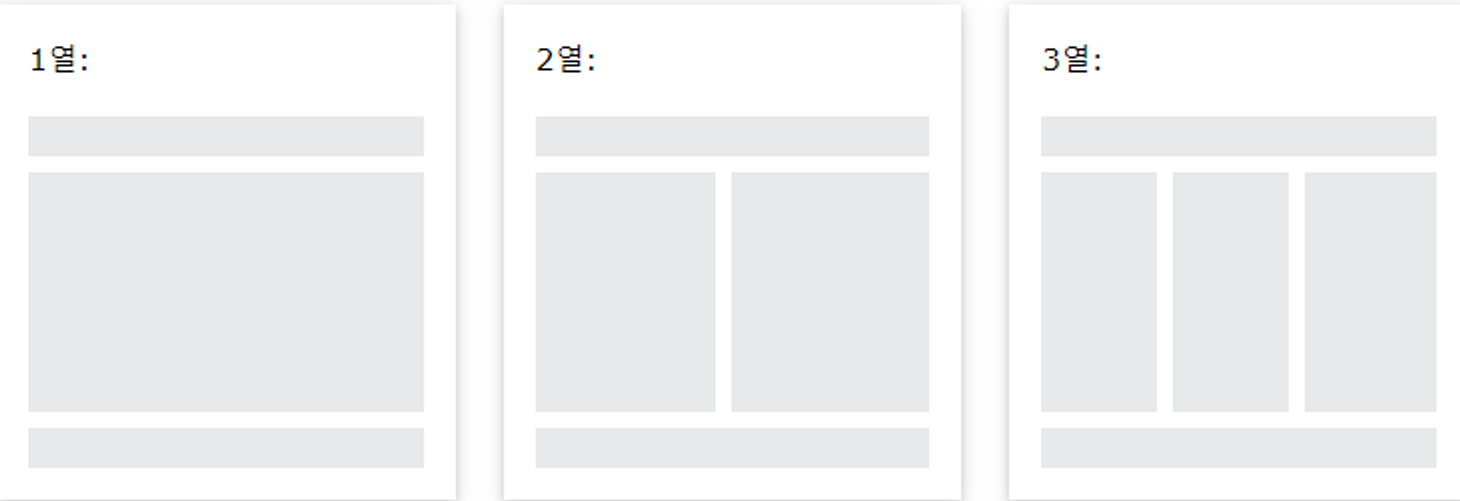
여러가지 레이아웃이 있으나 일반적으로 다음과 같이 나눠볼수 있다.
1열은 좌우 컨텐츠가 없어 주로 모바일에서 많이 사용하고
2열은 태블릿과 노트북
3열은 화면이 좌우로 넓은 데스크탑에서 많이 사용한다
미디어쿼리를 이용하면 화면크기에 반응하여 1열이였다가 넓히면 3열로 늘어나는 웹을 만들수 있다.

바닥글
화면 하단에 배치하며 저작권 정보, 약관, 연락처 등을 표기한다.
CSS를 사용하는 이유
HTML은 정보 CSS는 디자인이라고 생각 하면 된다.
<style>태그가 CSS임을 말하는 태그
<style>태그는 보통 위에 선언하며,<HTML>태그는 아래에 작성한다.
특별한 문구를 바꾸고 싶을 때 HTML이랑 헷갈리지 않게 태그 안에<style>속성을 작성 해야 한다.
