개발을 하던 중, 데브옵스 팀으로부터 프론트엔드 레포가 너무 뚱뚱하다는 얘기를 들었다. 도커 이미지 사이즈가 크다는 걸 저렇게 표현한 듯 하다.
대체 어떤 라이브러리가 이렇게 큰 용량을 잡아먹는 지 색출하고자 webpack bundle analyzer를 이용하기로 하였다.
npm install --save-dev webpack-bundle-analyzer우선 webpack bundle analyzer를 설치해주고,
vue.config.js 파일에
const BundleAnalyzerPlugin = require('webpack-bundle-analyzer').BundleAnalyzerPlugin;
module.exports = {
plugins: [
new BundleAnalyzerPlugin()
]
}위의 내용을 명시해준다. 이건 공식문서에 나와있는 내용이고, 우리 프로젝트에선 configureWebpack 안에 명시해두었다. configureWebpack에 대한 설명은 이 주소에 잘 설명되어 있다. 👉 (https://cli.vuejs.org/guide/webpack.html#simple-configuration)
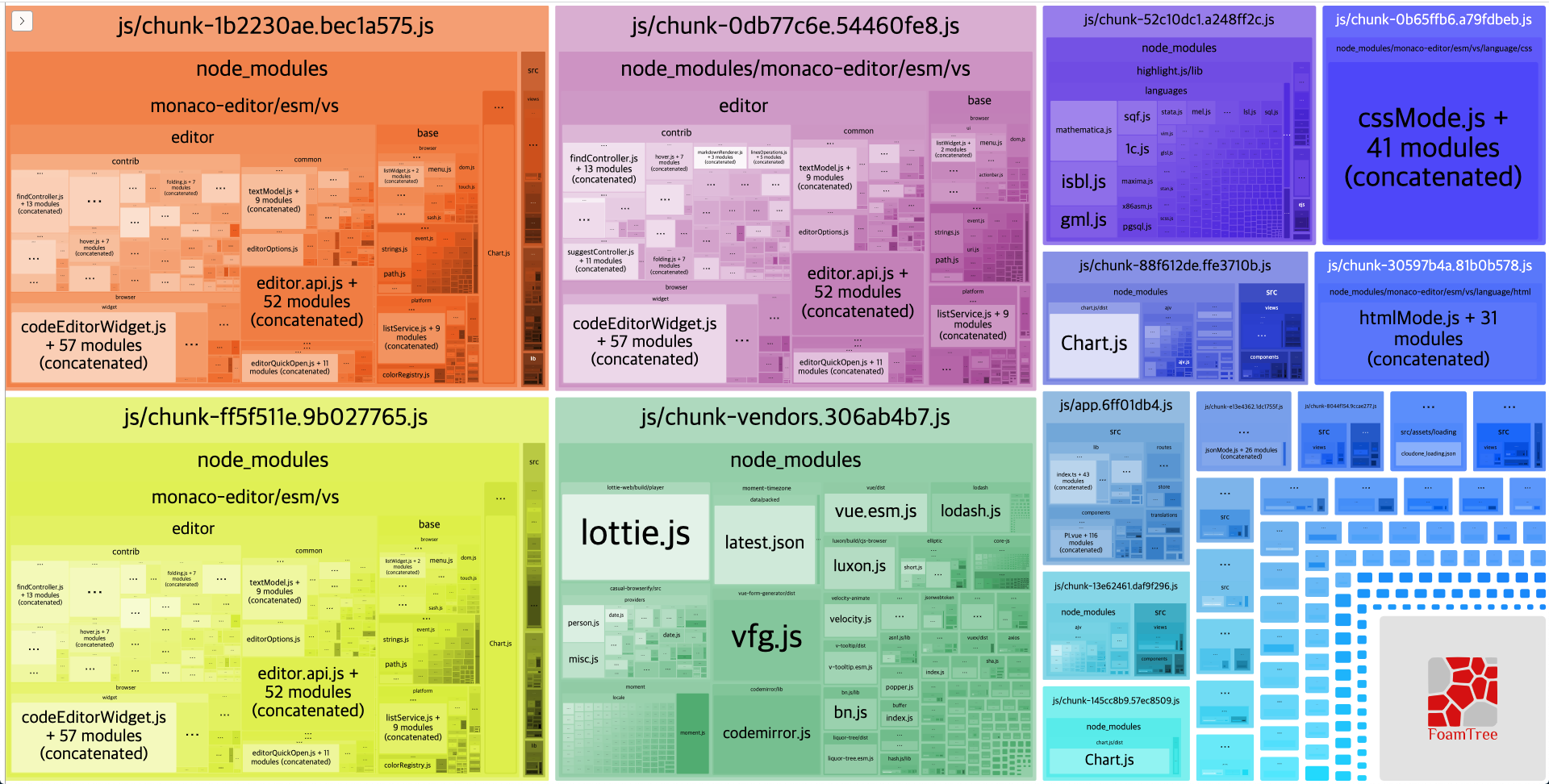
다 설정한 후 검사해 본 결과는 아래와 같았다. (약 14MB..충격적)

