
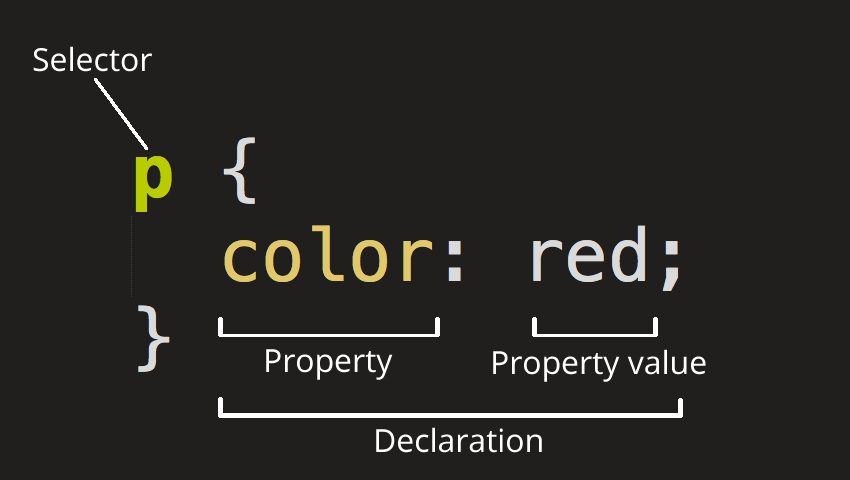
01. 텍스트 색
- 색 이름
color : orange; - RGB 값
color : rgb(83, 237, 65);- HEX 값(16진법)
color : #61F96B;💡 색상에 투명도를 적용할 때 : hex 코드 6글자 뒤에 FF 추가하면 가장 불투명하게, 00을 추가하면 투명하게 적용된다.
02. 몇 가지 텍스트 스타일링
font-weight : 텍스트 굵기
- 400 보통 굵기
- 700 b태그와 같은 굵기
font-weight : 400;⭐️ font-weight는 100,200,300 이런 식으로 제공하기 때문에, 110 같은 제공하지 않는 숫자를 사용할 경우 적용되지 않는다. 또한 font나 브라우저마다 지원되는 굵기가 다 다르기 때문에 미리 사용해보면서 판단해야한다.
text-align : 텍스트 정렬
- left : 왼쪽 정렬
- right : 오른쪽 정렬
- center : 가운데 정렬
⭐️ 일반적으로 왼쪽 정렬
text-align : center;text-decoration : 텍스트 밑줄
- underline : 글에 밑줄
- overline : 글 위에 밑줄
- line-through : 글을 지우는 줄
- none : 줄 없애주라는 것
a {
text-decoration : none;
}💡 text-decoratio-color: 색상 <- 이렇게 하면 텍스트 데코레이션 컬러 변경 가능
03 가운데 정렬이 안 될 경우!
a 태그의 경우 가운데 정렬이 안 될 수도 있는데, 이는 a태그가 화면의 전체를 차지 하는 게 아닌 글이 있는 만큼만 차지하기 때문에 가운데 정렬이 안 될 수 있다. -> a 태그를 div로 감싸서 설정해주면 된다. ( div 태그는 화면 전체를 차지하기 때문 )
<div class="menu">
<a href="#">Link</a>
</div>
.menu {
text-align: center;
}💡 # Hash는 페이지의 가장 위를 가리킨다.
04 폰트 크기
absolute 절대적인 방법
- px
- pt : px의 1.33배의 크기
Relative 상대적인 방법
- em : 1em(100%), 2em(200%), 1.5em(150%) ...
- % : 부모 요소의 font 크기를 기준으로 한다.
<body>
<div1>
<div2>
<div3>
</div3>
</div2>
</div1>
</body>
.div1 {
font-size : 100% // body font-size의 100%
}
.div2 {
font-size : 200% // div1 font-size의 200% (2배)
}
.div3 {
font-size : 200% // div2 font-size의 200%
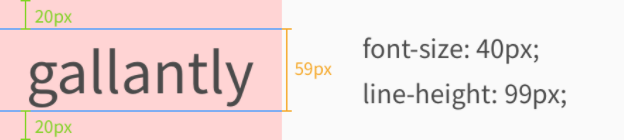
}05. line-height
line-height을 사용하면 줄간격을 조절할 수 있다.

위 사진의 파란 줄 사이가 'content area(콘텐츠 영역)' 이고, line-height는 'content area'에 영향을 주지 않는다. 위의 사진 처럼 line-heght를 99px로 설정하면 content area보다 40px 많기 때문에 위 아래로 20px의 공간이 추가로 생긴다.

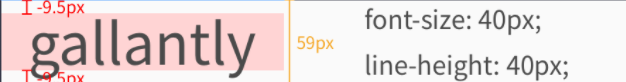
만일 line-height를 40px로 설정하면 'content area'보다 19px이 적기 때문에 위 아래로 -9.5px의 공간이 줄어든다.
06. 폰트 설정
- Serif : Times New Roman, 궁서체
- Sans-Serif : Arial, 굴림체
- Monospace : Courier, Courier New
- Cursive : Comic Sans MS, Monotype Corsiva
- Fantasy : Impact, Haettenschweiler
폰트 설정은 font-family !
h1 {
font-family : "Times New Roman(제1의 폰트)", Times(제2의 폰트),
serif(설치되어 있는 폰트 찾으려고 함);
}07. 폰트 사용하는 방법
1. 웹폰트 사용하기
💡 fonts.google.com : 구글에서 제공하는 폰트 -> 추가 -> link tag 복사 -> head태그에 붙여넣기
💡 fonts.google.com/earlyaccess : 베타 출시 폰트 모음 -> ctrl + f korean을 찾은 뒤 -> 주소 부분 복사 -> link 태그에 붙여넣기 -> font family에 적용
2. 폰트 파일 사용하기_
css 파일에 아래의 예시 작성
📁 test
📁 css
📔 style.css
📁 fonts
📔 BMJUA_otf.otf
@font-face {
src: url("../fonts/BMJUA_otf.otf")
font-family: "Jua";
}08. span 태그
span tag와 div tag
- 공통점 : 요소들을 묶어준다
- 차이점 : div tag는 글을 새로운 줄로 놓아주고, span tag는 줄이 바뀌지 않음.
<p>내용<span class="red">내용</span></p>