Intro
이번 포스팅은 CSS에 관한 포스팅이다. HTML에 이어서 프론트엔드의 기초를 다지는 데 몰라서는 안 되는 지식이고 모르면...열심히 공부해야 한다. 정말로.
CSS
Cascading Style Sheet
Cascade라는 단어는 '종속'이란 의미를 가진다. HTML 문서에 '종속' 되어 문서가 어떻게 보일 지 방법을 알려주는 언어라고 생각하면 된다.
어떤 회사들은 CSS 코딩 테스트도 본다. 프론트엔드 개발자가 퍼블까지 해야 하는 경우도 한번 씩 있다보니. 물론 상당히 중요하므로 잘 알아두는 게 좋다.
Selector
a {
color: red;
}특정 태그에 어떠한 스타일을 '종속' 시킨다는 의미다. 위의 코드는 a 태그의 색을 전부 빨간색으로 바꾼다. 태그 뿐만 아니라 ID, 클래스 명에도 종속 시킬 수 있다. 이 값을 선택자라 부른다. 예시는 아래와 같다.
- 태그 선택자
a {
color: red;
}- id 선택자
#red {
color: red;
}
#yellow {
color: yellow;
}- 클래스 선택자
.apple {
color: red;
}
.banana {
color: yellow;
}우선순위는 ID 선택자 > 클래스 선택자 > 태그 선택자이다.
<!-- 빨간 색으로 보임 -->
<a class="apple" href="http://localhost"> 빨간색 하이퍼링크 </a>
<!-- 노란 색으로 보임 -->
<a id="yellow" class="apple" href="http://localhost"> 노란색 하이퍼링크> </a>합칠 수도 있다. 특정 아이디를 가진 태그에 스타일을 종속 시킬 수도 있다.
.apple a {
color: red;
}Declaration
어떤 스타일을 가질 지 말 그대로 '선언' 하는 곳이다.
위의 코드와 마찬가지로 color를 red로 선언하는 것과 같다. 태그 마다 가질 수 있는 효과들이 많은 데 필자는 이걸 절대 일일히 외우지 않는다. (사실 주 분야가 이 쪽이 아니긴 한데 퍼블리싱 된 코드들을 확인하려면 알아야 한다. 그리고 문제 생기면 직접 고쳐야 할 수도 있고...)
Box Model

태그는 block level element, inline element로 나뉘는데 block level 같은 경우는 쉽게 생각해보면 자신의 크기에 비해 크기를 많이 잡아먹는, 그니까 화면 양 옆 전체를 자신이 차지할 수 있는 범위만큼 차지하는 태그, inline element는 말 그대로 자신의 크기만큼만, 한 줄 정도 차지하는 태그를 의미한다.
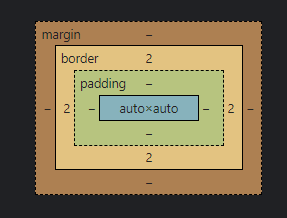
이런 태그들을 살펴보려고 개발자 도구에 들어가보면 확인 할 수 있는 이상한 네모들이 있다. 사실 이상한 네모가 아니라 이 태그가 차지하는 영역이 Property 별로 어느정도 인 지 확인 할 수 있는 박스 모델이라는 것이다.
제일 안에 있는 파란색 녀석이 content다. 그 이후로 padding -> border -> margin 순서대로 진행된다. 화면에서 어느정도 범위를 차지하는 지 개발자도구의 박스모델을 통해 확인해 볼 수 있다. CSS 코드 또한 확인할 수 있다.
Outro
간단하게 CSS 문법에 대해 알아보았다. 다음 포스팅은 Javascript 기본 문법에 대해 써 보도록 하겠다.