ex)<a href="링크" style="color : red">
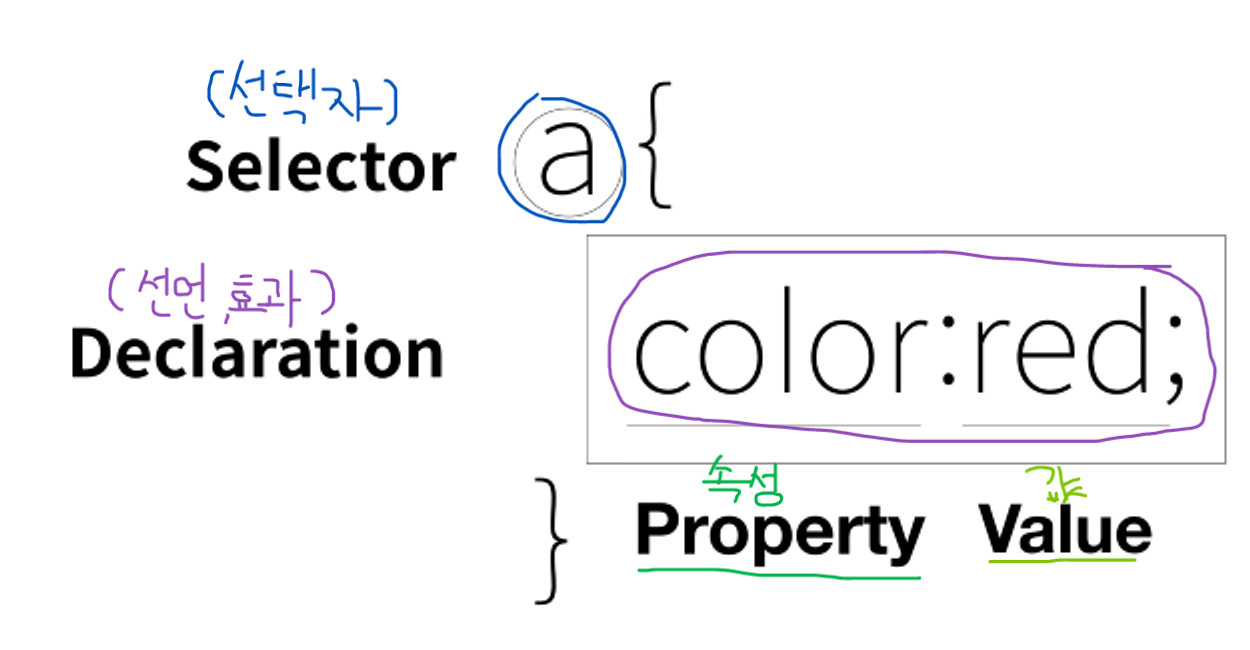
CSS의 구조
 Selector(선택자) :어느부분을 바꿀건지 적어주는 부분
Selector(선택자) :어느부분을 바꿀건지 적어주는 부분
Declaration(선언, 효과) : 뭘로바꿀건지 적은 부분
Property(속성),propertyValue(속성값) : 선언요소
문장이 두개거나 하나의 선언이 끝나면 세미클론(;)을 넣어줘야 한다
CSS 사용방식
인라인방식, 내부선언방식, 외부선언방식이 있다.
인라인방식(style을 속성으로 사용하기)
태그안에
style="원하는 스타일"을 속성으로 넣는다
다른방식과 혼용했을때 우선순위가 가장 높은 방식이다.내부 선언 방식 (head 안에
<style> 넣어주기)
<head>안에<style></style>을 넣어주고 선택자를 지정한뒤{ }안에서 원하는 스타일을 작성한다.
외부 선언 방식 (CSS파일을 따로 만들어사용)
css파일을 따로 만들어서 스타일을 기술하는 방식의 선택자.
html문서 안에서 head에 link태그를 이용하여 css문서를 연결한다.
<link rel="속성값" href="css파일경로/파일명.css">속성값 - alternate : 프린트 페이지나 번역된 페이지와 같이 해당 문서의 대체 버전에 대한 링크를 제공함. - author : 해당 문서의 저자에 대한 링크를 제공함. - dns-prefetch : 브라우저가 대상 리소스의 원본에 대해 DNS 확인(DNS resolution) 작업을 미리 수행하도록 명시함. - help : 도움말 문서에 대한 링크를 제공함. - icon : 사용자 인터페이스에서 해당 문서를 나타낼 리소스(일반적으로 아이콘)를 불러옴. - license : 해당 문서의 저작권 정보에 대한 링크를 제공함. - next : 연관된 문서들의 모음 중 다음 문서에 대한 링크를 제공함. - pingback : 현재 문서에 대한 핑백(pingback)을 처리하는 핑백 서버의 주소를 제공함. - preconnect : 브라우저가 대상 리소스의 원본에 미리 연결하도록 명시함. - prefetch : 사용자가 요청할 가능성이 있으므로, 브라우저가 대상 리소스를 미리 가져와 캐시(cache)하도록 명시함. - preload : 브라우저가 as 속성과 해당 대상과 관련된 우선순위에 따라 현재 탐색에 사용할 대상 리소스를 미리 가져와 캐시하도록 명시함. - prev : 연관된 문서들의 모음 중 이전 문서에 대한 링크를 제공함. - search : 현재 문서 및 관련 페이지를 검색하는데 사용할 수 있는 리소스에 대한 링크를 제공함. - stylesheet : 스타일 시트(stylesheet)로 사용할 외부 리소스를 불러옴.
