
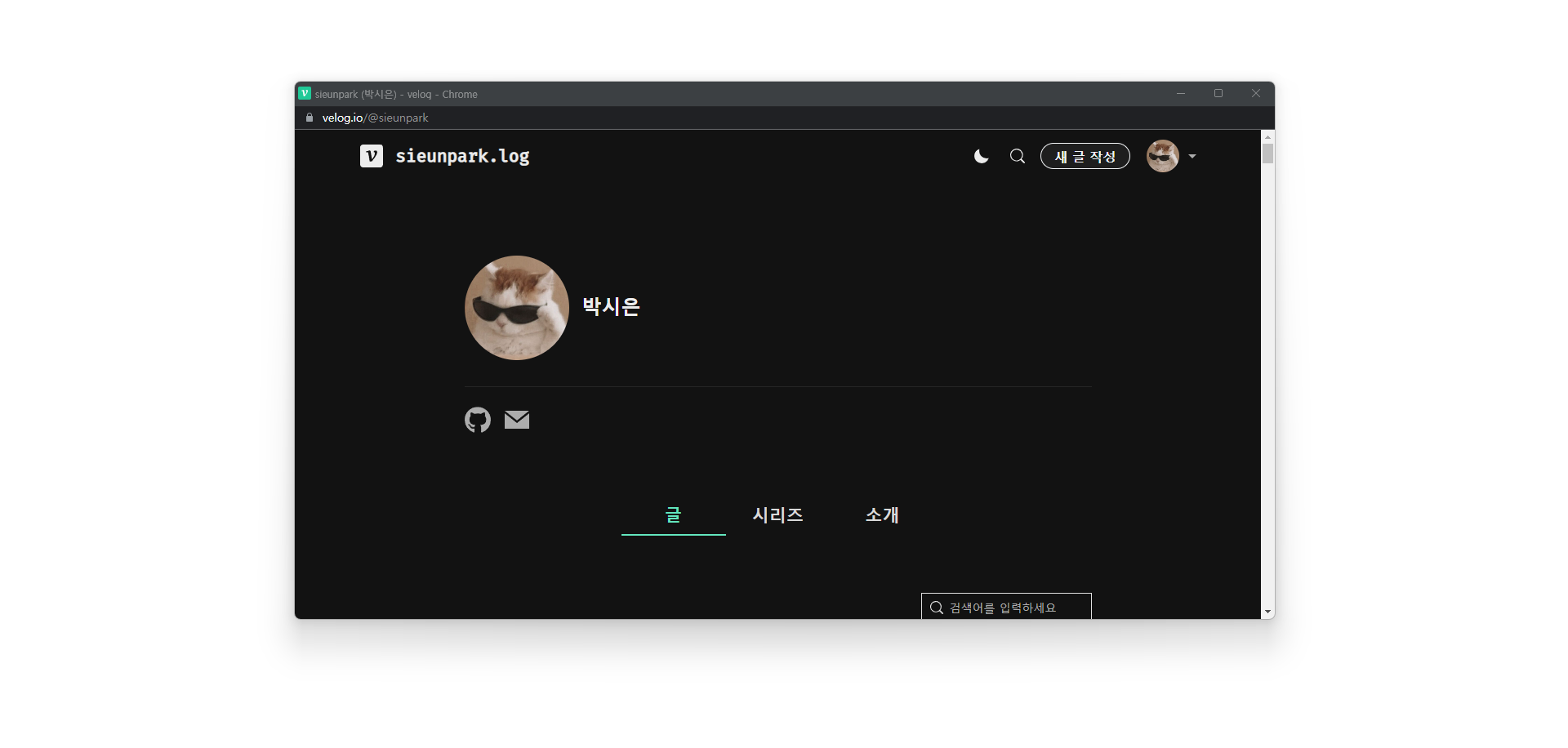
▶ open(): 새 창으로 나타내는 메서드
open("URL", "새창이름", "새창옵션")
- URL 페이지를 새 창으로 나타낸다.
window.open(
"https://velog.io/@sieunpark",
"_blank",
"width=1200, height=600,left=200,top=50"
);
// 새 창의 너비=1200px, 높이=600px, 왼쪽에서 200px, 위쪽에서 50px 떨어진 위치에서 팝업창이 생성되도록 설정
▷ 새창이름
| 새창이름 | 설명 |
|---|---|
| _blank | 새창에 열린다 (기본값) |
| _parentk | 부모창에 열린다 |
| _self | 현재 페이지를 대체한다 |
| _top | 로드된 프레임셋을 대체한다 |
| name(임의의 이름) | 새 창이 열리고 창의 이름을 지정한다. 동일한 이름에 다시 open() 을 하면 기존의 열린창의 내용이 바뀐다. 다른 이름을 사용하면 또다른 새창이 열린다. |
▷ 새창속성
| 새창속성 | 설명 |
|---|---|
| height | 새 창의 가로 크기 설정 |
| width | 새 창의 세로 세로크기 설정 |
| left | 새 창의 x축 위치 설정 |
| top | 새 창의 y축 위치 설정 |
| status=yes/no | 새 창의 상태 표시줄 표시여부 설정 |
| menubar=yes/no | 새 창의 메뉴바 표시여부 설정 |
▶ alert(): 경고창 나타내는 메서드
alert(date)
- 경고 창을 나타낸다.
- 방문자가 확인 버튼 누르면 alert()을 사용한 후 다음 위치 코드 수행한다.
alert("삐용 삐용");
▶ prompt(): 질의응답 창 나타내는 메서드
prompt("질문", "답변")
- 문자열을 입력할 때 사용
- 숫자를 입력 받아야 하는 경우는 문자열로 입력 받은 뒤 변환
- 첫번째 매개변수는 입력 창에서 띄워줄 메시지
- 두번째 매개변수는 입력 부분의 기본 값
var agePrompt = prompt("나이를 입력하세요.", "입력");
var age = Number(agePrompt);
age >= 20 ? "성인" : "미성년자";
alert(age);
▶ confirm(): 확인/취소창 나타내는 메서드
confirm("질문내용")
- 불린 값을 입력 받을 때 사용
- 확인을 누르면 true를 리턴
- 취소를 누르면 false를 리턴
var input = confirm("작성하시겠습니까?");
▶ moveTo(): 새 창의 위치 이동하는 메서드
moveTo(x,y)
- 지정한 새 창의 위치를 이동한다.
▶ resizeTo(): 새 창의 크기 변경하는 메서드
resizeTo(width, height)
- 지정한 새 창의 크기를 변경한다.
▶ setlnterval(): 지속적으로 함수 호출하는 메서드
setlnterval(function() {자바스크립트 코드}, 일정시간 간격)
- 지속적으로 일정한 시간 간격으로 함수를 호출하여 코드를 실행한다.
▷ clearlnterval()
setlnterval(참조 변수)
- setlnterval() 메서드를 취소한다.
▶ setTimeout(): 단 한 번 함수 호출하는 메서드
setTimeout(function() {자바스크립트 코드}, 일정시간 간격)
- 단 한 번 일정한 시간 간격으로 함수를 호출하여 코드를 실행한다.
▷ clearetTimeout()
clearetTimeout(참조 변수)
- setTimeout() 메서드를 취소한다.
📎참조
자바스크립트(JavaScript) 입력 - prompt() 함수, confirm() 함수
새창을 여는 window.open() 함수 사용법