너무 비정상적으로 큰 번들 사이즈에 충격받으며 분석을 하였는데, 문제는 거의 모든 node_modules보다 큰 monaco editor의 chunk(무려 세 개)였다.
알고 봤더니, monaco editor는 무려 77MB(unpacked size)의 거대한 라이브러리였던 것이다. 나름대로 monaco webpack plugin을 이용해 사이즈를 줄였지만, 그래도 약 10MB 정도의 크기를 차지하였다.
입사 전부터 프로젝트 내에 존재했던 코드 에디터였는데, 이렇게 과하게 무거운 줄은 꿈에도 모르고 있었다. 하지만 알게 된 이상, 이 라이브러리를 절대 그대로 둘 순 없었다. 프로젝트에는 간단한 json edit/view 기능만 필요했기 때문이다.
그래서 code mirror라는 많이 쓰이는 code editor를 wrapping한 vue-codemirror를 도입하여 monaco editor를 제거하였다! (https://velog.io/@sian/Vue%EC%97%90-Code-mirror-%EC%A0%81%EC%9A%A9%ED%95%B4%EB%B3%B4%EA%B8%B0) <- (코드미러 적용기..)
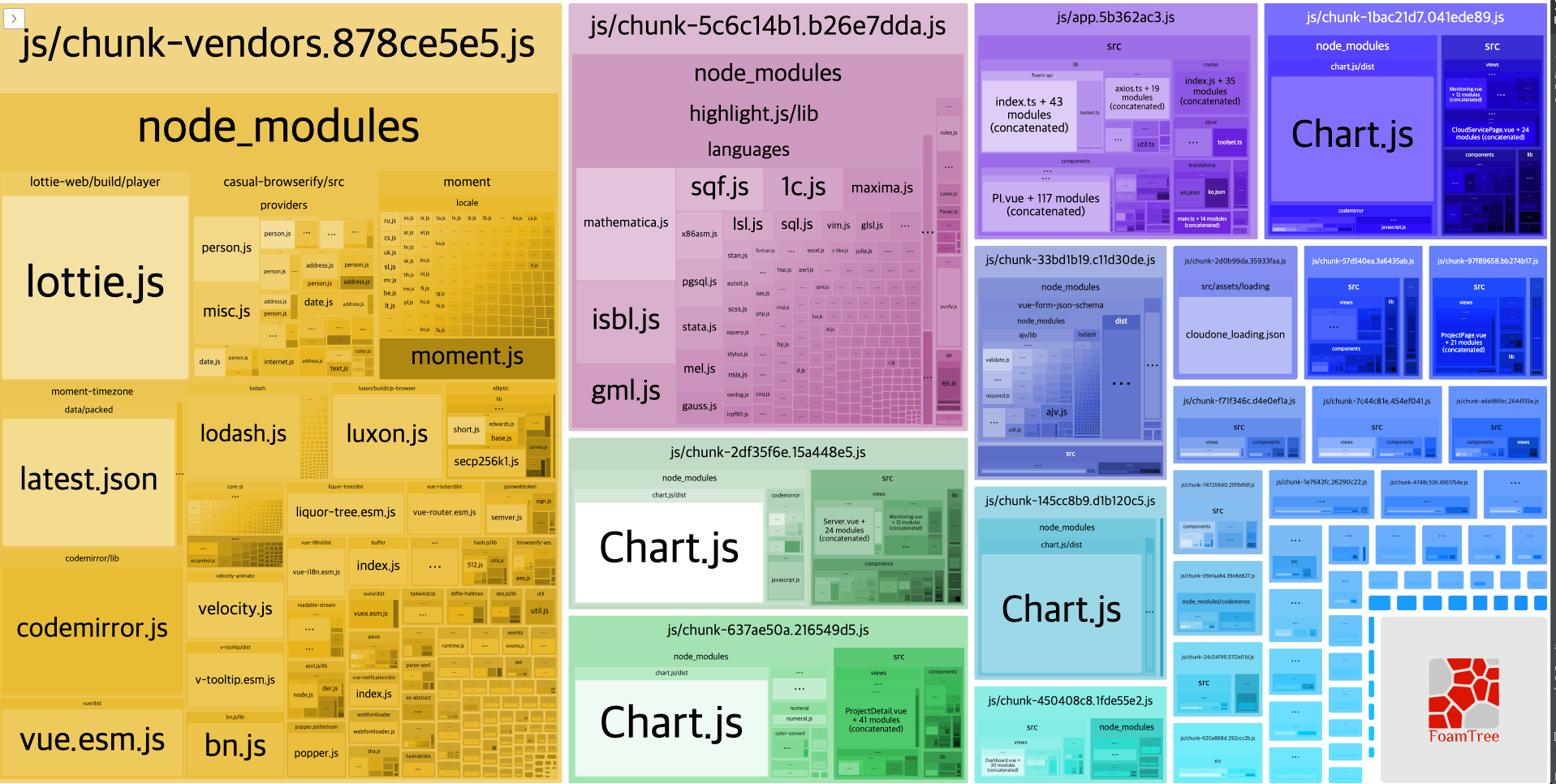
그 후, 아래와 같은 결과를 얻을 수 있었다.

모나코 에디터가 있을 때는 정말 작아보이던 lottie 등을 포함한 라이브러리의 chunk가 굉장히 큰 비중을 차지하는 것처럼 보이게 되었다.
그리고 최종적으로는 약 14MB에서 5MB까지 크기를 줄였다.🥺 감격..
빌드 시간 또한 거의 절반으로 감소하였다.
사실 비정상적으로 큰 라이브러리를 사용했기 때문에 드라마틱한 결과를 얻을 수 있었긴 한 것 같다. 😅
하지만 이번 기회로 번들 사이즈를 키우는 범인을 색출해볼 수 있어서 좋았다. 앞으로도 누가 자꾸 빌드 시간을 늘리는 지 꾸준히 검사하며 최적화 할 예정이다. (다음 대상은 luxon과 Chart.js 일듯..)


monaco라는 놈이 크긴 컸나보네요 비포 애프터 차이가... ㅋㅋㅋ
잘 읽었습니당