!important
아이디,클래스가 중복으로 있거나 순서가 섞여버려 속성이 잘 먹지 않는경우가 있다.
이때 속성값으로 !important를 넣어주면 우선순위가 올라오게 된다.
ex. border:3px solid blue !important;
선택자
기본적으로 가지고 있는 마진과 패딩을 전부 없얘고 디자인을 시작하기 위해 사용한다.
CSS검색어 : css 내용 property | CSS의 주석 : / 주석내용 / 컨트롤+/
선택자의 우선순위
전체선택자 (*) < 태그 선택자 < 클래스 선택자 ( . ) < id 선택자 ( # ) < !important
전체 선택자
태그 이름 대신
*을 쓰면 모든 태그들을 선택하게 된다.
*{margin:0; padding:0; }태그 선택자
선택자를 태그이름으로 설정하면 문서안의 해당태그가 전부 바뀐다.
속성 선택자
[속성]{내용}
ex) [src="#"]{magin:0;}이처럼 속성으로 선택할 수도 있다.class 선택자(.)
변경할 부분들을 클래스로 묶을수 있다.
속성으로class=”클래스명”을 부여하고 스타일태그 안에서 선택자를 .클래스명으로 한다.
emmet으로 작성할 땐 태그이름.클래스명ID 선택자(#)
효과를 줄 컨텐츠에
id=”아이디명”을 부여하고
스타일태그 안에서 선택자를 #아이디명으로 사용한다.
emmet으로 작성할 태그이름#아이디명선택자의 경로 (부모선택자,자식선택자)
선택자 안의선택자 그안의선택자 { }
자손 선택자를 선택, 자식 뿐만 아니라 손자 혹은 더 밑에 있는 애들 태그도 선택됨선택자>안의선택자>그안의선택자 { }. 바로 아래 자식 태그를 선택한다.여러개의 선택자
class=”클래스명1,클래스명2”이처럼 ,를 넣어 클래스명을 여러개 넣을수있다. 선택된 부분들이 동일한 효과를 받는다
div활용하기
스타일을 변경할 부분을
<div> 태그로 묶어준 뒤, 아이디를 부여한다.
선언의 중복 줄이기<div#header> <style> a,h1{ /*border-width:5px; border-style:solid; border-color:red; */ border:5px solid red; } </style>``` 속성 하나에 여러값을 넣는다. 순서는 상관없다.
container 와 wrapper
둘 다 레이아웃을 위한 div이다.
네이밍시 차이점
container 여러 개의 요소를 감싸는 div
wrapper 단일 요소의 레이아웃을 위한 div
wrapper의 기본기능
- 여백
(css 설정 시) <style> .wrapper{ padding-left:20px; padding-sright:20px;} /*좌우여백*/ <style> (html 설정 시) <div class="wrapper"> <p>lorem.......</p> </div>
- 최대 너비를 설정
화면이 커지게 되더라도 글자수가 일정하게 유지됨.max-width: 600px; //최대 너비 600px로 설정 margin: 0 auto; //래퍼를 배경 그림의 가운데로 옮긴다.
