
DOM에는 웹 문서에 발생하는 이벤트를 저장하는 event 객체가있다.
event 객체를 통해 이벤트가 발생한 대상을 확인할 수 있다.
▶ event 객체
웹 문서에 이벤트가 발생하면 자동으로 이벤트와 관련된 객체가 만들어진다.
▷ event 객체의 프로퍼티
| 프로퍼티 | 기능 |
|---|---|
| target | 이벤트가 발생한 대상을 반환한다. |
| type | 발생한 이벤트 이름을 반환한다. |
| button | 마우스 키 값을 반환한다. |
| which | 키보드와 관련된 이벤트가 발생했을 때키의 유니코드 값을 반환한다. |
| clientX | 이벤트가 발생한 가로 위치를 반환한다. |
| clientY | 이벤트가 발생한 세로 위치를 반환한다. |
| pageX | 현재 문서를 기준으로 이벤트가 발생한 가로 위치를 반환한다. |
| pageY | 현재 문서를 기준으로 이벤트가 발생한 세로 위치를 반환한다. |
| screenX | 현재 화면을 기준으로 이벤트가 발생한 가로 위치를 반환한다. |
| screenY | 현재 화면을 기준으로 이벤트가 발생한 세로 위치를 반환한다. |
이것 외에도 다양한 event 객체가 존재하니 필요할 때 검색하기!
▷ event 객체의 메서드
| 메서드 | 기능 |
|---|---|
| preventDefault | (취소할 수 있을 경우) 기본 동작을 취소한다. |
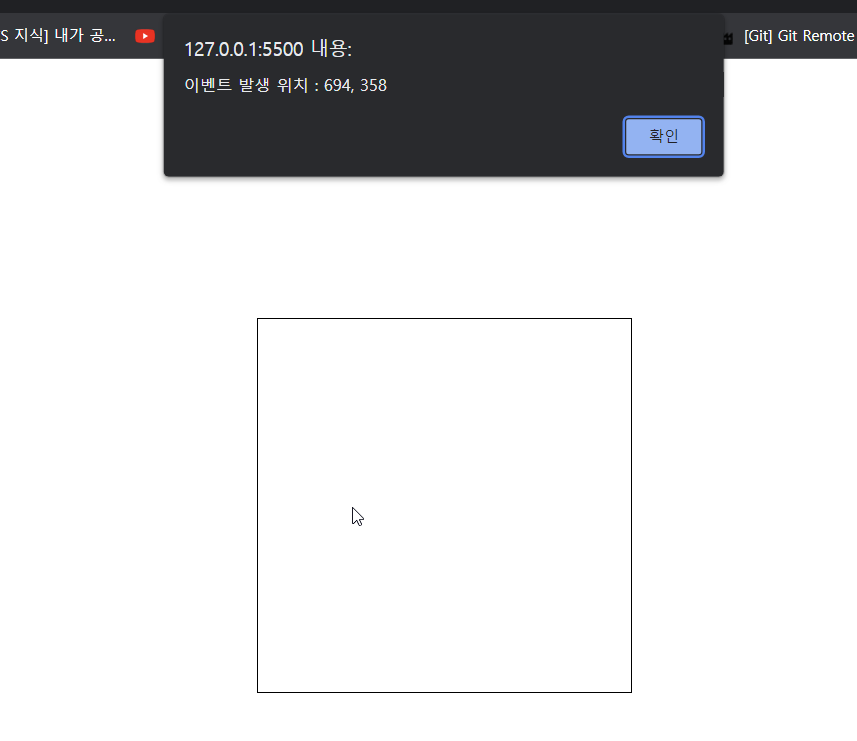
▶ 마우스 이벤트에서 클릭 위치 알아내기
event 객체를 이용하여 사각형 내부를 클릭했을 때 클릭한 위치를 확인해보자
함수의 인수로 사용한 e는 이벤트 객체이다.
// js
const box = document.querySelector(".box");
box.addEventListener("click", (e) => {
alert(`이벤트 발생 위치 : ${e.pageX}, ${e.pageY}`);
});
▶ 키보드 이벤트에서 키값 알아내기
기본형 :
event.codeevent.key
//html
<div class="display-container">
<div>키보드를눌러보세요</div>
<div class="result"></div>
</div>// js
const body = document.body;
const result = document.querySelector(".result");
body.addEventListener("keydown", (e) => {
result.innerText = `
code : ${e.code},
key : ${e.key}`;
});
▶ 마우스 오른쪽 버튼 비활성화시키기
- 웹 문서전체에서 마우스 오른쪽 버튼을 클릭했을 때 알림창을 보여주자
- 마우스 오른쪽 버튼을 클릭하면 contextmenu 이벤트가 발생하고, 오른쪽 버튼을 사용하지 못하게 할 때 자주 사용한다.
window.addEventListener("contextmenu", (e) => {
e.preventDefault();
alert("오른쪽 버튼을 사용할 수 없습니다.");
});

잘 봤습니다. 좋은 글 감사합니다.