Intro
지난 포스팅에서는 Javascript 문법의 객체 개념 까지는 간단하게 알아 보았다.
이번 포스팅에서는 실제 웹 개발에 있어서 몰라서는 안 되는 문서 객체 모델, 브라우저 객체 모델에 대해 다뤄 보겠다.
생각보다 글이 길어져서 매우 피곤하다...ㅋㅋ
이래서 언어 문법 같은 거 포스팅 안 하려고 했는데...리뷰 한다 생각하고 다시 써 보는 거 썩 나쁘지 않다. 나름 힐링이 된달까(필자가 정상인은 아닌 것 같다.)
DOM

Document Object Model이라고 부르는 것이다. HTML 문서에 접근하기 위해 필요한 인터페이스라고 볼 수 있다. DOM을 통해 Javascript는 HTML 에 뭔가 새로운 요소를 추가/제거 할 수 있고 HTML문서에 이벤트를 추가할 수 있으며 CSS 스타일을 변경 시킬 수도 있다. 반드시 document 객체를 통해 접근해야 한다.
DOM에는 크게 세 가지 종류가 있다. Core DOM, HTML DOM, XML DOM이다.
DOM의 요소를 통해 Javascript는 HTML의 특정 요소들을 선택해서 뭔가 변화를 줄 수 있다. 방법들을 정리하면 다음과 같다.
1. HTML 태그 이름을 선택
2. ID
3. class
4. name 속성(attribute)
5. css selector
6. HTML 객체 집합(object collection)
var selectedItem = document.getElementsByTagName("li);
for (var i = 0; i < selectedItem.length; i++){
selectedItem.item(i).style.color = "red";
}이런 방식으로 HTML 요소를 선택 할 수 있다. 또한 내용을 변경 할 수도 있다. 위의 예제에서 이미 해당 요소의 CSS 값을 변경시켰다.
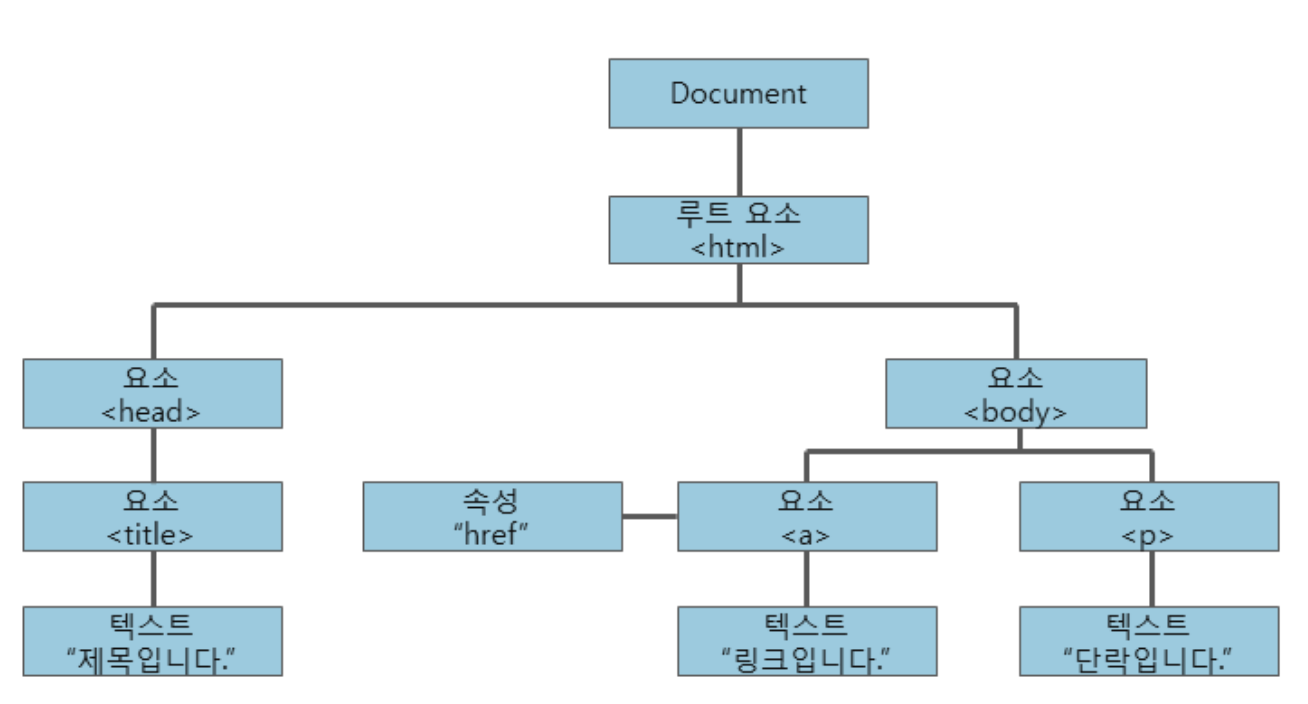
HTML DOM 은 Node라 불리는 계층적 단위에 정보를 저장하고 있다. 위의 사진 각각 구성요소들을 Node라고 부를 수 있다. Node의 종류는 다음과 같다.