- 가운데 정렬
가운데 정렬을 안하면 기본적으로 왼쪽으로 정렬돼있다.max-width: 200px; // 최대 너비를 200px로 설정 padding-left: 20px; // 왼쪽 내부 여백을 20px롤 설정 padding-right: 20px; // 오른쪽 내부 여백을 20px롤 설정 => 왼쪽에 위치함 margin:0 auto //가운데 정렬
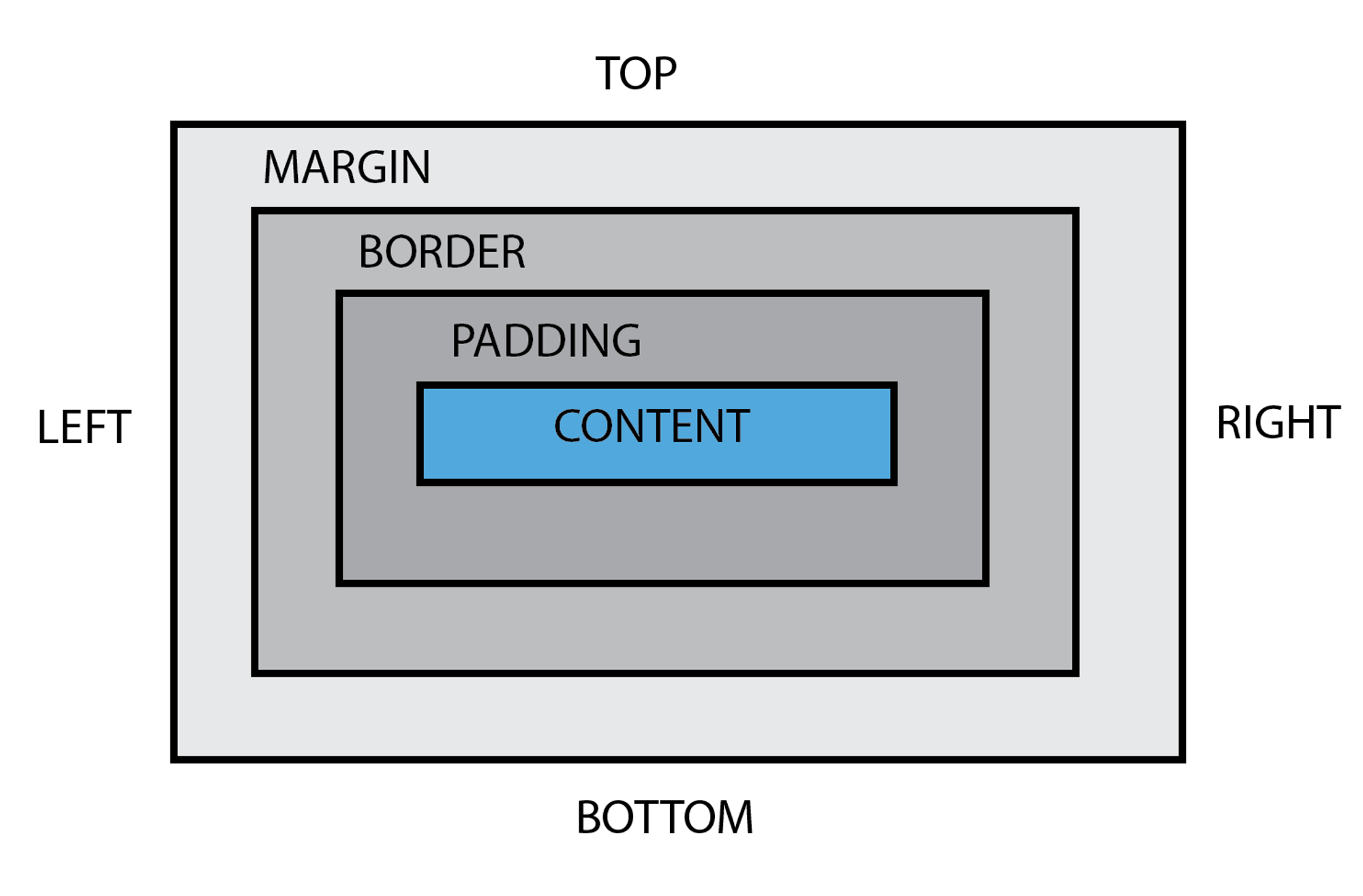
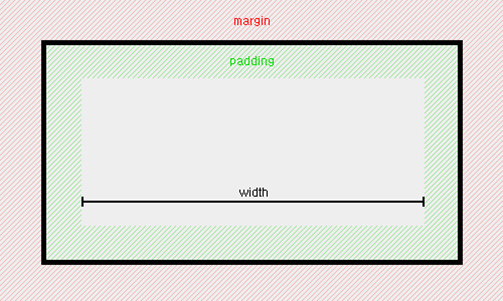
css기본속성


margin테두리↔이웃하는 요소와의 간격border패딩 주변을 감싸는 테두리padding내용과 테두리 사이의 간격박스의 사이즈를 작성하는 순서
top → right → bottom → left
ex) margin:10px 30px 50px 100px : top 10px, right 30px,bottom 50px, left 100px
명시 없으면 좌우, 상하가 같은값
하나만 있으면 4면이 다 같은값컨텐츠 요소를 센터로 배치하고 싶을 때
{ margin:0 auto; }
width,height 속성

width 는 가로길이, height 는 세로길이
