Intro
프론트엔드 파트의 마지막. Javascript에 대한 글이다.
필자는 사실 Javascript에 대해 아주 잘 알지는 못 한다. 프론트엔드 개발자로 진출 할 생각이 학부 시절에는 그렇게 크지 않았으니까.
하지만 풀스택이라는 원대한 꿈을 위해서는 공부를 멈출 수 없다. 부족한 지식 최대한 짜 내서 글을 써 보도록 하겠다.
'백엔드인데 Javascript를 알아야 하나요?' 라는 질문을 실제로 들은 적이 있다. 몰라도 되는 건 없다고 생각한다. 협업을 위해선, 소통을 위해선 몰라도 되는 건 진짜 아무것도 없다. 심지어 오늘 점심에 무엇을 먹어야 할 지도!
Javascript?
Java와는 다르다. 웹을 동작 시키는 데 특화되어 있는 언어다.
인터프리터 언어고 동적 언어다. 그리고 객체 지향 프로그래밍과 함수형 프로그래밍이 다 가능하다. 또한 Java는 클래스 기반의 객체 지향 언어지만 Javascript는 프로토타입 기반의 객체 지향 언어다.
변수
var x = 10;
var result = x + 3;타입을 따로 지정 해 줄 필요는 없으나, 이렇게 변수라는 것 자체는 선언 해 줘야 한다.
let x = 123;
x = "1234";
const y = false;요즘은 이렇게 더 많이 쓴다. let은 가변형, const는 불변형.
Type
Primitive Type(원시 타입)
- number : Javascript는 모든 수를 실수로만 표현한다.
- string : 말 그대로 문자열
- boolean : True / False
- symbol : ES6 부터 추가 된 타입. 유일하고 변경 할 수 없는 타입
- undefined : 변수를 선언만 하고 값을 대입하지 않았을 때.
Object(객체)
var obj = {name : "object", num : 1}연산자
기본적인 사칙연산 뿐만 아니라 ++, -- 등 증감 연산자도 가능하다. 하지만 알아둬야 할 게 있다면 할당 연산자를 사용해야 한다는 점
x = x + 1; //error
x += 1; //ok너무 기본적인 것들은 생략하도록 하겠다. 확실히 기억 해 두어야 할 법한 연산자만 따로 기록하겠다.
3 === x왼쪽과 오른쪽의 값과 타입이 모두 같아야 True를 반환하는 연산자다.
3 !== x왼쪽과 오른쪽 값이 같지 않거나 다른 타입이면 True를 반환하는 연산자다.
var x = [0, 1, 2, 3, 4, 5, 6, 7, 8, 9];
var a = [x, x, x, x, x];
for (var i = 0, j = 9; i <= j; i++, j--);
console.log('a[' + i + '][' + j + ']= ' + a[i][j]);이중 for문으로 처리하는 문제를 이런 식으로 쉼표 연산자를 통해 처리 할 수 있다. 꼭 필요할 때 아니면 사용해서는 안된다고 하는 코딩 스타일이라고 한다.(확실히 잘 안읽히긴 한다.)
제어문
문법 자체는 Java와 거의 비슷하다. 하지만 확실히 차이나는 건 label의 존재
gugu:
for(var i = 2; i <= 9; i++){
dan:
for(var j = 1; j <= 9; j++){
if(i > 5)
break gugu;
document.write(i + "X" + j + "=" + (i*j) + "<br>");
}
}특정 명령어들을 label로 묶어버릴 수 있다. 5단 까지만 진행하고 그 이후로 구구단이 출력되지 않게 하려고 조건을 따로 더 거는 게 아니라 그냥 명령어 자체를 끊어 내 버리는 식으로 처리했다. label이 있었기에 가능한 기능.
배열
var arr = [data0, data1];
var arr = Array(data0, data1);
var arr = new Array(data0, data1);셋 다 똑같은 방법이다. 우리가 흔히 알던 배열하고 큰 차이는 없다.
그렇지만 특정 인덱스 요소를 삭제하는 게 확실히 편하다.
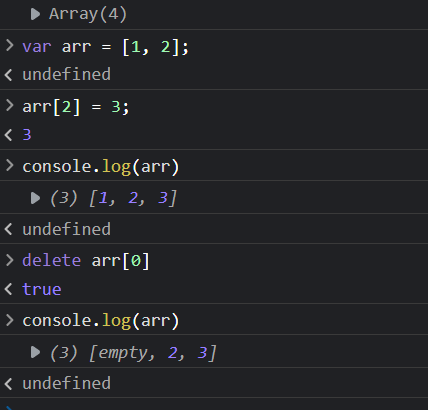
var arr = [1, 2];
arr[2] = 3;
delete arr[0]
물론 이렇게 삭제한다고 리스트 마냥 크기가 줄어들고 그러진 않는다. 그 자리에 빈 공간이 생긴다고 생각하는 게 편하다. empty 로 출력되는 부분을 hole이라고 한다. 이러한 hole을 참조하는 코드를 실행시키면 그 값은 undefined 처리 된다.
연관 배열이라는 것도 있다. 인덱스 대신 문자열로 된 key 값을 사용하는 것.
물론 Map과 같은 데이터 구조도 제공한다.
