CSS
1.[CSS] WEB2

생활코딩 공부 내용을 바탕으로 정리한 글 입니다. 웹 페이지를 아름답게 디자인하기 위해 CSS를 사용해야한다. Chapter 1. CSS의 기본 문법 (선택자와 속성) CSS의 기본 문법 (선택자와 속성) Grid를 이용한 현대적인 레이아웃 제작 방법 MediaQue
2.[CSS] Flex

1. Flex와 Grid >- 공통점 : 레이아웃 스타일링을 쉽게 해준다. 차이점 : Flex는 한 방향 레이아웃 시스템이고 (1차원), Grid는 두 방향(가로-세로) 레이아웃 시스템 (2차원) 출처:1분코딩 2. Flex-box의 axis >- Flex-box엔
3.[CSS] Flex 연습하기

▷ HTML
4.[CSS] Grid

1분코딩 공부 내용을 바탕으로 정리한 글 입니다.공통점 : 레이아웃 스타일링을 쉽게 해준다.차이점 : Flex는 한 방향 레이아웃 시스템이고 (1차원), Grid는 두 방향(가로-세로) 레이아웃 시스템 (2차원)Grid로 레이아웃을 만들기 위한 기본적인 HTML 구조는
5.[CSS] Media Query

반응형 디자인이란? 화면의 크기에 따라 웹페이지의 각 요소들이 반응하여 최적화 된 모양으로 동작하는 것을 말한다.반응형 디자인을 CSS로 구현하기 위한 핵심적인 개념이 미디어 쿼리이다.미디어 쿼리는 여러가지 형태의 화면이 존재하는 세상에서 굉장히 중요한 역할을 한다.아
6.[CSS] nth 선택자

형제 사이에서의 순서에 따라 요소를 선택한다.선택자tr:nth-child(odd) 또는 tr:nth-child(2n+1): HTML 표의 홀수번째 행을 나타냅니다.tr:nth-child(even) 또는 tr:nth-child(2n): HTML 표의 짝수번째 행을 나타냅
7.[CSS] position

position 속성은 웹 문서 안 요소들을 어떻게 배치할 지를 정하는 속성이다.position 속성을 이용하면 텍스트나 이미지를 원하는 위치로 배치할 수 있다.https://getbootstrap.com/docs/5.3/utilities/position/-
8.[CSS] Box-sizing

box-sizing 속성은 요소의 너비와 높이를 계산하는 방법을 지정한다.기본값인 content-box는 콘텐츠 영역만을 고려하고, border-box는 콘텐츠 영역에 안쪽 여백과 테두리를 포함한 전체 크기를 고려한다.보통 아래와 같이 CSS에서 미리 선언하고 시작한다
9.[CSS] navbar 기준 레이아웃 구성하기

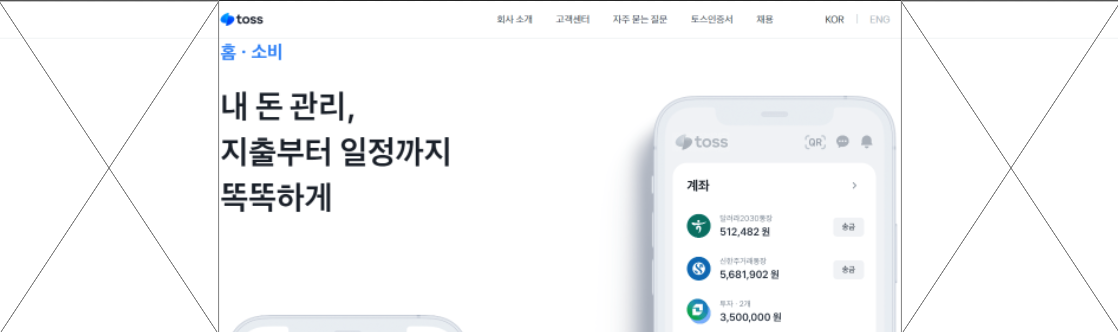
토스와 네이버 등 웹사이트들을 살펴보자navbar를 기준으로 양쪽 여백의 크기가 동일하게 차지하고 있다는 것을 알 수 있다.어떻게 이런 레이아웃을 구성할 수 있을까? display-container 라는 클래스를 생성한 후, 그 클래스에 max-width로 웹사이트가
10.[CSS] image

자꾸 css 이미지 태그를 까먹어서,, 그냥 코드 메모장 느낌으로다가 가볍게 포스팅한다!아래 세 줄은 늘 같이 사용한다! (깐부)
11.[CSS] 버튼 기본 디자인 제거

버튼 기본 디자인을 제거하는 방법을 알아보자.
12.[CSS] 가상 요소

▶ 가상요소란? 선택자에 추가하는 키워드로, 선택한 요소의 일부분에만 스타일을 입힐 수 있다. ▷ 사용법 ::before, ::after과 같이 두 개의 콜론(::)을 사용한다. ex. 아래 코드는 p 태그 첫 번째 글자의 글씨색을 파란색으로 적용한다. 하나의 HT