| 노드 | 설명 |
|---|---|
| 문서 노드(document node) | HTML 문서 전체를 나타내는 노드 |
| 요소 노드(element node) | 모든 HTML 요소는 요소 노드, 속성 노드를 가질 수 있는 유일한 노드 |
| 속성 노드(attribute node) | 모든 HTML 요소의 속성은 속성 노드이며, 요소 노드에 관한 정보를 가지고 있음. 하지만 해당 요소 노드의 자식 노드(child node)에는 포함되지 않음. |
| 텍스트 노드(text node) | HTML 문서의 모든 텍스트는 텍스트 노드임. |
| 주석 노드(comment node) | HTML 문서의 모든 주석은 주석 노드임. |

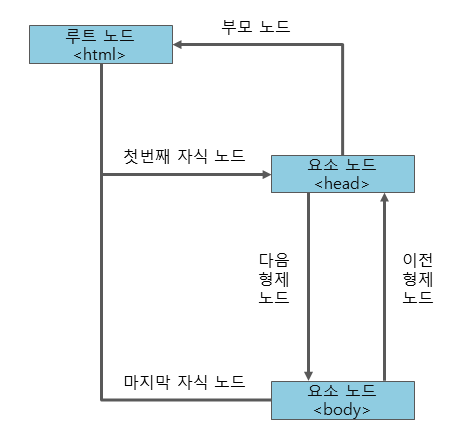
Node 트리의 모든 Node는 위와 같은 계층 관계를 가지고 있다.Root Node를 제외하곤 단 하나의 Parent Node를 가지고 있다. (Tree 구조니 어찌보면 당연한거다.)
HTML DOM Node에 접근하는 방법은 getElementsByTagName 메소드로 접근 할 수도 있지만, Node간의 관계를 통해 접근하는 방법도 있다.
document.getElementById("document").innerHTML = document.childNodes[1].nodeName;또한 Node별로 Property Value가 정해져있다.
요소 : 1, 속성 : 2, 텍스트 : 3, 주석 : 8, 문서 : 9 이고 이건 변하지 않는 값이다.
document.getElementById("document").innerHTML = document.nodeType; // 9이러한 구조들을 알면 원하는 값을 쉽게 찾아 올 수 있다. 어떤 Node의 하위에 있을 지를 알기 때문에 찾기도 쉬울 것이고 변화를 주기도 쉬울 것이다.
BOM
Browser Object Model이라 부르는 것이고 이를 통해 브라우저의 여러가지 기능들을 제어할 수 있다.
DOM과는 다르게 표준이 정해져 있지는 않지만 이를 통해 브라우저를 직접 Javascript가 제어 할 수 있게 해 준다.
크게 Windows, Location, History, Screen, Navigator, 대화 상자, 타이머 등이 있다.
각 요소에 제어가 필요할 때 객체들을 불러와서 명령어를 실행 시킬 수 있다.
Event
HTML 요소에 대해 뭔가 변화가 생길 수 있다. 이러한 Event의 종류에 따라 다양한 기능들을 구현 해 낼 수 있다.
특정 객체나 요소에 EventListener를 등록해서 Event가 발생하였을 때 또 다른 기능들이 구현되도록 프로그래밍 할 수 있다.
window.onload = function() {
var text = document.getElementById("text");
text.innerHTML = "HTML 문서가 로드되었습니다.";
}이렇게 자바스크립트 코드를 통해 Property 로 등록하는 방법은 Event Type 별로 한개의 EventListener를 등록 할 수 있다는 단점이 있다.
<p onclick="alert('문자열을 클릭했어요!')">이 문자열을 클릭해 보세요!</p>HTML 태그에 속성으로 추가 할 수도 있으나, 가독성이 안 좋아진다는 단점이 있다.
예외 처리
예외 처리 문법 자체는 크게 차이가 없다. ES5부터 추가 된 strict 모드에 대해선 알아야 하기 때문에 기록한다.
"use strict"
try {
num = 3.14;
} catch (ex) {
document.getElementById("text").innerHTML = ex.name + "<br>";
document.getElementById("text").innerHTML += ex.message;
}훨씬 엄격한 기준으로 오류가 생겼을 때 예외 처리를 해 주는 기능이다.
특히 위 같은 경우엔 변수를 선언하지 않았을 때 strict 모드를 쓰지 않는다면 자동으로 전역 변수로 선언 되지만 strict 모드 사용 시에는 변수 선언이 되지 않았으니 에러로 처리한다.
Outro
두 파트에 걸쳐서 Javascript에서 좀 중요하다 생각 드는 부분들을 정리 해 보았다. 정규 표현식이나 이런 파트들은 사실 다른 언어에서도 쓰는 부분이다보니 조금만 찾아 보면 이해 할 수 있을 부분들이라 따로 정리하지는 않았다.
짧은 지식으로 어떻게든 구글링 해 가며 정리를 했지만 가장 좋은 방법은 React든 뭐든 배워서 바로 무언가 만들어 보는 것이라고 생각한다. 이론적인 지식들이 베이스가 어느정도 되고 나면 결국 실전 경험 없으면 더 늘질 않으니까.