▶ 가상(의사) 요소란?
선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있다.
▷ 사용법
- ::before, ::after과 같이 두 개의 콜론(::)을 사용한다.
ex. 아래 코드는 p 태그 첫 번째 글자의 글씨색을 파란색으로 적용한다.
p::first-line {
color: blue;
}- 하나의 HTML 요소에 여러개의 가상 요소를 동시에 적용 가능하다.
p::first-letter { color: #FFD700; font-size: 2em; font-weight:bold; }
p::first-line { color: #FF4500; }▷ 종류
- 자세한 가상 요소 종류는 《 mozilla docs 》 에서 확인하도록하자.
- "::before", "::after" 2개만 새 컨텐츠를 추가하는 가상 요소이고, 나머지 4개는 콘텐츠의 특정 부분을 선택하는 가상 요소이다.
| 가상 요소 | 예시 | 설명 |
|---|---|---|
| ::before | p::before | 특정 요소의 내용(content) 부분 바로 앞에 다른 요소를 삽입한다. |
| ::after | p::after | 특정 요소의 내용(content) 부분 바로 뒤에 다른 요소를 삽입한다. |
| ::selection | p::selection | 요소의 텍스트에서 사용자에 의하여 선택(드래그)된 영역의 속성을 변경한다. |
| ::marker | p::marker | marker 목록 항목의 마커를 선택한다. |
| ::first-letter | p::first-letter | 요소의 첫 번째 글자에 스타일을 적용한다. |
| ::first-line | p::first-line | 요소의 텍스트에서 첫 줄에 스타일을 적용한다. |
| ::placeholder | p::placeholder | Input 필드에 힌트 텍스트에 스타일을 적용한다. |
이 포스팅에서는 ::before, ::after에 대해서만 다룰 것이다!
- before 와 after를 사용할 때에는 content라는 속성이 필요하다.
- 특정 요소의 내용(content) 바로 앞 또는 뒤에 삽입할 때 사용하기 때문이다.
- content : HTML 문서에 정보로 포함되지 않은 요소를 CSS에서 새롭게 생성시켜주는 가짜 속성을 말한다.
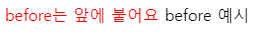
::before
- 특정 요소의 내용(content) 부분 바로 앞에 다른 요소를 삽입한다.
<p class="before">
before 예시
</p>.before::before{
content: "before는 앞에 붙어요";
color: red
}- 짜잔!🎇

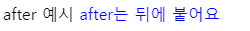
::after
- 특정 요소의 내용(content) 부분 바로 앞에 다른 요소를 삽입한다.
<p class="after">
after 예시
</p>.after::after{
content: "after는 뒤에 붙어요";
color: blue
}- 짜잔!🎇

📎참조
- https://developer.mozilla.org/ko/docs/Web/CSS/Pseudo-elements
- https://hianna.tistory.com/726
- https://velog.io/@eunoia/Pseudo-Element%EA%B0%80%EC%83%81%EC%9A%94%EC%86%8C%EB%9E%80
- https://blog.hivelab.co.kr/%EA%B3%B5%EC%9C%A0before%EC%99%80after-%EA%B7%B8%EB%93%A4%EC%9D%98-%EC%A0%95%EC%B2%B4%EB%8A%94/
- https://webroadcast.tistory.com/4

