
Intro
HTTP 통신을 위주로 개발하던 백엔드 개발자에게 웹 소켓은 아마 생소할 수도 있다.
서버 개발자라면 웹 소켓에 대해서는 반드시 알아야한다. 학부 시절에 채팅 프로그램, IOT 시스템을 개발하는 과정에서 소켓 프로그래밍(C++, Java) 을 경험 해 보았고 바로 그것을 웹 프로토콜로 가져오면 웹 소켓 프로토콜이 된다.
당시에 소켓 프로그래밍을 할 때는 웹 페이지 상에서 웹 소켓 프로토콜을 사용하던 것은 아니었다. 하나의 마스터 노드에 여러 노드가 연결되어 있는 구조였고, 마스터 노드의 명령을 소켓을 통해 전달하는 구조였다. 조금 더 발전시킨다면 이렇게 굳이 소켓 통신을 하는 것 보단 중앙 API 서버를 둬서 각 노드별로 독립성을 보장해줘야겠지...
잘 모르던 학부 시절에 비하면 상당히 비약적으로 지식들이 쌓인 지금이야 이런 생각을 할 수 있겠지만, 당시에는 어떻게든 클라이언트 내에서 해결 하려고 했던 게 당시 프로젝트에서의 기술 부채가 아니었을까 싶다.
서론이 간만에 좀 길어졌다. 이렇게 로드맵 글을 다시 써 보는것도 결국 기술부채로 인한 스노우볼을 막기 위해서 스스로 공부하는 데 목적이 있다.
WebSocket
다양한 통신 프로토콜이 존재하고 HTTP는 사실 그 중 하나일 뿐이다.
웹소켓은 OSI Layer 7, Application Layer 에 존재하고 TCP에 의존한다. HTTP 또한 마찬가지로 OSI Layer 7 에 위치하고 TCP에 의존한다. 웹소켓은 HTTP 포트 80과 443 위에서 동작하며 HTTP 프록시 및 중간 층을 지원하도록 설계 되어있다. 즉 HTTP와 호환되는 프로토콜이다.
차이가 있다면 HTTP는 기본적으로 Stateless다. 한 번의 통신이 오가고 나면 서버와 클라이언트 사이에서는 그 이전의 통신에 대한 사실을 따로 기억하지 않는다. 물론 로그파일 까 보면 추적이야 할 수 있겠지만, 한 번의 통신은 독립적이고, Request가 한번 도착한 이상 그 통신은 더이상 유효하지 않다.
문제점이 뭘까? 만약 채팅방 처럼 작은 데이터가 수시로 전달되며 사용자들은 그 데이터들을 계속해서 클라이언트에서 갱신해야 한다면? 조금 무식하게 생각하자면 채팅 데이터 전달에 대한 Request를 보내고 나면 나머지 클라이언트들에게 Response가 전달 되어야 한다. 이 상황이 과연 옳을까?
HTTP는 앞서 말했듯 Stateless다. 이전에 통신했던 클라이언트들에 대한 정보를 따로 유지하고 있지않다. 굳이 어떻게든 세션 정보들을 뒤져가며 클라이언트들에 대한 정보를 찾을 수야 있다. 특정한 채팅방을 보고 있는 클라이언트는 몇이나 될 지 어떻게 알 수 있을까? 생각만 해도 여러가지 이슈거리들이 터져나온다.
WebSocket 프로토콜은 이런 문제를 해결하기 위해 존재한다.

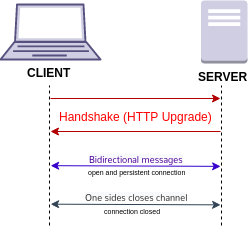
WebSocket은 HTTP와는 다르게 Handshake가 이뤄지고 한쪽에서 통신을 끊지 않는이상 계속해서 서로 데이터가 전달 될 수 있다. http://localhost 와 같이 웹소켓 또한 ws://localhost 와 같은 URI로 접근한다. ws(WebSocket), wss(WebSocket Secure) 두 가지 스킴이 존재한다.
예시
주식 차트, 채팅창 등 짧은 시간에 많은 양의 데이터가 변경되는 상황에서 웹 소켓을 사용한다. 클라이언트와의 통신 정보를 서버가 유지해야 하며, 짧은 시간에 많은 양의 데이터가 변경되는 상황이라면 웹 소켓을 활용할 수 있다.
Zoom 등에서 동영상 스트리밍이 진행되며 마찬가지로 채팅 서비스까지 제공되는 경우가 웹 소켓을 활용한 예시라고 할 수 있다.
Outro
웹소켓은 서버사이드 프레임워크 어떤 것이든 지원한다. 대표적으로 Javascript는 Socket.io 라이브러리를 지원하며 Java 진영은 Spring Websocket을 지원한다.
브라우저에 따라 차이는 있지만 WebSocket 프로토콜을 지원하지 않는 경우도 존재한다. 이런 경우에 유의해서 해당 프로토콜을 활용해야 한다.
다음 주제도 장기 프로젝트다. 아키텍쳐 패턴이다.
로드맵 순서대로가 아니라 내가 이해한 순서대로, 또한 필요한 순서대로 글을 정리하는 편이다. 순서대로만 따지면 지금 WebSocket을 할 때는 아니지만...
올해 안에 시리즈를 모두 완결 시키는 게 목표다. 아키텍쳐 패턴 시리즈를 끝내고 나면, 보안, CI/CD, ELK Stacks, Message Broker & Queue 까지 진행 하고 시리즈를 마무리 할 생각이다.