함수
function addNum(x, y) {
return x + y;
}
console.log(addNum(1, 3));함수를 선언하고 써먹는 건 다른 언어랑 별 차이는 없다만, Javascript에서는 함수도 하나의 타입으로 처리한다. 즉 함수를 변수에 대입하는것도 가능하고 함수에 프로퍼티를 지정하는 것도 가능하다. 또한 함수 내에 함수를 중첩해서 선언 할 수도 있다.
function addNum(x, y){
return x + y;
}
var add = addNum;
//똑같이 작동한다.
document.write(add(1, 3));
document.write(addNum(1, 3));한 가지 특이한 건 javascript는 java완 다르게 block 대신 함수를 사용한다는 것. 그래서 전역함수, 내부함수라는 개념이 존재한다.
var x = 10, y = 20;
function sub(){
return x - y;
}
document.write(sub() + "<br>");
function parentFunc(){
var x = 1, y = 2;
function add(){
return x + y;
}
return add();
}
document.write(parentFunc());이런 식의 처리가 가능하다는 것.
함수 호이스팅(hoisting)에 대한 개념도 알아야 한다.
var Num = 10
function test(){
document.write("Num : " + Num + "<br>");
//undefined
Num = 20;
document.write("Num : " + Num + "<br>");
//20 출력
}함수 안에서 선언 된 변수는 함수 전체에 걸처 유효하지만, 함수 안에 있는 모든 변수들은 함수의 맨 처음에 선언 된 것처럼 동작한다. 위의 코드는 첫 번째 document.write 에서 10이 출력될 것이라 생각할 수 있지만 실제로는 undefined가 출력된다.
var Num = 10
function test(){
var Num;
document.write("Num : " + Num + "<br>");
//undefined
Num = 20;
document.write("Num : " + Num + "<br>");
//20 출력
}이런 식으로 처리 된 것 처럼 동작한다는 의미다.
매개변수에 대해서도 특이한 게 하나 있다.
public int add(int x, int y){
return x + y;
}Java에서는 이런 함수에 인수가 매개변수 갯수만큼 전달되지 않는다면 에러가 난다. 하지만 Javascript에서는 undefined 처리 해버리고 끝낸다.
function add(x, y, z){
return x + y + z;
}
add(1, 2, 3) // 6
add(1, 2) // NaNNaN은 빅데이터 공부를 해 본 사람은 '결측치' 라고 생각하겠지만, Javascript에서는 '계산 할 수 없는 값' 이라는 의미로 생각해야 한다.
함수의 정의보다 많은 인수들이 전달된다면 arguments 객체를 통해 함수들의 인수들에 직접 전달 할 수 있다.
function addNum(){
var sum = 0;
for(var i = 0; i < arguments.length; i++{
sum += arguments[i];
}
return sum;
}인수의 갯수와는 상관없이 어떠한 값을 집어넣어도 더할 수 있게 된다.
ES6부터 default parameter, rest parameter라는 개념이 새로 추가 되었다.
default parameter는 말 그대로 이 parameter의 default 값을 생각하면 된다.
function add(a, b){
b = (typeof b !== 'undefined') ? b : 0;
return a + b;
}b의 타입이 undefined가 아니라면 b, undefined라면 0을 대입한다는 의미다.
function add(a, b = 0){
return a + b;
}default parameter를 통해 코드를 훨씬 깔끔하게 줄일 수 있다.
rest parameter는 생략 접두사를 통해 특정 위치부터 마지막 인수까지를 한 번에 지정할 수 있다.
function sub() {
var firstNum = arguments[0];
for(var i = 0; i < arguments.length-1; i++) {
firstNum -= arguments[i+1];
}
return firstNum;
}
function sub(firstNum, ...restArgs) {
for(var i = 0; i < restArgs.length; i++) {
firstNum -= restArgs[i];
}
return firstNum;
}똑같은 역할을 한다.
객체
객체의 개념 자체는 크게 다르지 않다. 차이가 있다면 Javascript에서는 거의 모든 것들이 객체로 취급된다는 것. 원시 타입 조차도 값이 정해진 객체로 취급된다.
var kitty = {name : "나비", age : 1}
document.write(kitty.name + "<br>")
document.write(kitty["name"])
//결과는 똑같다. 참조하는 방식의 차이.var person = {
name: "홍길동",
birthday: "030219",
pId: "1234567",
fullId: function() {
return this.birthday + this.pId;
}
};뭔가 생긴게 JSON같다. 나중에 JSON에 대한 글도 쓰겠지만 이유가 있다.(JSON의 약자가 뭘까요?)
객체 내에 이렇게 Property들을 지정할 수 있고 Method 또한 지정 할 수 있다. 재밌는 건 생성자를 통하지 않고 이렇게 객체를 바로 정의해서 쓸 수 있다는 것.
물론 생성자도 만들 수 있다. Java에서는 class 를 생성해서 생성자 함수를 따로 지정 해 주어야 한다. Javascript는 함수를 통해 생성자 함수를 만들어 낼 수 있다. 이를 프로토타입이라고 한다.
function Dog(color, name, age){
this.color = color;
this.name = name;
this.age = age;
}
var myDog = new Dog("white", "마루", 1);객체에 추가로 Property를 더 넣을 수 있다.
function Dog(color, name, age){
this.color = color;
this.name = name;
this.age = age;
}
var myDog = new Dog("white", "마루", 1);
myDog.family = "시베리안 허스키"
myDog.breed = function(){
return this.color + " " + this.family;
}하지만 프로토타입에 Property를 추가하려면 생성자 함수에 직접 추가해야 한다.prorotype property를 통해 추가로 property를 선언 할 수 있다.
function Dog(color, name, age){
this.color = color;
this.name = name;
this.age = age;
}
Dog.prototype.family = "시베리안 허스키"Outro
우선은 객체 기본까지만 서술하도록 하겠다. 문서의 분량이 많아질 수록 타이핑 하기가 너무 힘들어서.
Part 2에서는 조금 심화 된 개념들을 정리하도록 하겠다.
Reference
http://www.tcpschool.com/javascript/intro
https://developer.mozilla.org/ko/docs/Web/JavaScript
https://ko.javascript.info/first-steps